Bonjour @Kyar
A priori j’ai cru comprendre qu’à chaque mise à jour, tes modifications risquent de partir en modifiant le fichier .css
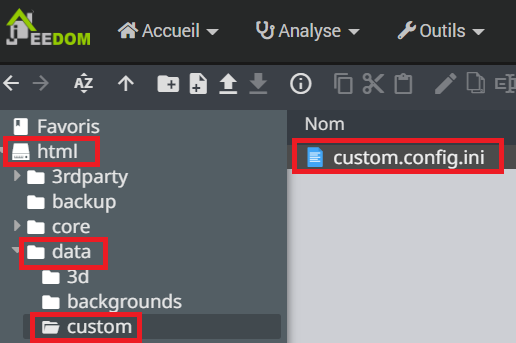
Je ne sais pas modifier le fichier .ini
Maintenant, si tu veux quand même modifier le fichier .css en sachant ce détail, alors je peux t’aider.
-
D’abord, du coup, sauvegarde sur ton ordinateur ou dans un autre coin de la machine Jeedom le fichier .css , pour le re déplacer à l’issue d’une MAJ.
-
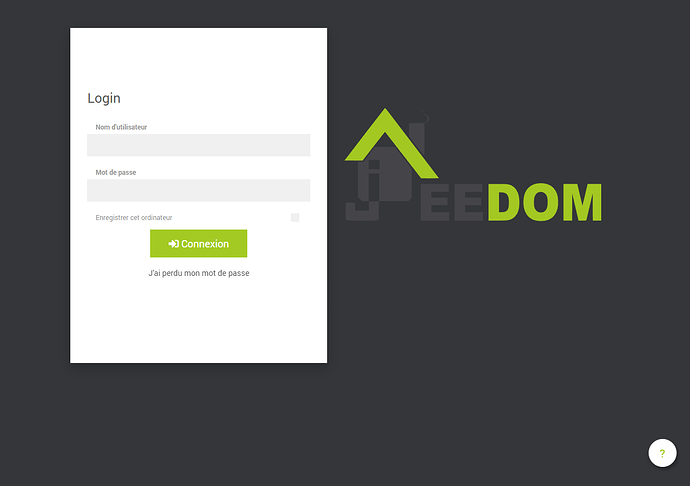
Moi, comme beaucoup je pense, n’a pas juger bon de modifier cet écran car il est peu fréquent de le rencontrer quand on coche la case « Enregistrer cet ordinateur ».
Ceci étant dis je vais te donner une astuce trouver rapidement ce que tu cherche en css :
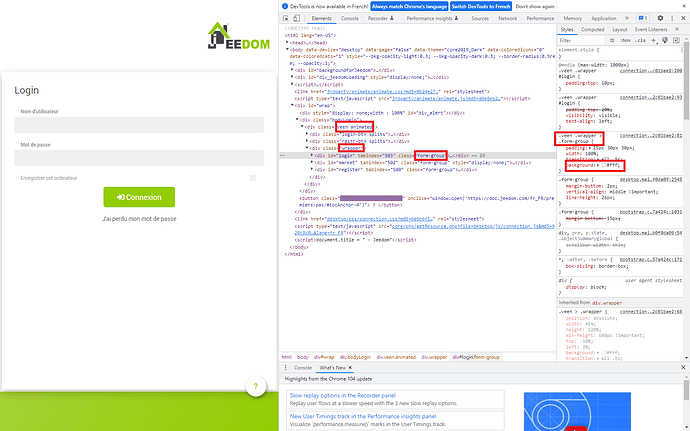
Sur le navigateur Google Chrome, tu as dans le menu des trois petits point (en haut à droite)/Plus d’outils/Outils de développement.
Lorsque tu l’ouvre, tu peux survoler avec ta souris le code html. Chrome va t’indiquer dans le même temps, par des « artefact », ce à quoi ça correspond visuellement. (Quelle balise)
Puis si tu clique sur le code html/la balise qui t’intéresse, tu vas pouvoir voir le code CSS associer.
Une fois dans cette situation, tu peux retourner sur ton fichier.css et aller à l’endroit de la balise.
Pour rappel, mais je t’invite à aller voir des docs sur le html et le css, une balise html se présente (grossièrement) comme ça:
<div class="TRUCMACHIN"> contenu </div>
dans le code css : .trucmachin
pour lui attribuer des caractéristiques.
Dans l’éditeur j’ai par ailleurs repérer cette balise :
.veen .wrapper > .form-group (en css)
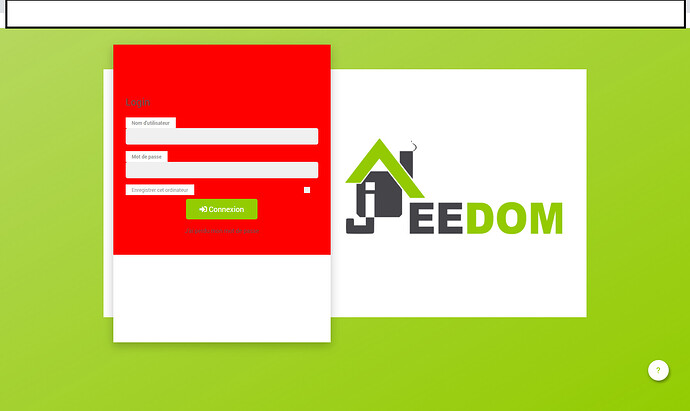
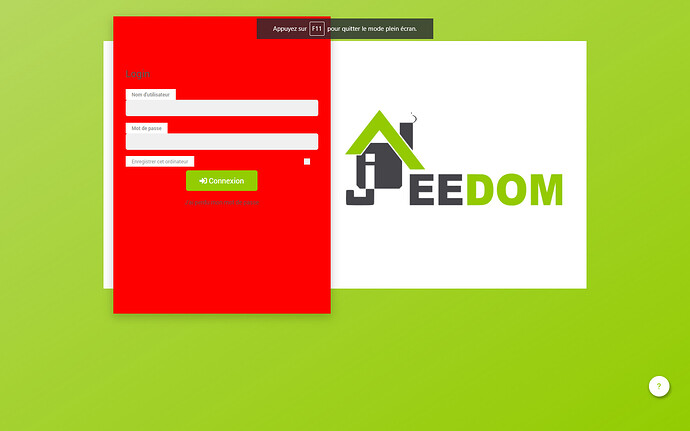
si je modifier la valeur de #FFF à coté de background, pour le mettre en rouge. Je vois que c’est plus ou moins ce que tu cherche. mais c’est pas suffisant.
Mais il y a aussi cette autre balise
.veen > .wrapper
qui est celle juste au dessus, pour obtenir tout en rouge
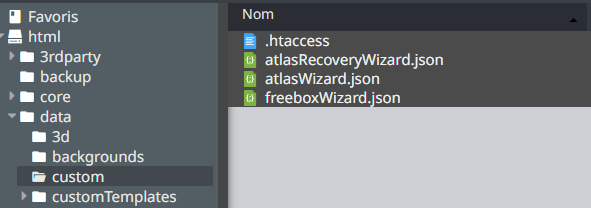
Dans le fichier connection.css tu peux faire ctrl+f pour trouver facilement les balise dans le format css que tu recherche
Il va rester des choses à modifier. Je te laisse voir par toi même, reviens si tu ne trouve pas. Des balises qui s’appellent « label » peuvent être celles à modifier