Bonjour à tous,
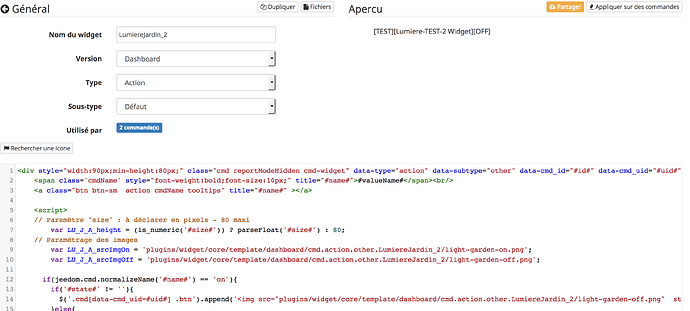
Je voulais savoir si cela était normal lorsque l’on utilise des variables pour afficher les images des widgets, Il n’y as rien dans l’aperçu.
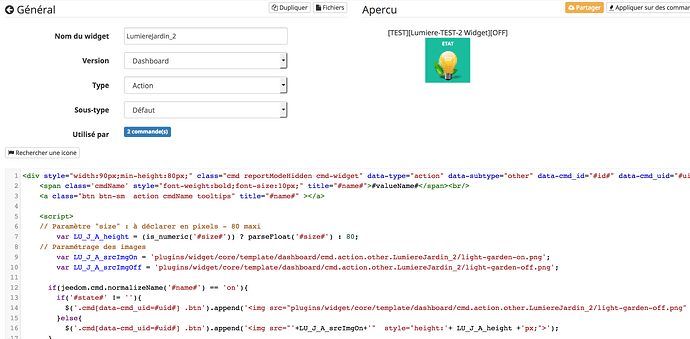
si on n’utilise pas de variable alors l’aperçu apparait
Merci de votre réponse
Pour info, le code de mon widget Action
<div style="width:90px;min-height:80px;" class="cmd reportModeHidden cmd-widget" data-type="action" data-subtype="other" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#">
<span class='cmdName' style="font-weight:bold;font-size:10px;" title="#name#">#valueName#</span><br/>
<a class="btn btn-sm action cmdName tooltips" title="#name#" ></a>
<script>
// Paramètre "size" : à déclarer en pixels - 80 maxi
var LU_J_A_height = (is_numeric('#size#')) ? parseFloat('#size#') : 80;
// Paramétrage des images
var LU_J_A_srcImgOn = 'plugins/widget/core/template/dashboard/cmd.action.other.LumiereJardin_2/light-garden-on.png';
var LU_J_A_srcImgOff = 'plugins/widget/core/template/dashboard/cmd.action.other.LumiereJardin_2/light-garden-off.png';
if(jeedom.cmd.normalizeName('#name#') == 'on'){
if('#state#' != ''){
$('.cmd[data-cmd_uid=#uid#] .btn').append('<img src="plugins/widget/core/template/dashboard/cmd.action.other.LumiereJardin_2/light-garden-off.png" style="height:'+ LU_J_A_height +'px;">');
}else{
$('.cmd[data-cmd_uid=#uid#] .btn').append('<img src="'+LU_J_A_srcImgOn+'" style="height:'+ LU_J_A_height +'px;">');
}
}else{
if('#state#' != ''){
$('.cmd[data-cmd_uid=#uid#] .btn').append('<img src="'+LU_J_A_srcImgOn+'" style="height:'+ LU_J_A_height +'px;">');
}else{
$('.cmd[data-cmd_uid=#uid#] .btn').append('<img src="'+LU_J_A_srcImgOff+'" style="height:'+ LU_J_A_height +'px;">');
}
}
jeedom.cmd.update['#id#'] = function(_options){
if(parseInt(_options.display_value) != 'NaN'){
if(jeedom.cmd.normalizeName('#name#') == 'on'){
if(parseInt(_options.display_value) >= 1 ) {
$('.cmd[data-cmd_uid=#uid#]').hide();
}else{
$('.cmd[data-cmd_uid=#uid#]').show();
}
}else{
if(parseInt(_options.display_value) <= 0 ) {
$('.cmd[data-cmd_uid=#uid#]').hide();
}else{
$('.cmd[data-cmd_uid=#uid#]').show();
}
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#'});
$('.cmd[data-cmd_uid=#uid#]:last .action').on('click', function () {
jeedom.cmd.execute({id: '#id#'});
});
</script>
</div>