Bonjour sous la pluie
J’utilise ce plugin qui fonctionne vraiment bien avec mon lave vaisselle Siemens.
Je voudrais savoir s’il est possible de modifier certaines valeurs d’affichage. Je m’explique car je ne suis pas clair.
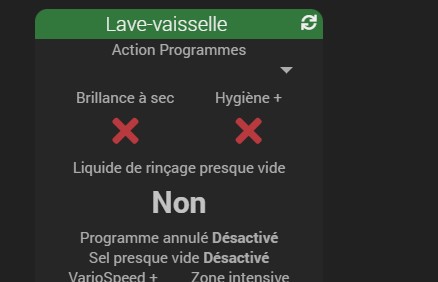
Pour le liquide de rinçage presque vide par exemple. Que j’ai NON qui s’affiche au lieu de Désactivé et OUI quand il est presque vide
Rien de dramatique, merci ![]()
Pour info, je suis en version stable

Bonjour
je pense que cela est possible dans le reglage de la commande meme
en passant par la roue crantée avec « value »
Arffff je ne suis pas chez moi, difficile de te répondre sans etre face a une commande
c’est peut etre pas là, peut etre dans la valeur de la commande de l equipement alors… je ne sais plus je sais que je l ai fais pour mon aspirateur avec une sorte de formule dans valeur ou value je ne sais plus, mais j’avais trouvé l’info ici sur community
un exemple trouvé vite fait
Bonjour,
Attention selon le code dans homeConnect.capabilities.php, cette commande peut prendre trois valeurs: Présent, Désactivé et Confirmé.
'Dishcare.Dishwasher.Event.RinseAidNearlyEmpty' => array(
'name' => __("Liquide de rinçage presque vide", __FILE__) ,
'action' => 'Event',
'type' => 'Enumeration',
'available' => array(
'Dishwasher'
) ,
'enum' => array(
'BSH.Common.EnumType.EventPresentState.Present' => array(
'name' => __("Présent", __FILE__) ,
'action' => 'Status'
) ,
'BSH.Common.EnumType.EventPresentState.Off' => array(
'name' => __("Désactivé", __FILE__) ,
'action' => 'Status'
) ,
'BSH.Common.EnumType.EventPresentState.Confirmed' => array(
'name' => __("Confirmé", __FILE__) ,
'action' => 'Status'
) ,
)
J’utilise un widget qui affiche les valeurs Oui, Non ou Critique au lieu de Présent, Désactivé ou Confirmé. Ca pourrait aussi être des icônes de couleurs différentes.
Le code du widget à stocker dans le fichier data/customTemplates/dashboard/cmd.info.string.homeconnectProduct.html :
<div class="cmd cmd-widget #history#" data-type="info" data-subtype="string" data-template="homeConnectProduct" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="content-xs">
<span class="cmdName #hide_name#">#name_display# </span> <strong class="state"></strong>
</div>
<template>
<div>language: langue du navigateur par défaut</div>
</template>
<script>
jeedom.cmd.addUpdateFunction('#id#',function(_options) {
let cmd = $('.cmd[data-cmd_uid=#uid#]')
let language = [];
if ('#'+'language#' != '#language#') language = '#language#';
let collectDateTxt = new Date(_options.collectDate).toLocaleString(language,
{dateStyle: "full", timeStyle: "medium"});
let collectDate = collectDateTxt.charAt(0).toUpperCase() + collectDateTxt.slice(1); // ucfirst
let valueDateTxt = new Date(_options.valueDate).toLocaleString(language,
{dateStyle: "full", timeStyle: "medium"});
let valueDate = valueDateTxt.charAt(0).toUpperCase() + valueDateTxt.slice(1); // ucfirst
cmd.attr('title','{{Valeur}} : ' +valueDate +'<br/>{{Collecte}} : ' +collectDate)
let txt = _options.value;
if ( _options.value == "Désactivé") txt = 'Non';
else if ( _options.value == "Présent") txt = 'Oui';
else if ( _options.value == "Confirmé") txt = 'Critique';
cmd.find('.state').empty().append(txt);
if(_options.alertLevel){
if(_options.alertLevel == 'warning'){
cmd.find('.content-xs').addClass('label label-warning')
cmd.attr('data-alertlevel','warning');
}else if(_options.alertLevel == 'danger'){
cmd.find('.content-xs').addClass('label label-danger')
cmd.attr('data-alertlevel','danger');
}else{
cmd.find('.content-xs').removeClass('label label-warning label-danger')
cmd.attr('data-alertlevel','none');
}
}
});
jeedom.cmd.refreshValue([{cmd_id :'#id#',value: '#value#', display_value: '#state#', valueDate: '#valueDate#', collectDate: '#collectDate#', alertLevel: '#alertLevel#', unit: '#unite#'}])
</script>
</div>
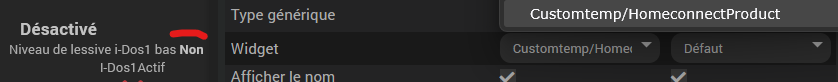
Reste à affecter le widget CustomTemp/HomeconnectProduct aux commandes concernées:
Merci pour ces explications. Me demande si ce n’est pas un peu trop compliqué pour moi ![]()
Ca peut aussi être fait avec l’outil Widgets de Jeedom:
-
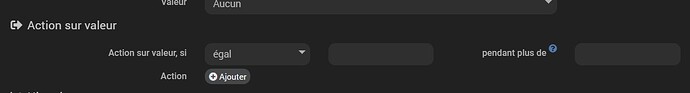
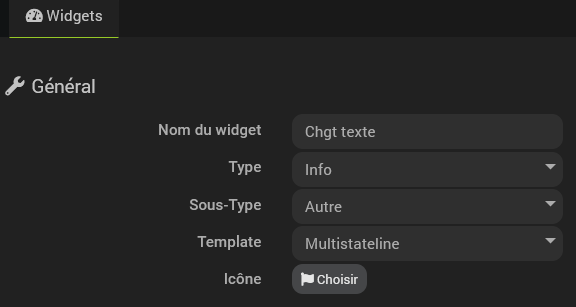
Créez un widget avec ces caractéristiques:

