Ça peut que aller plus vite, j’ai corrigé tous les soucis au niveau du cloud mais me reste mtn a corriger dans le plugin, ça doit être rien du tout mais avec un accès au jeedom et des évent qui arrivent ça sera plus rapide.
C’est fait
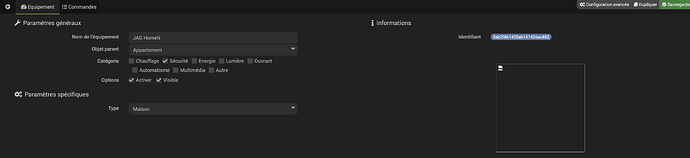
j’en profite j’ai repris la présentation de la page de l’équipement
Par contre tu peux voir que pour les types Maison on n’a pas d’image, je n’ai pas chercher a résoudre le pb
<?php
if (!isConnect('admin')) {
throw new Exception('{{401 - Accès non autorisé}}');
}
$plugin = plugin::byId('netatmo');
sendVarToJS('eqType', $plugin->getId());
$eqLogics = eqLogic::byType($plugin->getId());
?>
<div class="row row-overflow">
<div class="col-xs-12 eqLogicThumbnailDisplay">
<legend><i class="fas fa-cog"></i> {{Gestion}}</legend>
<div class="eqLogicThumbnailContainer">
<div class="cursor eqLogicAction logoPrimary" data-action="add">
<i class="fas fa-plus-circle"></i>
<br>
<span>{{Ajouter}}</span>
</div>
<div class="cursor eqLogicAction logoSecondary" data-action="gotoPluginConf">
<i class="fas fa-wrench"></i>
<br>
<span>{{Configuration}}</span>
</div>
<div class="cursor logoSecondary" id="bt_healthNetatmo">
<i class="fas fa-medkit"></i>
<br />
<span>{{Santé}}</span>
</div>
</div>
<legend><i class="fas fa-table"></i> {{Mes équipements Netatmo}}</legend>
<input class="form-control" placeholder="{{Rechercher}}" id="in_searchEqlogic" />
<div class="eqLogicThumbnailContainer">
<?php
// Affiche la liste des équipements
foreach ($eqLogics as $eqLogic) {
$opacity = ($eqLogic->getIsEnable()) ? '' : 'disableCard';
echo '<div class="eqLogicDisplayCard cursor ' . $opacity . '" data-eqLogic_id="' . $eqLogic->getId() . '">';
if ($eqLogic->getImage() !== false) {
echo '<img src="' . $eqLogic->getImage() . '"/>';
} else {
echo '<img src="' . $plugin->getPathImgIcon() . '"/>';
}
echo '<br>';
echo '<span class="name">' . $eqLogic->getHumanName(true, true) . '</span>';
echo '</div>';
}
?>
</div>
</div>
<div class="col-xs-12 eqLogic" style="display: none;">
<div class="input-group pull-right" style="display:inline-flex">
<span class="input-group-btn">
<a class="btn btn-default btn-sm eqLogicAction roundedLeft" data-action="configure"><i class="fa fa-cogs"></i> {{Configuration avancée}}</a><a class="btn btn-default btn-sm eqLogicAction" data-action="copy"><i class="fas fa-copy"></i> {{Dupliquer}}</a><a class="btn btn-sm btn-success eqLogicAction" data-action="save"><i class="fas fa-check-circle"></i> {{Sauvegarder}}</a><a class="btn btn-danger btn-sm eqLogicAction roundedRight" data-action="remove"><i class="fas fa-minus-circle"></i> {{Supprimer}}</a>
</span>
</div>
<ul class="nav nav-tabs" role="tablist">
<li role="presentation"><a href="#" class="eqLogicAction" aria-controls="home" role="tab" data-toggle="tab" data-action="returnToThumbnailDisplay"><i class="fas fa-arrow-circle-left"></i></a></li>
<li role="presentation" class="active"><a href="#eqlogictab" aria-controls="home" role="tab" data-toggle="tab"><i class="fas fa-tachometer-alt"></i> {{Equipement}}</a></li>
<li role="presentation"><a href="#commandtab" aria-controls="profile" role="tab" data-toggle="tab"><i class="fas fa-list"></i> {{Commandes}}</a></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="eqlogictab">
<form class="form-horizontal">
<fieldset>
<div class="col-lg-6">
<legend><i class="fas fa-wrench"></i> {{Paramètres généraux}}</legend>
<div class="form-group">
<label class="col-sm-4 control-label">{{Nom de l'équipement}}</label>
<div class="col-sm-6">
<input type="text" class="eqLogicAttr form-control" data-l1key="id" style="display:none;">
<input type="text" class="eqLogicAttr form-control" data-l1key="name" placeholder="{{Nom de l'équipement}}">
</div>
</div>
<div class="form-group">
