Bonjour,
sur le plugin alarme, je n’arrive pas a mettre les modes avec une transparence.
Salut,
C’est pas très clair.
Sur ta copie d’écran, ça a l’air transparent.
Bonjour,
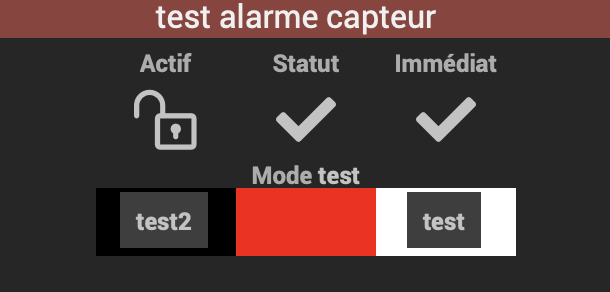
Oui c’est transparent pour le mode mais c’est le choix des modes en dessus qui ne l’est pas
Désolé, je n’avais pas compris.
Je dis peut-être n’importe quoi, mais as-tu regardé si le CSS a un background de marqué ?
Le seul endroit ou je trouve une notion de css c’est dans l’onglet Disposition…
mais pas de Background de… marqué
Pour tester quelque chose, ça donne quoi si tu ajoutes un background ?
Bonjour,
je met ca comment ?
« padding : 3px;background; »
padding : 3px; background : black;
Pour un fond noir.
Ca a changer tout le fond…

Autre idée, tu enlèves le background, tu décroches afficher le nom, et tu crées un tableau 2x2.
Ensuite tu déplaces les affichages dans chacune des cases et tu initiales les cases du bas avec le nom du mode.
Bonjour,
De mémoire c’est la classe « label » qui est utilisé pour cet affichage avec ces css par défaut.
Inspectes en mode dev du navigateur et ensuite faut modifier les classes soit en personnalisation Css soit via un widget perso… y’a eu une demande dans le même genre hier je vais essayer de faire quelques tests dans les jours à venir
Salut,
j’ai crée le tableau et j’ai mis ds les cases mais tj pas de transparence.

Salut,
Tu n’as plus qu’à attendre la solution de @Salvialf, je n’ai pas d’autre solution de contournement à te proposer.
Désolé.
Bonne journée
Salut,
merci de ton implication
Aucun rapport avec ta question, mais tes icons, tu les a trouvé ou ?
Salut,
Tu peux aller voir ici, rubrique sécurité ![]()
http://jeedomalf.free.fr/galerie/Icones/
Nice merci