merci ! j’adore ce style !
De rien  hésite pas a me dire si tu rencontre des bugs
hésite pas a me dire si tu rencontre des bugs
Hello,
Oui sympa ce que tu as fait mais question le présence en rouge c’est pour signaler la présence d’un intrus ou pour signaler que tu es absent car dans ce cas là c’est peut être absent qu’il faudrait avoir 
Haha bien vu  c’est bien pour signaler l’absence, le mot Présence est juste le nom de la commande de l’équipement et non pas une interprétation de la valeur. Ce qui est interprété par rapport à la valeur c’est le changement de couleur du contour du widget et la couleur du bonhomme. A voir si il faut affiché autre chose à la place du nom de la commande je vous laisse seul juge
c’est bien pour signaler l’absence, le mot Présence est juste le nom de la commande de l’équipement et non pas une interprétation de la valeur. Ce qui est interprété par rapport à la valeur c’est le changement de couleur du contour du widget et la couleur du bonhomme. A voir si il faut affiché autre chose à la place du nom de la commande je vous laisse seul juge 
Salut @Tarlak,
Merci pour ton widget. J’ai essayé de le mettre en place mais je recontre un soucis d’alignement :

As tu une idée?
D’avance merci ![]()
Je t’ai répondu par mp histoire de ne pas trop pourrir le post 
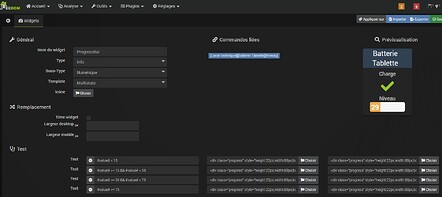
Edit graçe @Salvialf (un grand merci à lui) je l’ai refais en utilisant cette fois le moteur de widget intégré en jeedom V4. Le résultat est le même. Cependant cette fois vous aurez deux fichiers à télécharger. Un pour la progress bar allant du rouge au vert et un autre fichier pour la progress bar inversée allant du vert au rouge.
Alors encore un petit widget de type info / numérique qui est une progress bar
Toujours en full CSS, la valeur qui doit être utilisée est un pourcentage, je n’ai pas mis en place pour le moment un calcul permettant de l’utiliser avec tout et n’importe quoi, si ça intéresse du monde alors c’est bien sur ajustable, dite le moi.
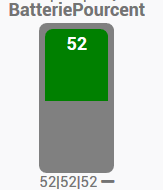
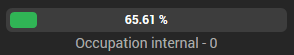
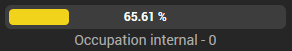
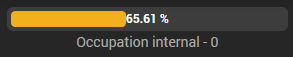
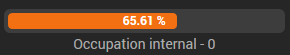
Voici les visuels (oui le chiffre est toujours le même mais rassurez vous il change en fonction de la valeur, j’ai juste forcé la valeur de la barre de progression pour vous en montrer le resultat) :
Version normal





Version inversée





Les fichiers
Progress bar rouge vers vert
Progress bar inverse vert vers rouge
Hello,
Le widget ProgressBar doit être réalisable via le template multistate grâce à bootstrap…
Je dis ça car j’ai a peu près le même ![]()
J’étudie ta réponse en Mp avec grand intérêt merci !!!
Bonjour,
[Jeedom V4]
En essayant d’appliquer le widget avec le code « num-superpose » (@mich0111) pour la vue mobile, celui-ci présente un défaut d’affichage (valeur numérique décalée par rapport au font/image).

Pensez-vous à une solution ?
Méthode : copie du code « num-superpose » dans le rep. « mobile ».
PS : le widget mobile n’est-il pas le « parent pauvre » des widgets… ?
Merci.
Ludis
Tu peux m’envoyer le code que tu as mis dans les div stp?
Sympa ne pourrai-t’on pas avoir un remplissage du bas vers le haut
Tu peux télécharger un json sur mon github également je l’ai refait avec l’outils widget de jeedom et… ça semble fonctionner chez moi
Ha ben bravo on donne ça et ça nous prend tout le bras  alors si ça doit être possible il faut que je regarde.
alors si ça doit être possible il faut que je regarde.
Mon soucis actuel c’est que la taille des barres et fixe, je trouve ça moins gênant en largeur. Est-ce que en hauteur la même taille ne serait pas trop grande ?
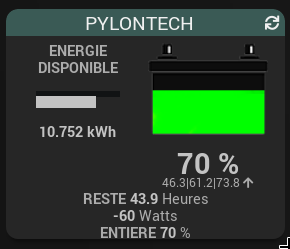
Je dis ca, ca me rappel un widget de %batterie ![]()
en V4

La mienne fonctionne V4 mais ce ne sont que des images.
pour ceux que ca interess je peut la partager.
Là j’ai du CSS et le remplissage de la jauge se remplit automatiquement par rapport la valeur.
Du coup il est utilisable que pour les valeurs en % lui.
Je cherche comment faire pour partir du bas et ce sera bon
Et tu a les évolutions de couleurs ?
Je travaille dessus justement pour que la couleur change au % près. Pour que chaque % ajoute une touche de rouge ne plus en gros