Bonjour,
Je test la migration vers la 4.4 il semblerait que ce plugin me remonte un soucis. Depuis mon design il ne se charge pas et indique un code erreur :
Uncaught TypeError: $(…).jdigiclock is not a function
Avez-vous une solution ? Merci
Bonjour,
Je test la migration vers la 4.4 il semblerait que ce plugin me remonte un soucis. Depuis mon design il ne se charge pas et indique un code erreur :
Uncaught TypeError: $(…).jdigiclock is not a function
Avez-vous une solution ? Merci
Bonjour,
Je ne reproduis pas, tout fonctionne.
edit: au fait je te laisse lire le changelog, ca fait 1 an que le plugin est compatible v4.4 ![]()
Hello ok ça marche j’ai fait un test rapide sur ma vm, je ferai un retour lors de la grosse migration.
A voir si d’autres personnes ont également ce message.
Merci
Bonjour,
j’ai retesté ce jour en activant un par un les plugins sur une VM et j’ai le code erreur qui apparait (pas à chaque fois) :
Conséquence : et pas d’affichage de l’horloge sur le design mais ok sur le dashboard…
Bonjour,
J’ai exactement le même soucis.
Un rafraîchissement de la page avec F5 ou même Ctrl+F5 n’y change pas grand chose, cela semble aléatoire, mais uniquement sur les design (page plan), sur le dashboard je ne constate pas le défaut.
J’ai même vidé le cache des widget.
Et pour information, je suis d’abord allé vérifier ma version du plugin et relu la documentation, donc j’ai vu qu’il est compatible v4.4, sauf que…
Du coup, j’ai opté pour le forum, et comme je ne suis pas le seul, on a peut être une chance ![]()
Voir ici
Et comme aucune autre info n’est fournie, il faut mieux compter sur la chance effectivement, c’est le moment de jouer au lotto ![]()
Ok, j’utilise le nouveau bouton « Assistance » sur la page du plugin, et voilà quelques informations importantes dans la signature.
Pour le reste je crois que tout est dit, message d’erreur aléatoire uniquement sur les designs. Comme si pour une raison inconnue, le javascript jquery.jdigiclock.js n’était pas tout le temps chargé au moment de l’appel de la fonction jdigiclock.
Je suis moi même programmeur, donc j’ai mis les mains dans le cambouis avant de faire appel à l’aide, je reconnais que le problème est très aléatoire et difficile à reproduire, et malgré les outils de développement de mon Firefox je n’arrive pas à avoir de certitude.
Uncaught TypeError: $(...).jdigiclock is not a function <anonymous> http://rpi/index.php?v=d&p=plan&plan_id=4 line 233 > injectedScript:3 index.php:3:26 <anonyme> http://rpi/index.php?v=d&p=plan&plan_id=4 line 233 > injectedScript:3
Informations Jeedom
Core : 4.4.3 (V4-stable)
DNS Jeedom : non
Plugin : HorlogeHtc
Version : 2023-04-29 01:21:17 (stable)
ok p-e une question de délai suivant la puissance de la machine?
si quelqu’un trouve une solution, ne pas hésiter à faire un PR pour fixer
Ce qui est étrange c’set que cela le fait que sur le Design et pas dans le Dashboard j’ai l’impression… (à confirmer)
je me répète je ne reproduis pas chez moi, ca marche partout;
vous pouvez essayez d’augmenter le délai dans le template (avec ou sans météo ou les deux, je ne sais pas lequel vous utilisez)
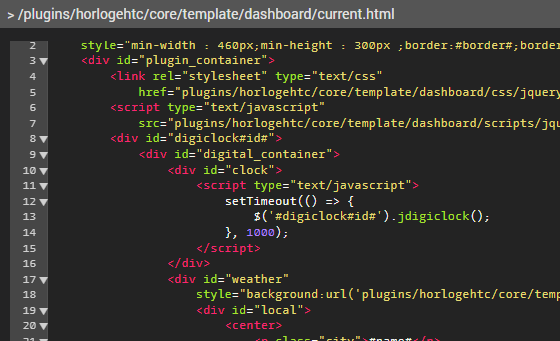
setTimeout(() => {
$('#digiclock#id#').jdigiclock();
}, 500);
Pour info, 700 ms n’est pas suffisant dans mon cas, j’ai du passer à 1000.
Il est vrai que dans ce cas précis la page de design est assez chargée et que j’ai déjà remarqué des lenteurs liées au javascript sur d’autres pages de mon jeedom. Les dernières évolutions Jeedom consistant à supprimer la couche jquery en réécrivant le code en pure js y ont d’ailleurs fait beaucoup de bien.
Pour ma part, problème résolu.
Perso j’ai retesté en passant le paramètre à 1000 sur ma VM et j’ai toujours le meme problème.
J’ai activé le mode debug et je n’ai aucune log qui s’alimente pour ce plugin…
il n’y aura pas de log dans jeedom pour ça, c’est sur ton navigateur.
Je dois faire F12 sur le navigateur et récupérer des éléments ? Tu me dire quoi et je ferai ?
Merci
Y a rien à faire, l’erreur on l’a déjà, tu l’as mise dans le sujet du post.
je ne sais pas tester et debug à distance via le forum
Ah mince.
Merci
Bonjour à tous,
Je reviens sur le sujet car je pensais le sujet clos mais en fait ça recommence sur certains vieilles tablettes un peu poussives !
Après avoir posé les bases de ma reflexion:
Parmi les pistes proposées, l’augmentation du délai du setTimeout n’est finalement pas retenu car cela dépend du client et délai « en dur » ne conviens pas toujours. J’ai aussi lu quelque part d’utiliser la fonction JQuery ready() , mais l’idée est de se passer de JQuery.
J’ai donc mis en place une solution alternative, à base de setTimeout mais auto-adaptative: Le principe est de vérifier l’existance de la fonction toute les 100 ms jusquà ce qu’elle soit chargée
<script type="text/javascript">
function waitReady_#id#() {
if (typeof $('#digiclock#id#').jdigiclock != 'function') {
setTimeout(waitReady_#id#, 100);
} else {
$('#digiclock#id#').jdigiclock();
}
}
waitReady_#id#();
</script>
Et là ça fonctionne à tous les coups ^^
Hello,
Tu peux préciser dans quel fichier, et quel ligne exactement tu as rajouté ton code que je puisse tester également ?
Je suppose que c’est par ici entre la ligne 15 et 16 que tu écrases celui d’origine ?

J’ai testé en écrasant et perso plus rien ne s’affiche je dois pas avoir fait la bonne manip
Merci
Alors oui, c’est dans le fichier du template, donc .../plugins/horlogehtc/core/template/dashboard/sansmeteo.html et .../plugins/horlogehtc/core/template/dashboard/current.html
Il faut remplacer le bloc <script>...</script> en entier.
J’utilise le mode sans météo, mais je viens de tester avec et mon code fonctionne bien chez moi.
Je ne comprends pas pourquoi tu perds tout l’affichage.
Il faut vider le cache des widget dans la configuration pour forcer la prise en compte du nouveau template.
Pour aller plus loin, il faut utiliser les outils de développement de ton navigateur pour comprendre ce qu’il se passe au niveau du javascript.
J’ai appliqué la modife de ton code dans le fichier sansmeteo et current.
J’ai purgé cache navigateurs et des widgets et relancé le plugin horlogehtc
L’horloge fonctionne mais j’ai encore le message qui apparait :