OUARZA
1
Bonjour,
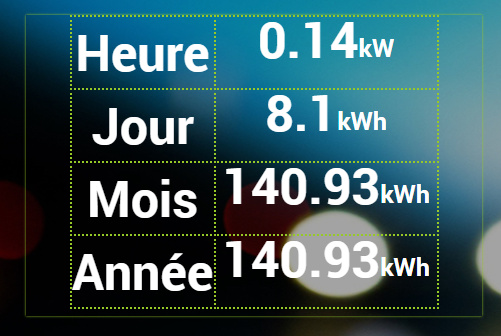
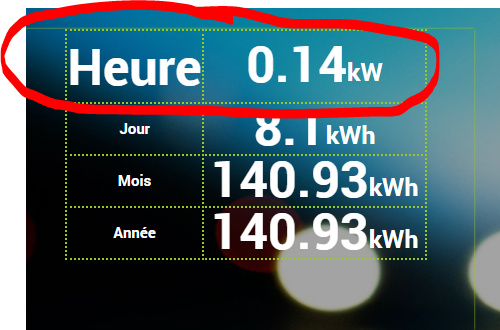
Depuis la mise à jour en 4.1, mes infos ne sont plus centrées verticalement sur mon design.

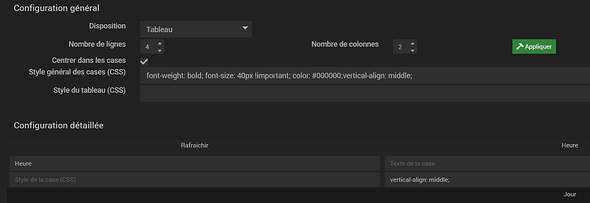
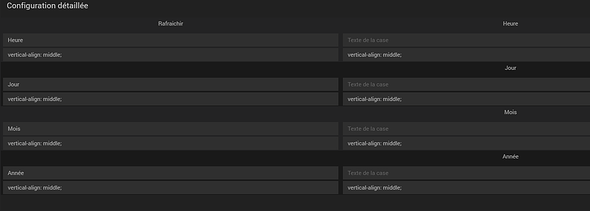
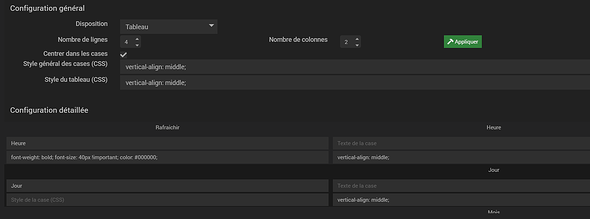
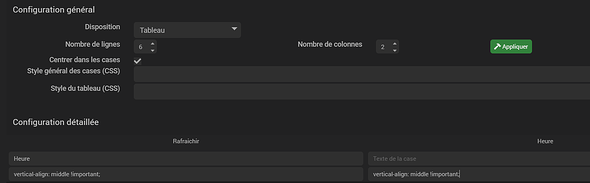
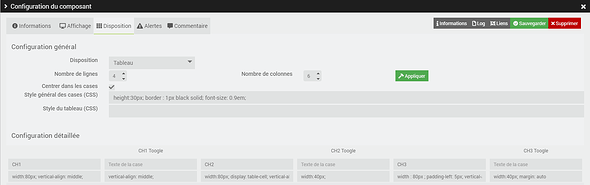
Voici ma configuration :
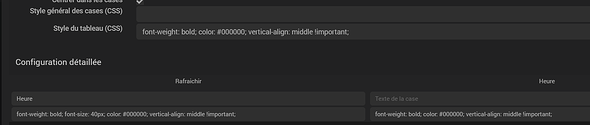
Au niveau de mon widget, j’ai cette configuration :
<div style="font-weight: bold; font-size: 40px; color: #000000">#value##unite#</div>
Mathieu
Il faut mettre le vertical-align: middle; sur chaque case.
OUARZA
3
Pas mieux avec cette configuration :
Je me posais la question aussi car les deux ne fonctionne plus non plus pour moi
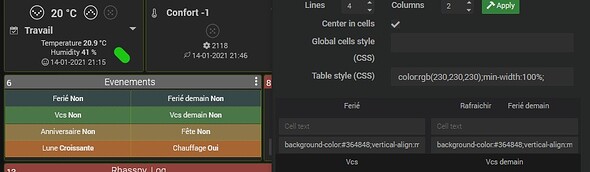
J’ai pourtant la même chose marche très bien.
Pas de css custom ?
OUARZA
6
Dans personnalisation avancée, j’ai quelque chose, mais c’est désactivé.
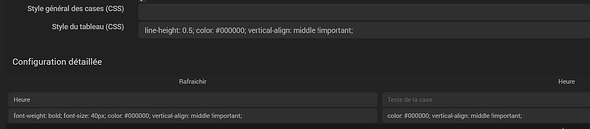
Avec cette configuration:
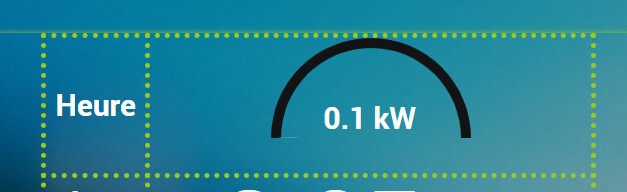
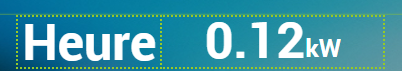
J’ai ça (c’est presque centré) :

