Bonjour la commu,
Je cherche a faire quelque chose qui semble simple mais sans y parvenir.
Beaucoup de sujet tourne autour et apport de l’eau à mon moulin mais sans pour autant répondre a mon besoin
j’ai un scenario simple qui me dit si les heures creuses sont actives ou non, Donc sinon je suis en heures pleines
l’état 1 pour oui
l’etat 0 pour non
cet état est stocké dans une variable.
Dans un virtuel je regroupe deux éléments

issu de deux variables que j’ai rentré en dur
Mon besoin est de savoir comment je peux faire en sorte que quand les heures creuses sont actives variable(HC_Active)=1
la 1er ligne du virtuel est visible en vert
la seconde transparente mais pas invisible en blanc
et inversement quand variable(HC_Active)=0
une solution de contournement serai de dire dans mon scenario d’afficher la valeur des HC ou HP en fonction de l’heure mais j’ai d’autre cas ou j’ai vraiment besoin de réussir à faire cette opération
Je pense etre obligé de faire un widget avec du code est la je me perd.
Je ne maitrise pas du tout la structure du code.
Avez vous un tuto pas a pas pour apprendre a construire mon code ou un code bien documenter qui me permettrais de la comprendre que je pourrais adapter?
Je sais juste que pour rentre du texte opaque on peux écrire ca :
div {opacity: 0.1;}
que pour faire des conditions on utilise if / else
Comment récupérer la valeur de ma variable?
Merci beaucoup de votre aide
Bonsoir,
Je suis pas sur d’avoir compris, mais je vais proposé quelque chose, si j’ai bien saisi c’est que de l’affichage. ma proposition consiste a écrire en dure tes 2 variables dans un widget.
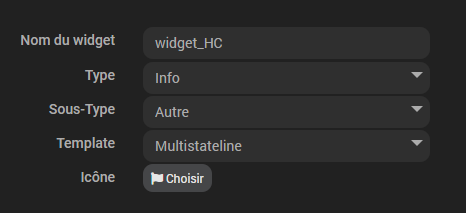
Création d’un widget :
- Rend toi sur la page de création de widget (Outils/widgets)
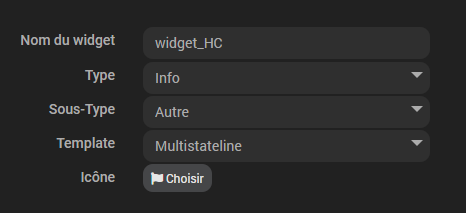
- Fait « Ajouter » un nouveau widget et nomme le « widget_HC » par exemple
- Configure comme ceci et enregistre :

Ensuite dans la zone « Test » ajoute 2 test :
Test 1 :
Expression → #value# == 1
Résultat thème Light - > <span style="color: green;">Heures Creuses : 23H24 à 07h24</span><br><span style="color: white;opacity: 0.2;">Heures Pleines : 07H24 à 23h24</span>
Résultat thème Dark → (pareil que thème Light)
Test 2 :
Expression → #value# == 0
Résultat thème Light - > <span style="color: white;opacity: 0.2;">Heures Creuses : 23H24 à 07h24</span><br><span style="color: green;">Heures Pleines : 07H24 à 23h24</span>
Résultat thème Dark → (pareil que thème Light)
Oublie pas d’enregistrer.
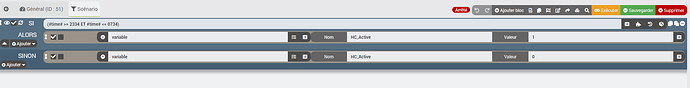
Création du virtuel :
- Ajoute une commande Info/Autre.
- Dans valeur va chercher ta variable
HC_Active :
- Enregistre
- Pour des raison esthétique passe la disposition du virtuel en mode tableau (1ligne, 1 colonne).
