Salut
J’ai adapté le code des widgets bouton pour faire un bouton toggle générique de type on-off comme les widgets générique light ou lock.
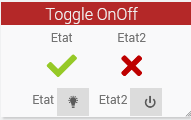
Il fonctionne bien par contre malgré plusieurs tentatives en css je n’arrive pas a lui faire afficher le widget en ligne, on dirait qu’il y a un ‹ <br/> › qui n’existe pas dans le code. ex ici avec 2 boutons:


Voici mon widget (simplifié):
<div style="width:unset!important;height:unset!important" class="cmd cmd-widget reportModeHidden" data-type="action" data-subtype="other"
data-template="default" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="data" style="margin-top:3px;"> </div>
<div class="content-xs" style="width:35px; height:25px;"></div>
<script>
jeedom.cmd.addUpdateFunction('#id#',function(_options) {
var iconOn = ('#on#' !='#'+'on#') ? "#on#":"jeedom-lumiere-on";
var iconOff = ('#off#' !='#'+'off#') ? "#off#":"jeedom-lumiere-off";
var cmd = $('.cmd[data-cmd_id=#id#]');
var cmdName = jeedom.cmd.normalizeName('#name#').toLowerCase();
// alert ( JSON.stringify(cmd.find('.content-xs')));
if (_options.display_value == '1' || _options.display_value == 1
|| _options.display_value == '99' || _options.display_value == 99 || _options.display_value == 'on') {
if (cmdName.includes('on') || cmdName.includes('activer') || cmdName.includes('démarrer'))
cmd.hide();
else {
cmd.show();
cmd.find('.content-xs').empty().append('<i class="'+ iconOn +'"></i>');
}
} else {
if (cmdName.includes('on') || cmdName.includes('activer') || cmdName.includes('démarrer')) {
cmd.show();
cmd.find('.content-xs').empty().append('<i class="' + iconOff + '"></i>');
} else
cmd.hide();
}
});
jeedom.cmd.refreshValue([{cmd_id :'#id#',display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'}]);
var cmd = $('.cmd[data-cmd_id=#id#]');
cmd.find('.content-xs').off().on('click', function() {
jeedom.cmd.execute({
id: '#id#'
});
});
</script>
</div>
Des suggestions?
Merci 
Bonsoir,
Si c’est juste l’état que tu veux afficher, il faut appliquer tes widgets aux commandes et ne pas afficher l’état.
Sictu fais ça, tu cliqueras sur l’image pour lui faire changer d’état et l’image affichera l’état en question
Je ne comprends pas ta réponse ? J’affiche uniquement les commandes pas l’info d’état, je n’ai pas de problème de superposition des 2 etats.
Les 2 boutons plus haut n’ont rien a voir ensemble ce sont 2 instances de widget différentes. C’était juste pour montrer l’alignement vertical des widgets
Bonsoir,
Personnellement je ne comprend pas comment le code peut déja rendre l’effet d’un bouton ? tu es sur de ton code en rapport a ta capture d’écran ?
Bon malgré que je n’arrive pas a comprendre comment tu arrive a afficher un bouton avec ce code que tu as posté sans utiliser les class btn btn-sm btn-default, je pense que ton soucis se situe ici :
<div class="data" style="margin-top:3px;"> </div>
Cette élément ne sert a rien et doit casser la mise en forme inline
L’element en plus me permet d’ajouter une bordure je n’ai pas reussi avec margin-top margin-bottom. Il me semble que la classe cmd-widget bloque mon css. Je n’ai pas mon PC sous la main j’essaierai de l’enlever demain.
Sinon il te faut positionner la variable commune pour que ca se superpose cf mes widgets plus haut…
J’ai vraiment du mal a tous saisir 
Un espacement plutot ?
Variable commune ? quésaco
désolé je me suis mal exprimé. Pour le template dont je me suis inspiré tu peux voir cmd.action.other.binaryDefault.html.
effectivement cette ligne crée le problème:
<div class="data" style="margin-top:3px;"> </div>
Si je rajoute display:inline-block ca passe.
Par contre ca ne m’aide pas a ajouter un espacement avant le widget… border-top ne fonctionne pas
sur le div englobant ni sur le context-xs
Désolé mais je pourrait pas t’aider a améliorer ce widget, car je n’arrive pas a reproduire ton visuel avec ton code.
En revanche je peut te proposer celui-ci :
<div class="cmd cmd-widget cursor" data-type="action" data-subtype="other" data-template="default" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="content-xs">
<span class="cmdName #hide_name#">#valueName#</span> <span class="iconCmdLine execute"></span>
</div>
<template>
<div>on : icone On (Défaut : jeedom-lumiere-on)</div>
<div>off : icone Off (Défaut : jeedom-lumiere-off)</div>
</template>
<script>
jeedom.cmd.addUpdateFunction('#id#',function(_options) {
let iconOn = ('#on#' !='#'+'on#') ? "#on#":"jeedom-lumiere-on"
let iconOff = ('#off#' !='#'+'off#') ? "#off#":"jeedom-lumiere-off"
let cmdName = ('#name#').toLowerCase()
if (is_object(cmd = document.querySelector('.cmd[data-cmd_uid="#uid#"]'))) {
if (_options.display_value == '1' || _options.display_value >= 1 || _options.display_value == '99' || _options.display_value == 99 || _options.display_value == 'on') {
if (jeedom.cmd.normalizeName('#name#') == 'on' || cmdName.includes('démarrer')) {
cmd.style.display = 'none'
}
else {
cmd.style.display = ''
cmd.querySelector('.iconCmdLine').innerHTML = '<a class="btn btn-sm btn-default action"><i class="'+ iconOn +'"></i></a>'
}
} else {
if (jeedom.cmd.normalizeName('#name#') == 'on' || cmdName.includes('démarrer')) {
cmd.style.display = ''
cmd.querySelector('.iconCmdLine').innerHTML = '<a class="btn btn-sm btn-default action"><i class="' + iconOff + '"></i></a>'
} else {
cmd.style.display = 'none'
}
}
}
});
jeedom.cmd.refreshValue([{cmd_id :'#id#',display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'}])
document.querySelector('.cmd[data-cmd_uid=#uid#] .execute').addEventListener('click', function() {
jeedom.cmd.execute({ id: '#id#' })
})
</script>
</div>
2 « J'aime »
salut
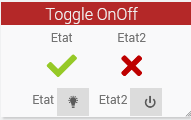
merci pour ton widget. Effectivement pas de retour à la ligne 
Par contre j’ai besoin d’aligner les boutons et donc de fixer leur taille. J’ai ajouté le code suivant:
<style>
.icon {
width:32px; height:28px;
text-align: center;
}
</style>
et j’ai ajouté class=icon à tes lignes 27 et 32.
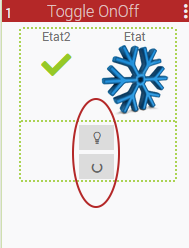
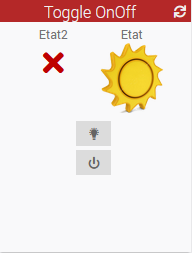
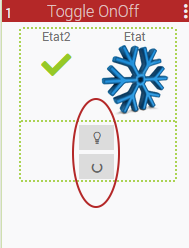
Je n’arrive pas à centrer l’icone de droite cf cette copie d’écran:

Qu’en penses tu?
Peux-tu poster le code exacte que tu utilise, car je n’arrive pas a reproduire non plus.
Voila
<div class="cmd cmd-widget cursor" data-type="action" data-subtype="other" data-template="default" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="content-xs">
<span class="cmdName #hide_name#">#valueName#</span> <span class="iconCmdLine execute"></span>
</div>
<template>
<div>on : icone On (Défaut : jeedom-lumiere-on)</div>
<div>on : icone Off (Défaut : jeedom-lumiere-off)</div>
</template>
<style>
.icon {
width:32px; height:28px;
text-align: center;
}
</style>
<script>
jeedom.cmd.addUpdateFunction('#id#',function(_options) {
let iconOn = ('#on#' !='#'+'on#') ? "#on#":"jeedom-lumiere-on"
let iconOff = ('#off#' !='#'+'off#') ? "#off#":"jeedom-lumiere-off"
let cmdName = ('#name#').toLowerCase()
if (is_object(cmd = document.querySelector('.cmd[data-cmd_uid="#uid#"]'))) {
if (_options.display_value == '1' || _options.display_value >= 1 || _options.display_value == '99' || _options.display_value == 99 || _options.display_value == 'on') {
if (jeedom.cmd.normalizeName('#name#') == 'on' || cmdName.includes('démarrer')) {
cmd.style.display = 'none'
}
else {
cmd.style.display = ''
cmd.querySelector('.iconCmdLine').innerHTML = '<a class="btn btn-sm btn-default action icon"><i class="'+ iconOn +'"></i></a>'
}
} else {
if (jeedom.cmd.normalizeName('#name#') == 'on' || cmdName.includes('démarrer')) {
cmd.style.display = ''
cmd.querySelector('.iconCmdLine').innerHTML = '<a class="btn btn-sm btn-default action icon"><i class="' + iconOff + '"></i></a>'
} else {
cmd.style.display = 'none'
}
}
}
});
jeedom.cmd.refreshValue([{cmd_id :'#id#',display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'}])
document.querySelector('.cmd[data-cmd_uid=#uid#] .execute').addEventListener('click', function() {
jeedom.cmd.execute({ id: '#id#' })
})
</script>
</div>
Alors,
- il faut pas que tu utilise la class .icon car celle-ci est déja déclaré dans le Core.
Le mieux est de rajouter #id#, car le core remplacera ce tag par l’id de la commande, et permettra d’avoir un id unique qui interfère avec aucun autre class.
Exemple :
.icon#id# {
width:32px;
height:28px;
text-align: center;
}
En l’occurrence pour ton cas je ne pense pas que tu es besoin de cette class car le Core utilise déja
min-width: 32px !important;
height: 28px;
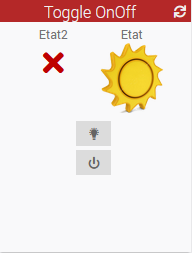
Par contre tu as juste pas de chance, l’icone icon jeedom-off semble être plus grand que le standart, tu peut utiliser cette icone pour constater que le bouton sera pas plus grand : fa fa-power-off
Toujours est-il que si tu veut quand même garder cette icone :
<style>
.icon#id# {
min-width: 40px !important;
}
</style>
et donc
cmd.querySelector('.iconCmdLine').innerHTML = '<a class="btn btn-sm btn-default action icon#id#"><i class="'+ iconOn +'"></i></a>'
…
cmd.querySelector('.iconCmdLine').innerHTML = '<a class="btn btn-sm btn-default action icon#id#"><i class="' + iconOff + '"></i></a>'


![]()