Super cela fonctionne! Merci!
Petite question: est il possible d’adapter le widget pour l’utiliser sur des actions avec des valeurs textuelles Oui / Non plutôt que les valeurs 0 / 1 ?
Super cela fonctionne! Merci!
Petite question: est il possible d’adapter le widget pour l’utiliser sur des actions avec des valeurs textuelles Oui / Non plutôt que les valeurs 0 / 1 ?
En créant un widget autres
Car dans le code tu as deja le Si « on »
if (_options.display_value == '1' || _options.display_value == 1 || _options.display_value == '99' || _options.display_value == 99 || _options.display_value == 'on')
Remplace « on » par « oui »
/!\ minuscule / majuscule
Tu peux avoir a ajouter data-subtype=« other » en 1er ligne
Aide toi dès widget core
Bonjour et merci pour la réponse. J’ai bien effectué la manip et cela fonctionne a moitié.
Voici ma config au niveau du virtuel:
là c’est pas pas possible
un binaire « autre » oui/non ok
chaque action lié à une info
donc 2 actions pour 1 info
je vois 3 actions pour une info sur ton screen
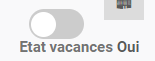
Merci pour ta réponse! Donc ma nouvelle action toggle « vacances F » est inutile (Mais j’ai appris à faire un virtuel toggle!). Du coup je souhaiterai utiliser les 2 actions « vacance » et « proche » mais quand j’affecte le widget sur l’un des 2 le souci est le même: on passe bien à l’état « Oui » mais actionner le widget à nouveau ne fait pas repasser à non. Une idée de ce que j’ai mal fait?


il faut que dans le nom de l’action
il y est « on » ou « off »
suivi d’un chiffre si tu veux pour différencié dans le même équipement
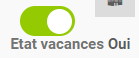
état vacances
on_1 lié à vacances / valeur oui
off_1 lié à "\ " / valeur non
état présence
on_2 lié à présence
ect …
on le voit dans ton screen
if #name# == « on »
si tu veux ensuite voir autre chose que on/off utilise le tag dans la config avancé
ex :
tag: name_display
valeur : je suis présent ou "oui"pour « on »
valeur : je suis absent ou « non » pour « off »
exemple d’utilisation de tag pour la tuile entière
ça diffère car toi se n’est que pour 1 action mais sur le procédé c’est pareil
comme tu as vu pour le changement de couleur « on »
après tu peux très bien changé
#name_display# dans le widget par #state# comme sur les widget core jeedom affichant la valeur
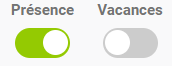
Génial! Grâce à tes explications j’ai compris comment tout cela fonctionne et ai pu le mettre en place!
J’ai aussi essayé de remplacer dans le code du widget le « on » et « off » par le nom de mes actions, cela fonctionne mais il faudrait créer un widget différent à chaque fois… J’ai donc préférer changer le nom de mes actions puisque celui ci est automatiquement modifié dans les scénarios qui l’utilisent donc aucun impact sur les scénarios.
J’ai aussi rajouté name_display dans les options avancées.
Voici mes screens en espérant que ça puisse aider d’autres jeeedomers.

Salut,
J’aurais éventuellement besoin d’aide également pour modifier le widget checkbox_2_binaire
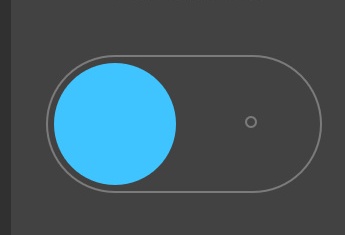
Je souhaiterais tout simplement ajouter un contour et comme ceci ! (le petit cercle dans l’image ne m’intéresse pas).

