Bonjour,
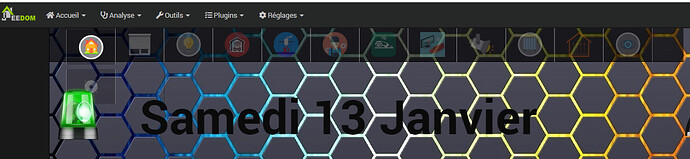
J’utilise un menu CSS dans mes design comme ceci :
mais voila, je rajoute des pages, des icones …
j’ai voulu rajouter une page , mais l’icone se place en dessous u premier icone et non au bout à côté des autres , je ne comprends pas …
Ci dessous le code css utilisé :
div.menu_top
{
width:1681px;
height:70px;
background-color: rgba(0,0,0,0.6);
border-bottom:2px solid rgba(0,0,0,1);
}
ul.monmenu
{
width:1681px;
margin: 0 auto;
}
ul.monmenu ul.monmenu_sep
{
list-style-type:none;
color:rgba(255,255,255,0.8);
font-family:Roboto;
font-size: 16px;
font-weight: normal;
}
li.monmenu
{
display:inline-block;
width: 100px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-left: 1px solid rgba(255,255,255,0.3);
border-right: 1px solid rgba(255,255,255,0.3);
background-color: rgba(0,0,0,0.2);
}
div.imagette
{
text-align: center;
margin-bottom: 5px;
opacity: 0.3 ;
}
li.monmenu:hover{
background-color: rgba(255,255,255,0.2);
}
li.selected{
display:inline-block;
width: 100px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-left: 1px solid rgba(255,255,255,0.3);
border-right: 1px solid rgba(255,255,255,0.3);
background-color: rgba(255,255,255,0.2);
}
li.monmenu_sep
{
display:inline-block;
width: 100px;
margin-left: -5px;
text-align: center;
height: 70px;
padding-top: 10px;
border-right: 1px solid rgba(0,0,0,0.3);
}
div.bouton{
opacity: 1;
}
div.bouton:hover
{
opacity: 0.5;
}
que faire ?