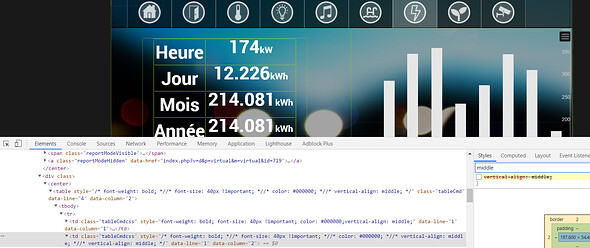
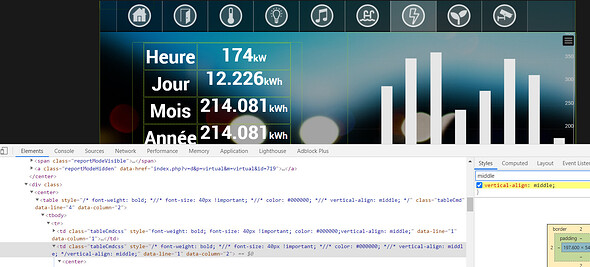
J’ai l’impression que ça vient de cette ligne :
font-weight: bold; font-size: 40px !important; color: #000000;
Mathieu
OUARZA
7
Hello @kiboost,
J’ai continué à gratter un peu et je ne trouve pas.
Si j’active la case, j’ai bien un alignement.
Voici mon template (à renommer en json) : Affichage Design Num unité.json.txt (3,3 Ko)
Mathieu
OUARZA
8

Hello,
Pourriez-vous m’aider ?
Je n’arrive pas à régler le problème 
J’ai fait au plus simple avec comme widget celui par défaut :

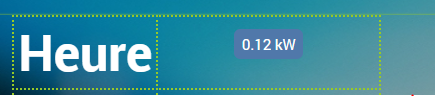
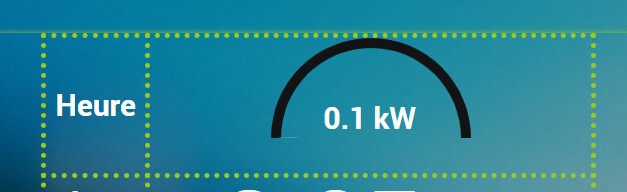
ou encore avec le widget « Badge » :

@kiboost En utilisant ta configuration https://community.jeedom.com/uploads/default/original/3X/2/1/210a3481d64324b6ad935eea34a2edcfb332bc9a.jpeg
PS: c’est quand j’ajoute la valeur font-size: 40px !important; que j’ai le problème mais j’ai encore un décalage.

Mathieu
Je pense qu’il faut que tu change aussi ton line-height ne mettant une font plus grande.
OUARZA
10
Hello @kiboost,
J’ai testé ceci:
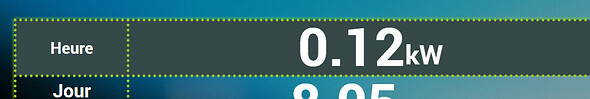
Le résultat:

Le 0,12 n’est toujours pas centré. Je comprends pas…
Mathieu
Bonjour,
J’ai le même problème, j’ai tout testé, sans succès.

J’ai le même soucis sur d’autres tableaux.
OUARZA
12
Hello,
C’est arrivé avec la V4.1… pour moi, c’est bien un bug de cette version.
Mathieu