Bonjour à tous,
Petit bug, qui limite (dans mon cas) pas mal l’utilisation du plugin Météoprev.
== Context ==
Je présente d’abord le context d’exécution particulier chez moi, car celui-ci influe directement sur ce problème.
Jeedom tourne sur un RPi4, dont l’accès au site passe par un proxy http (apache). Ce proxy me permet d’avoir un unique point d’accès à l’ensemble des sites / services que je vais exposer sur une interface public (internet).
POINT IMPORTANT : Plus concretement, le proxy http/https fait une ré-écriture des URLs, ajoutant "/jeedom/ à l’url.
(local) http://jeedom-rpi4-prod/ -----> (public) https://monDomaine.com/jeedom/
== Bug / Symptome ==
Depuis l’URL (public) https://monDomaine.com/jeedom/
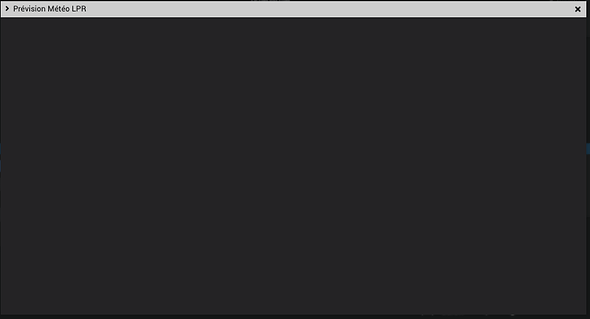
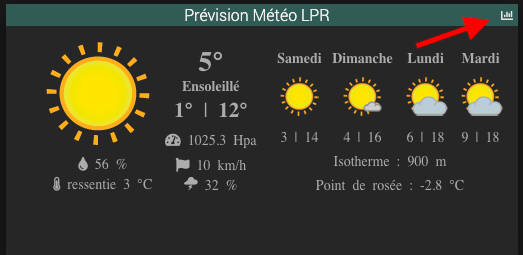
Cliquer sur le coin en haut à droite, pour obtenir le graphique de prévision méteo.

Actuellement, à cause du proxy, j’obtiens une page blanche (ou noir en theme Dark).
NB : Le proxy ne pose pas de soucis pour obtenir les données depuis l’extérieur car le RPi4 a un accès internet.
Si je refais ce même test via l’URL (local) http://jeedom-rpi4-prod/ : RAS tout fonctionne parfaitement.
== Analyse ==
NB : Je ne suis pas développeur. Je laisserais les personnes compétentes préconiser une solution corrective.
Voici simplement voici quelques éléments suite à mes tests :
L’URL suivante est en Error 404 : https://monDomaine.com/plugins/meteoprev/data/plessis-robinson_days.json
La bonne URL devrait être (et elle fonctionne) : https://monDomaine.com/jeedom/plugins/meteoprev/data/plessis-robinson_days.json
Voici une proposition de correction (qui semble fonctionner chez moi)
www/html/plugins/meteoprev/desktop/js/modal.js
# diff -u modal.js modal.js.fixed
--- modal.js 2021-04-16 10:29:27.184951499 +0200
+++ modal.js.fixed 2021-04-16 10:29:57.434594935 +0200
@@ -5,7 +5,7 @@
dHeight = wHeight * 0.7;
var dateutc = new Date();
console.log(dateutc.getUTCDate())
-$.getJSON('/plugins/meteoprev/data/' + filename + '_days.json', function(json) {
+$.getJSON('plugins/meteoprev/data/' + filename + '_days.json', function(json) {
window.meteogram = new Meteogram(json, 'container');
});