Pour passer le Fond en transparent pas de soucis ca je sais c’est juste le border a ajouter en position OFF
Voici le code en question
<div class="Doc-#id# cursor cmd tooltips cmd-widget container-fluid" data-type="action" data-cmd_id="#id#" data-cmd_uid="#uid#">
<center>
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<label class="switch">
<input type="checkbox" id="check#id#" onchange="jeedom.cmd.execute({id: '#id#'});">
<div class="slider round"></div>
</label>
</center>
<style>
:root{
--background-color: #94CA02;
}
.cmd[data-cmd_id="#id#"] .switch {
position: relative;
display: block;
top: 5px;
width: 44px;
height: 24px;
}
.cmd[data-cmd_id="#id#"] .switch input {display:none;}
.cmd[data-cmd_id="#id#"] .slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: transparent;
-webkit-transition: .4s;
transition: .4s;
}
.cmd[data-cmd_id="#id#"] .slider:before {
position: absolute;
content: "";
height: 20px;
width: 20px;
left: 2px;
bottom: 2px;
background-color: white;
-webkit-transition: .4s;
transition: .4s;
}
.cmd[data-cmd_id="#id#"] input:checked + .slider {
background-color: var(--background-color);
}
.cmd[data-cmd_id="#id#"] input:checked + .slider:before {
-webkit-transform: translateX(20px);
-ms-transform: translateX(20px);
transform: translateX(20px);
}
.cmd[data-cmd_id="#id#"] .slider.round {
border-radius: 20px;
}
.cmd[data-cmd_id="#id#"] .slider.round:before {
border-radius: 50%;
}
</style>
<script>
jeedom.cmd.update['#id#'] = function(_options){
var cmd = $('.cmd[data-cmd_id=#id#]');
testcolor = ("#couleur#" == '#'+'couleur#');
if (testcolor != true) {
$('.cmd[data-cmd_id=#id#] .slider').css({'--background-color': '#couleur#' });
}
if (_options.display_value == '1' || _options.display_value == 1 || _options.display_value == '99' || _options.display_value == 99 || _options.display_value == 'on') {document.getElementById('check#id#').checked = true;
if (jeedom.cmd.normalizeName('#name#') == 'on') {
cmd.hide();
}else{
cmd.show();
}
} else {
document.getElementById('check#id#').checked = false;
if (jeedom.cmd.normalizeName('#name#') == 'off') {
cmd.hide();
}else{
cmd.show();
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#'});
</script>
</div>
Pour le moment j’en suis la, j’arrive a appliquer un border mais cela déplace le curseur c’est pas propre.
Comme vous pouvez vous imaginer le but est d’avoir le même esprit que mes widgets lumière
Laisse un border et change juste la couleur du border pour le faire disparaître !
Je n’arrive pas a appliquer de border sur la partie ON en faite j’y avais pensé, mais je ne connais pas suffisamment le CSS j’y vais a taton grâce a google.
Salut,
Est-ce qu’un connaisseur CSS peux m’aider ça me frustre il ne me manque que ça pour que mon design soit au top.
Merci par avance
j’ai voulu voir si c’était difficile (ça faisait longtemps que j’avait pas touché aux widgets)
sauf erreur de compréhension

<div class="Doc-#id# cursor cmd tooltips cmd-widget container-fluid" data-type="action" data-cmd_id="#id#" data-cmd_uid="#uid#">
<center>
<div class="title #hide_name#">
<div class="cmdName">#name_display#</div>
</div>
<label class="switch">
<input type="checkbox" id="check#id#" onchange="jeedom.cmd.execute({id: '#id#'});">
<div class="slider round"></div>
</label>
</center>
<style>
:root{
--background-color-on: #94CA02;
--background-color-off: #a6a6a6;
}
.cmd[data-cmd_id="#id#"] .switch {
position: relative;
display: block;
top: 5px;
width: 44px;
height: 24px;
}
.cmd[data-cmd_id="#id#"] .switch input {display:none;}
.cmd[data-cmd_id="#id#"] .slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: var(--background-color-off);
-webkit-transition: .4s;
transition: .4s;
border: 1px solid #FFFFFF;
}
.cmd[data-cmd_id="#id#"] .slider:before {
position: absolute;
content: "";
height: 20px;
width: 20px;
left: 2px;
bottom: 1px;
background-color: white;
-webkit-transition: .4s;
transition: .4s;
}
.cmd[data-cmd_id="#id#"] input:checked + .slider {
background-color: var(--background-color-on);
}
.cmd[data-cmd_id="#id#"] input:checked + .slider:before {
-webkit-transform: translateX(20px);
-ms-transform: translateX(20px);
transform: translateX(20px);
}
.cmd[data-cmd_id="#id#"] .slider.round {
border-radius: 20px;
}
.cmd[data-cmd_id="#id#"] .slider.round:before {
border-radius: 50%;
}
</style>
<script>
jeedom.cmd.update['#id#'] = function(_options){
var cmd = $('.cmd[data-cmd_id=#id#]');
testcolor = ("#couleur#" == '#'+'couleur#');
if (testcolor != true) {
$('.cmd[data-cmd_id=#id#] .slider').css({'--background-color-on': '#couleur#' });
}
testcolor_off = ("#couleur2#" == '#'+'couleur2#');
if (testcolor_off != true) {
$('.cmd[data-cmd_id=#id#] .slider').css({'--background-color-off': '#couleur2#' });
}
if (_options.display_value == '1' || _options.display_value == 1 || _options.display_value == '99' || _options.display_value == 99 || _options.display_value == 'on') {document.getElementById('check#id#').checked = true;
if (jeedom.cmd.normalizeName('#name#') == 'on') {
cmd.hide();
}else{
cmd.show();
}
} else {
document.getElementById('check#id#').checked = false;
if (jeedom.cmd.normalizeName('#name#') == 'off') {
cmd.hide();
}else{
cmd.show();
}
}
}
jeedom.cmd.update['#id#']({display_value:'#state#'});
</script>
</div>
ajout de border au .slider
border: 1px solid #FFFFFF;
et botton (marge bas) de slider before de 2px à 1px
et ajjout du tag couleur2 en variable css --background-color-off
C’est juste super! un énorme merci à toi et en plus tu me mets des options de couleur! Big Up.
un énorme merci à toi et en plus tu me mets des options de couleur! Big Up.
il faut l’appeler maître @ajja17orange !
oublie pas de cocher solution sur son post !
C’est pas Sensei Winhex ?
C’est pas mon post a l’origine 
Voilà ce que c’est quand on squat un fil !
Yep sorry, j’avais jugé bon de ne pas créer un fil de plus. Promis la prochaine fois je créer un nouveau.