<label class="col-sm-4 control-label">{{Objet parent}}</label>
<div class="col-sm-6">
<select id="sel_object" class="eqLogicAttr form-control" data-l1key="object_id">
<option value="">{{Aucun}}</option>
<?php
$options = '';
foreach ((jeeObject::buildTree(null, false)) as $object) {
$options .= '<option value="' . $object->getId() . '">' . str_repeat(' ', $object->getConfiguration('parentNumber')) . $object->getName() . '</option>';
}
echo $options;
?>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-4 control-label">{{Catégorie}}</label>
<div class="col-sm-6">
<?php
foreach (jeedom::getConfiguration('eqLogic:category') as $key => $value) {
echo '<label class="checkbox-inline">';
echo '<input type="checkbox" class="eqLogicAttr" data-l1key="category" data-l2key="' . $key . '" >' . $value['name'];
echo '</label>';
}
?>
</div>
</div>
<div class="form-group">
<label class="col-sm-4 control-label">{{Options}}</label>
<div class="col-sm-6">
<label class="checkbox-inline"><input type="checkbox" class="eqLogicAttr" data-l1key="isEnable" checked>{{Activer}}</label>
<label class="checkbox-inline"><input type="checkbox" class="eqLogicAttr" data-l1key="isVisible" checked>{{Visible}}</label>
</div>
</div>
<legend><i class="fas fa-cogs"></i> {{Paramètres spécifiques}}</legend>
<div class="form-group">
<label class="col-sm-4 control-label">{{Type}}</label>
<div class="col-sm-6">
<select disabled class="eqLogicAttr form-control" data-l1key="configuration" data-l2key="device" disabled>
<option value="NAMain">{{Station}}</option>
<option value="NAModule1">{{Module extérieur}}</option>
<option value="NAModule4">{{Module intérieur}}</option>
<option value="NAModule3">{{Module pluie}}</option>
<option value="NAModule2">{{Anémomètre}}</option>
<option value="NACamera">{{Welcome}}</option>
<option value="NOC">{{Presence}}</option>
<option value="NSD">{{Detecteur de fumée}}</option>
<option value="NIS">{{Sirène}}</option>
<option value="NACamDoorTag">{{Capteur de porte}}</option>
<option value="NAEnergyHome">{{Maison}}</option>
<option value="NASecurityHome">{{Maison}}</option>
<option value="NATherm1">{{Thermostat}}</option>
<option value="NRV">{{Vanne}}</option>
</select>
</div>
</div>
</div>
<div class="col-lg-6">
<legend><i class="fas fa-info"></i> {{Informations}}</legend>
<form class="form-horizontal">
<fieldset>
<div class="form-group">
<label class="col-sm-4 control-label">{{Identifiant}}</label>
<div class="col-sm-6">
<span class="eqLogicAttr label label-info" style="font-size:1em;" data-l1key="logicalId"></span>
</div>
</div>
</fieldset>
</form>
<center>
<img src="<?php echo $plugin->getPathImgIcon(); ?>" id="img_netatmoModel" style="height : 250px;margin-top : 60px" />
</center>
</div>
</fieldset>
</form>
</div>
<div role="tabpanel" class="tab-pane" id="commandtab">
<a class="btn btn-success btn-sm cmdAction pull-right" data-action="add" style="margin-top:5px;"><i class="fa fa-plus-circle"></i> {{Commandes}}</a><br /><br />
<table id="table_cmd" class="table table-bordered table-condensed">
<thead>
<tr>
<th>{{Nom}}</th>
<th>{{Type}}</th>
<th>{{Etat}}</th>
<th style="width:300px;">{{Options}}</th>
<th>{{Action}}</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
</div>
</div>
<!-- Inclusion du fichier javascript du plugin (dossier, nom_du_fichier, extension_du_fichier, nom_du_plugin) -->
<?php include_file('desktop', 'netatmo', 'js', 'netatmo'); ?>
<!-- Inclusion du fichier javascript du core - NE PAS MODIFIER NI SUPPRIMER -->
<?php include_file('core', 'plugin.template', 'js'); ?>
Perso, j’ai basculé sur le plugin NetatmopPro qui fait bien le travail sans passer par le cloud.
Bonjour
Je pense aussi que c’est la meilleure solution
Bonjour
malheureusement la seule en effet mais triste pour les plugins officielles et l’image jeedom…