-
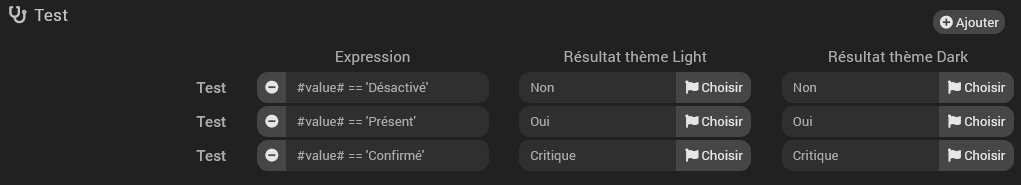
Listez les différentes valeurs avec leur texte « corrigé »
-
Affectez le widget créé ci-dessus à votre commande.
L’affectation du widget aux commandes peut aussi être faite dans l’outil Widgets
Merci !!!
Je tente, ça sera mon 1er widget !
Merci c’est super !!!
Me reste plus qu’à trouver commen régler la taille de la police

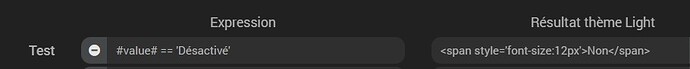
J’ai tenté ça sans succès:
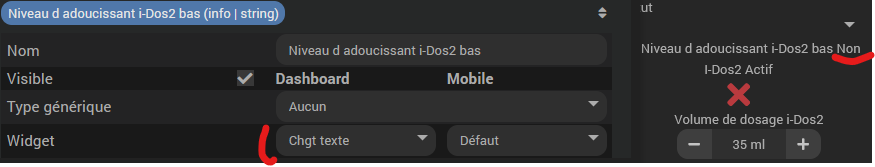
N’auriez-vous pas sélectionné :
![]() →
→ 
au lieu de Multistateline ![]()
Vous avez mis style='font-size:12px;' pour le thème dark qui est utilisé ?
Merci !!!
J’ai remplacé Multistate par Multistateline et ça fonctionne
J’ai supprimé le style qui apparement ne sert à rien
Merci pour votre soutien