Bonjour,
j’ai fait une copie du widget vertical pour faire un widget custom.
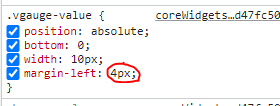
Dans ce nouveau widget je souhaiterais modifier celà:

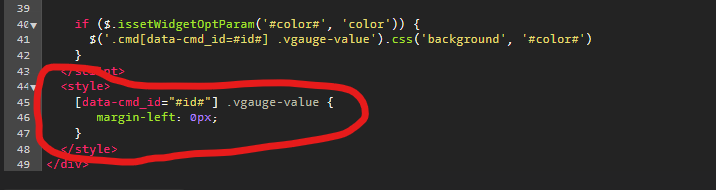
J’ai tenté pas mal de chose à ce niveau là:
<div class="content-sm" data-cmd_id="#id#">
<div class="vgauge-chart">
<div class="vgauge-bckg">
<div class="vgauge-value">
</div>
</div>
</div>
mais ma méconnaissance du css on eu raison de ma patience: je ne sais pas comment coder pour modifier ‹ margin-left › et un coup de main ne serait pas de refus.