Bonjour,
Depuis la mise en place de Jeedom 4.4.2 mes menus HTML des designs ne fonctionnement plus
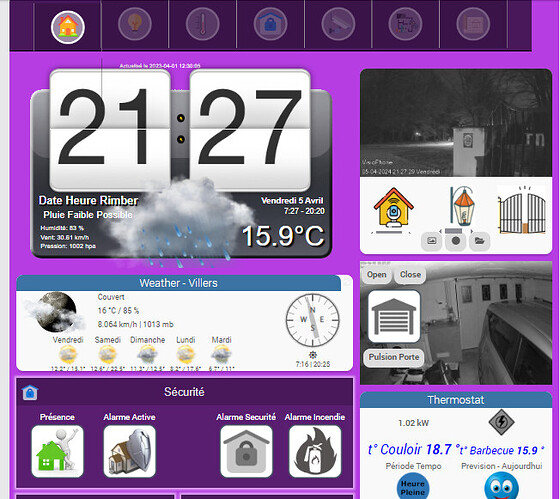
Lorsque je clique sur les icones du menu en haut, rien ne se passe.
Avez vous des idées.
Voici le visuel ainsi que le code que j’avais mis en place incluant le fichier perso.ccs.
Merci d’avance
<!--
Menu
Exemple :
- Copiez perso.css dans montheme/
- Copiez les images dans montheme/images
- Dans le mode Design, ajoutez "Texte/html" puis copier/coller le code html
- Remplacez "ID DU PLAN" par l'ID de votre page cible.
la class "selected" permet de mettre en surbrillance le bouton du menu sur lequel vous êtes
-->
<LINK href="montheme/perso.css" rel="stylesheet" type="text/css">
<div class="menu_top">
<ul class="monmenu">
<a onClick="planHeader_id=21; displayPlan();"><li class="monmenu"><div class="Selected"><img src="montheme/images/MAISON2.png" height=50px width=50px></div></br></li></a>
<a onClick="planHeader_id=28; displayPlan();"><li class="monmenu"><div class="imagette"><img src="montheme/images/LUMIERE.png" height=50px width=50px></div></br></li></a>
<a onClick="planHeader_id=25; displayPlan();"><li class="monmenu"><div class="imagette"><img src="montheme/images/TEMPERATURE.png" height=50px width=50px></div></br></li></a>
<a onClick="planHeader_id=22; displayPlan();"><li class="monmenu"><div class="imagette"><img src="montheme/images/SECURITY.png" height=50px width=50px></div></br></li></a>
<a onClick="planHeader_id=26; displayPlan();"><li class="monmenu"><div class="imagette"><img src="montheme/images/CAMERA.png" height=50px width=50px></div></br></li></a>
<a onClick="planHeader_id=24; displayPlan();"><li class="monmenu" ><div class="imagette"><img src="montheme/images/GEST_MAISON.png" height=50px width=50px></div></br></li></a>
<a onClick="planHeader_id=27; displayPlan();"><li class="monmenu" ><div class="imagette"><img src="montheme/images/PLAN2.png" height=50px width=50px></div></br></li></a>
<!-- SEPARATION -->
<li class="monmenu_sep" ><div class="imagette"><img src="montheme/images/icon_blank.png" height=50px width=50px></div></br></li>
</ul>
</div>
...
[perso.css.txt|attachment](upload://5JD1oLV55vXqLZrS5yIVF7Dwwux.txt) (1,2 Ko)