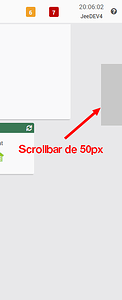
Tout est dans le titre. Mon ordinateur est un portable que j’utilise sans souris et j’ai bien du mal à saisir la barre de défilement vertical qui dit faire 2 ou 3 mm d’épaisseur. Existe-t-il un fichier .css qui permette de modifier cela?
Bonjour…
En perso. avancée (à adapter selon ton besoin) :
::-webkit-scrollbar {
width: 50px;
}
Merci pour l’info mais j’ai mis ça dans les perso avancées en ccs et ça donne rien.
Ya un truc?
J’avais déjà posé cette question et on m’avait dit d’aller dans Systeme/personnalisation Avance et de mettre un css comme ça;
::-webkit-scrollbar {
width: 18px;
}
Mais cela ne donne aucun résultat. Quelqu’un peut m’aider? J’ai un mal de chien pour saisir lea barre de défilement verticale dans les menus des équipements.
Et pourtant ça fonctionne immédiatement…
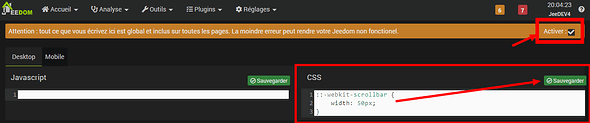
A relire, jimagine que c’est juste la case Activer qui n’a pas été cochée peut-être ?
J’avais biencliqué sur Activé.
En fait, je viens de voir que je n’ai pas ce problème avec chrome mais uniquement avec firefox.
Une idée?
Alors Firefox je n’utilise pas mais effectivement ce navigateur gère la scrollbar différemment.
Pas sûr qu’il soit possible de la modifier sous Firefox juste en CSS, il va falloir faire des recherches sur le net et tester
Firefox les gère, c’est chrome qui a ses propres trucs d’où le WebKit. Regarde le desktop.main.css fait une recherche sur scroll.
Cela dit on s’en sert jamais, soit la molette soit le doight… 
J’ai fais clic droit - examiner l’élément. Là j’ai une fenêtre qui s’ouvre et affiche le html et une autre qui affiche les styles en css. Dans la liste des css il y a bien desktop.main 47 avec ça:
div, pre, p.state {
scrollbar-width: thin;
}
Si je remplace thin par 20 par exemple, mon scrollbar s’élargit. Mais ce n’est valable que pour la cession jeedom en cours. si je ferme tout et que je relance, les scrollbars reviennent comme avant.
Je n’y connaîs rien en css alors je ne sais pas trop quoi mettre dans Personnalisation avancée à part ce que l’on m’a indiqué précédemment.
J’ai essayé des truc en me basant sur
div, pre, p.state {
scrollbar-width: 20;
}
mais rien ne marche.
Bon. J’ai pas eu la réponse dont j’avais besoin mais à force de chercher j’ai trouvé comment faire:
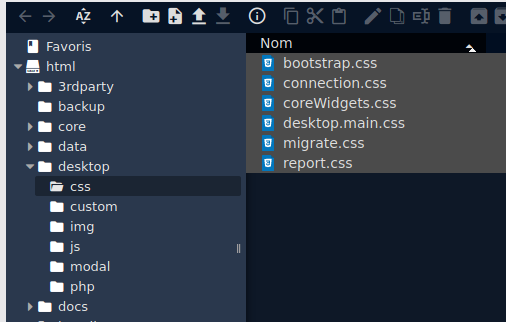
Charger et activer le plugin jeeXplorer,
- édter le fichier « desktop.main.css » ligne 5
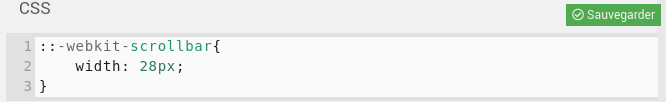
- modifier la largeur de la scrollbar (par ex 28px)
::-webkit-scrollbar {
width:28px;
height:8px;
} - faire pareil ligne 43 et 50
- sauvegarder.
Si maintenant on ferme firefox et que l’ou ouvre à nouveau sur jeedom, la largeur est correcte avec 28 pixels.
oui mais au prochain update du core, ca va re écraser ton fichier non …? et donc ta modif va sauter
Exact. Mais je n’ai pas d’autre solution. Sniff…
Ben si, tu les met dans la personnalisation avancée, qui est loasé après le desktop.main
Je ne vois pas ce que tu veux dire. Voilà ce que j’ai:

Après desktop.main j’ai migrate.
Et dans Personnalisation Avancée j’ai mis ça mais ça n’a aucun effet:

Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.