Mise à jour du Widget
Correction de bugs et suppression de la solution de contournement.
Il semblerait que l’on ne puisse pas faire de calcul dans la définition d’une variable, mais peut-être ai-je tort.
En attendant, ça marche.
Mise à jour du Widget
Correction de bugs et suppression de la solution de contournement.
Il semblerait que l’on ne puisse pas faire de calcul dans la définition d’une variable, mais peut-être ai-je tort.
En attendant, ça marche.
Ta suggestion reprend la solution de contournement que j’avais mis en place.
Peux-tu tester la version que je viens de pousser?
Pour info, je pense avoir trouvé d’où venait le problème. Mon affectation, telle qu’elle était écrite, ne testait pas le contenu de #icon# mais sa présence dans les paramètres optionnels. De fait, si le paramètre existait, vide ou pas, la variable scrIcon était initialisée soit à sa bonne valeur dans le cas d’une image, au nom du dossier si elle était vide.
Donc, de mon côté, ça marche, mais à force d’avoir le nez dedans, il est possible que je ne vois plus rien.
A bientôt.
Salut,
ça fonctionne tu veux pas fixer l’extension de l’icon ? le .png est quasi obligatoire pour faire propre avec la transparence.
et je serais partisan comme les widgets de JAG d’indiquer le nom du dossier dans une variable pour l’icone ![]() un icon folder et un icon name.
un icon folder et un icon name.
sinon le chiffre après la virgule est plus bas sur chrome que sur tes captures d’écran tu es sur firefox ? :

+++ bonne soirée
Salut,
J’ai noté tes remarques.
Je voulais limiter les paramètres, c’est pour ça que je n’ai pas scindé le nom de fichier de l’image.
Ceci étant, ce n’était pas une bonne idée, je vais revenir dessus.
Pour le png, je suis d’accord. Je travaille sur un autre widget à images variables type boussole que j’ai déjà diffusé et pour lequel le PNG est obligatoire et n’est pas à citer.
Pour le positionnement, je galère vraiment. C’est de l’à peu près, je n’ai toujours pas compris comment fonctionne exactement les positionnements CSS et je le fais par tâtonnements. Donc pas étonnant que d’un affichage à l’autre ça bouge.
D’ailleurs, dans l’autre widget, je ne sépare plus partie entière et décimale.
Si tu peux me donner des conseils là-dessus, je prends.
Je ferais tout ça cette semaine, le weekend est déjà bien chargé.
Bon weekend
Tu es sû d’utiliser le widget présenté ici?
Salut
Désolé pour le retour tardif, je peux pas trop t’aider avec le css je suis comme toi je bidouille 
Si tu as le lien de ton autre widget je suis preneur 
+++
aucune idée pour ton soucis mais je suis fortement intéressé par ton design tu as trouvé cette interface quelque part ou tu l’as faite ?
+++
bonjour
je viens de regarder le sujet, par contre je suis perdu dans l’installation, ainsi que dans les MAJ, il serait bien de remonter les dernières version dans le poste 1.
questions :
je suis en v4 comment j’installe ?
voila ce que j’ai compris
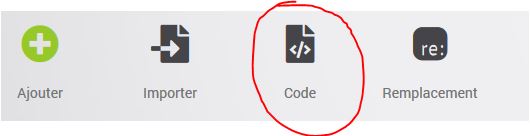
pour le code je vais dans widget code

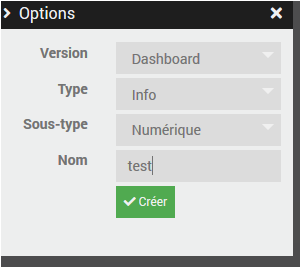
Ensuite je clique sur dashboard et nouveau

Bonjour,
Pour avoir les réponses à pas mal de tes questions, je te suggère de lire le post 41, tout y est indiqué.
Par la suite, s’il te manque des infos, n’hésite pas à revenir.
@itcitc77
Regarde sur mon Github, j’ai fait une doc pour ajouter les widgets en manuels pour le code v4
Doc Github JAG Widget
merci de l’info
Mise à jour du widget
Standardisation des couleurs des bandeaux et réduction de leur nombre à 10.
Attendre la mise à jour des images par @JAG
Salut,
j’ai fait la mise à jour sur le market
Merci
Bonne soirée
Voici le Widget Volets-Roulant.
Fichier Json :
{« id »:« »,« name »:« Volets-roulants »,« type »:« info »,« subtype »:« numeric »,« template »:« tmplmultistate »,« display »:{« icon »:« <i class="icon jeedom-volet-ferme"> »},« replace »:{« #time_widget# »:« 0 »,« #desktop_width# »:« »,« #mobile_width# »:« »},« test »:[{« operation »:« #value# >=61 && #value# <= 70 »,« state_light »:« »,« state_dark »:«
»},{« operation »:« #value# >=51 && #value# <= 60 »,« state_light »:«
»,« state_dark »:«
»},{« operation »:« #value# >=41 && #value# <= 50 »,« state_light »:«
»,« state_dark »:«
»},{« operation »:« #value# >=31 && #value# <= 40 »,« state_light »:«
»,« state_dark »:«
»},{« operation »:« #value# >=21 && #value# <= 30 »,« state_light »:«
»,« state_dark »:«
»},{« operation »:« #value# >=11 && #value# <= 20 »,« state_light »:«
»,« state_dark »:«
»},{« operation »:« #value# >=1 && #value# <= 10 »,« state_light »:«
»,« state_dark »:«
»},{« operation »:« #value# >=71 && #value# <= 80 »,« state_light »:«
»,« state_dark »:«
»},{« operation »:« #value# >=80 && #value# <= 90 »,« state_light »:«
»,« state_dark »:«
»},{« operation »:« #value# >=91 && #value# <= 100 »,« state_light »:«
»,« state_dark »:«
»},{« operation »:« #value# == 0 « ,« state_light »: »
»,« state_dark »:«
»}],« jeedomCoreVersion »:« 4.0.32 »}
Et les fichiers images :










Bonsoir,
Je pense avoir correctement ajouté les sources de @JAG mais lorsque je vais dans mon capteur de température, dans les custom je ne peux choisir que Multiouvrant. Impossible d’utiliser température.
Auriez-vous une idée ?
Merci beaucoup et bon réveillon
Bonsoir,
Peux-tu décrire la façon dont tu l’as inclus?
Bonjour,
J’ai téléchargé l’archive sur le Github de JAG et l’ai déplacé dans le répertoire html/data/dashboard avec JeeXplorer.
J’ai donc un répertoire cmd.action.other.Multi-action-Defaut et un fichier cmd.action.other.Multi-action-Defaut.html
J’ai procédé de la même façon que pour MultiOuvrants
Merci
Essaie peut-être autrement.
Commence par créer un nouveau widget avec la commande « code » que tu laisseras vide et enregistreras.
Une fois celui-ci créé, tu fais la même manipulation que tu as fait via jeexplorer en écrasant les fichiers qui viennent d’être créés par le core.
Il y a peut-être besoin d’une entrée en BDD à créer par le core.
Ce n’est qu’une supposition.