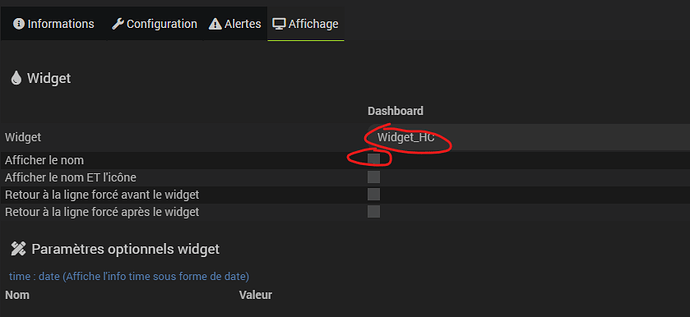
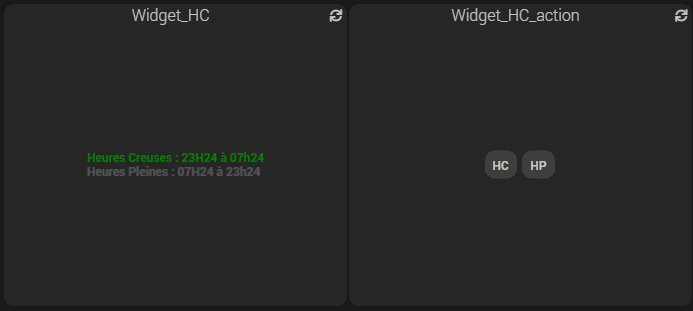
- une fois sauvegarder, rend toi dans la configuration de la commande créée précédemment et attribue lui le widget « widget_HC » :
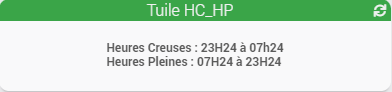
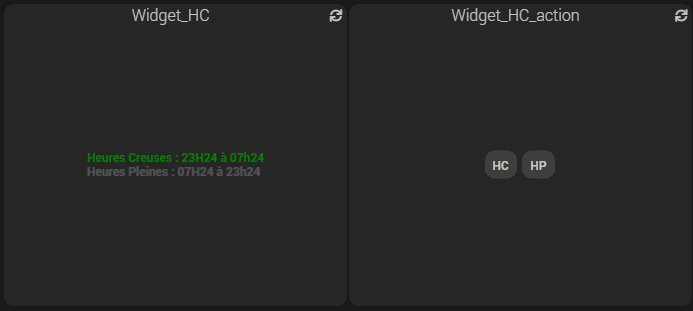
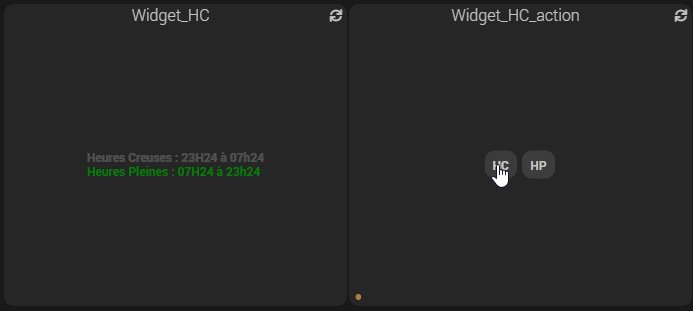
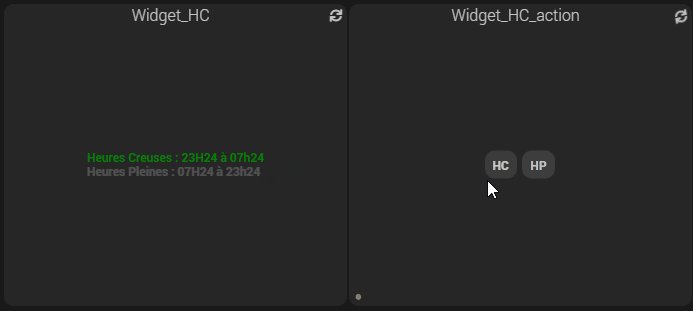
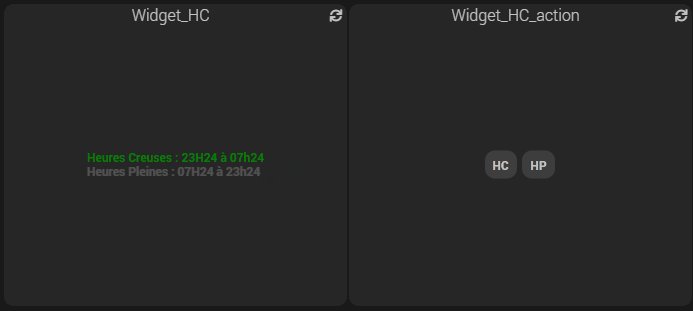
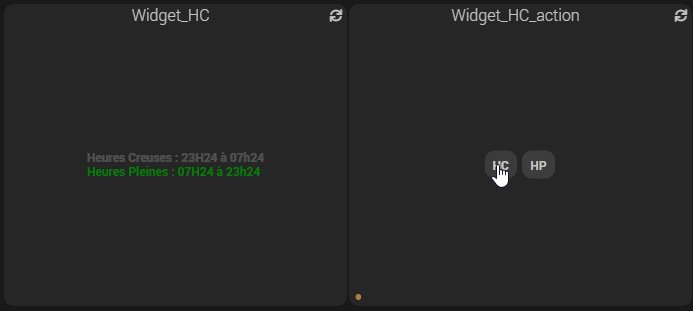
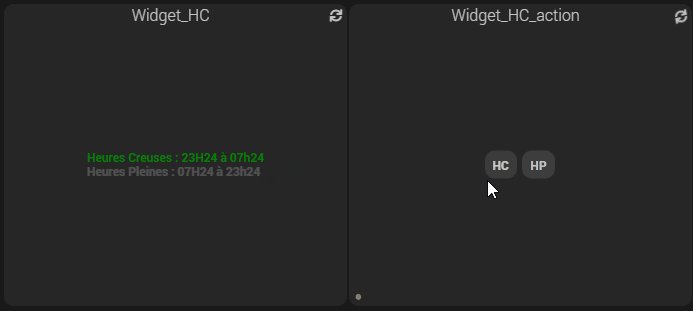
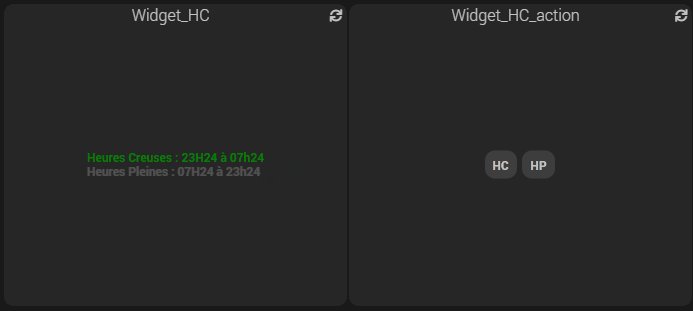
Et voila, voici le résultat :

3 « J'aime »
Bonjour,
Effectivement c’est une bonne solution qui fonctionne très bien je te remercie du temps passé à me répondre. Tu as totalement compris mon sujet.
Mais pour aller plus loin
et je n’en ai pas parler dans ma première note.
heures creuse et heure pleines sont des variables et j’aurais voulu utiliser ce type de commande
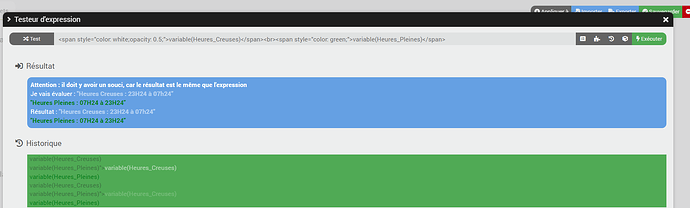
<span style="color: white;opacity: 0.2;">variable(Heures_Creuses)</span><br><span style="color: green;">variable(Heures_Pleines)</span>
dans d’autre cas de mon design je souhaite faire évoluer le texte tous les jours en fonction des données
Ce qui est est dingue ce que le testeur d’expression le comprend
mais pas le widget
Bonne journée
1 « J'aime »