Bonjour sous la grisaille
Le menu fonctionne à la perfection
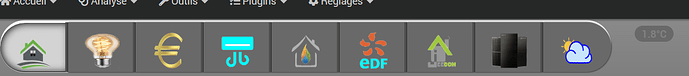
J’affiche à droite la température et ma question est à ce sujet
Elle n’est pas très lisible à cause de mon fon d’écran
Je me demandais si il était possible de changer le fond et la couleur de l’écriture de cette température, voir la taille. Bon Week-end
Helloo,
Merci de ton retour ![]()
Tu peux préciser le menu en question (j’en ai proposé plusieurs ![]() ) ?
) ?
Sinon je veux bien une capture d’écran pour illustrer ton problème, ça sera plus parlant.
Il faut aller modifier les valeurs pour les 2 lignes ci-dessous (background-color pour le fond et color pour le texte) dans le fichier
/html/data/menusNoodom/menuNavButtonBetaV1/css/style.css :
.badge {
background-color: #4b4a50;
color: #99d202;
Avec cet exemple, tu obtiendras le résultat suivant :
Merciiii
Ca marche au top
Et tu crois qu’il est possible de modifier également la taille ?
J’en rajoute une couche ![]()
Je n’arrive pas à mettre le menu totalement à gauche, tu as une idée ou je merde ?
Salut. J’en déduis qu’il n’est pas possible d’augmenter la taille de la température ?
Bonne soirée
Salut,
J’en déduis que je n’ai pas eu le temps de répondre et de regarder le code pour une solution générique.
Mais pour répondre à ta question initiale : oui c’est possible ![]() (tout est possible)
(tout est possible)
Mais j’en déduis que tu attends plus une solution ![]()
Tu peux tester au même endroit que la solution précédente ceci en testant différentes valeurs selon ce que tu souhaites :

#menuNavButton .badge {
background-color: #4b4a50;
color: #99d202;
padding: 15px 20px 35px 20px;
font-size: 20px;
![]() Attention à bien remplacer
Attention à bien remplacer .badge par #menuNavButton .badge sinon tu vas modifier d’autres éléments de Jeedom.
padding : padding - CSS: Cascading Style Sheets | MDN
font-size : font-size - CSS: Cascading Style Sheets | MDN
Tu peux tenter ça dans le même fichier css :
#menuNavButton ul {
list-style: none;
width: inherit;
height: inherit;
display: flex;
align-items: center;
padding-inline-start: 20px;
width: 100%;
}
C’est-à-dire, remplacer :
justify-content: center;
padding-inline-start: 0px;
par
padding-inline-start: 20px;
(20 pixels est la distance que tu souhaites laisser avec le côté gauche de ton design. Tu peux laisser à 0 si tu veux le coller)
Merci !!! tout est ok. J’ai suivi tes instructions à la lettre
Désolé si je t’ai stressé, sincèrement
J’aimerai juste pouvoir rapprocher la température du menu mais j’ai trop peur de faire une boulette
Bon dimanche sous le soleil
J’ai trouvé !!!
Ca semble si simple pour toi ![]()
Afin que ceux qui chercheront à faire comme toi gagnent du temps, peux-tu agrémenter ton
j’ai trouvé
de la solution appliquée.
Je ne parle pas pour moi, n’utilisant pas les designs ![]()
Bien sur, désolé
J’ai simplement redimensionné le menu dans le fichier json
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.