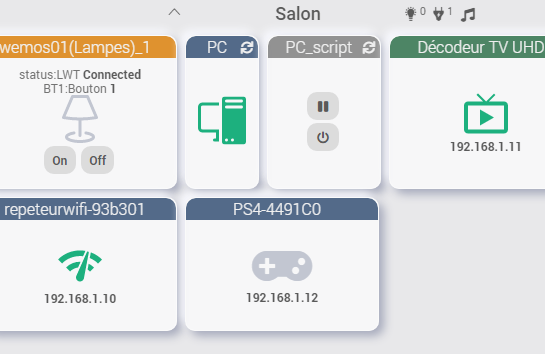
Déjà en 4.1 ![]()
mémo @Henri
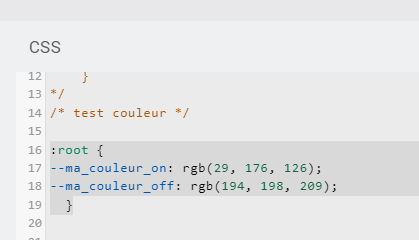
couleur en variable css (perso avancé )
un changement de couleur et tous sera à ta couleur défini

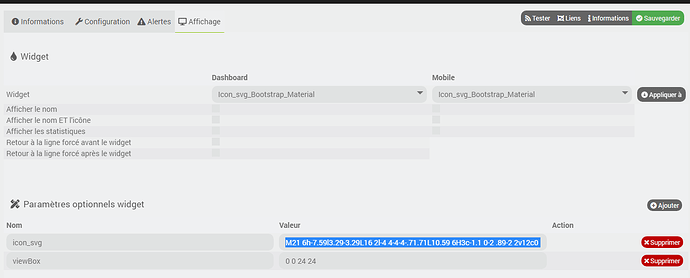
idem pour l’onglet mobile
au lieu d’icône un tag source
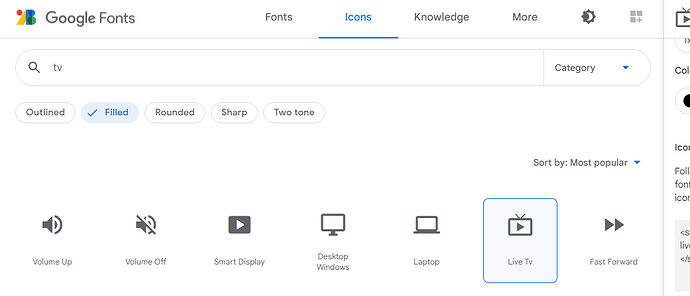
https://fonts.google.com/icons?selected=Material+Icons
tu télécharges tv
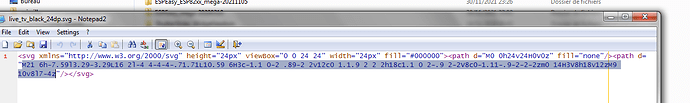
tu ouvres en fichier texte
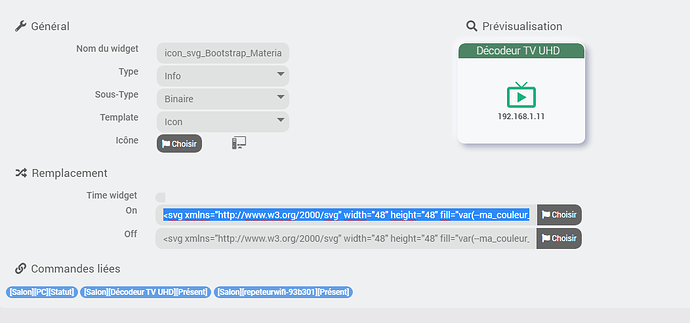
tu crée le widget
<svg xmlns="http://www.w3.org/2000/svg" width="48" height="48" fill="var(--ma_couleur_on)" viewBox="#viewBox#"> <path d="#icon_svg#"/> </svg>
dans le tag icone svg le path du fichier
M21 6h-7.59l3.29-3.29L16 2l-4 4-4-4-.71.71L10.59 6H3c-1.1 0-2 .89-2 2v12c0 1.1.9 2 2 2h18c1.1 0 2-.9 2-2V8c0-1.11-.9-2-2-2zm0 14H3V8h18v12zM9 10v8l7-4z
te voila avec tous un tas d’icone !
Bonjour,
T’es sur que ton exemple n’est pas bien plus complexe que d’aller ici :
Free Icons | Font Awesome
Ce qui, pour la TV donne juste cela :
<i class="fas fa-tv"></i>
un widget pour la tv un autre pour,…
et surtout sans téléchargé et installer les icones sur base de police de caractere c’est le choix qui m’intéresse.
ps svg on peux même en créé
il y a un peu de tous là

Bonjour,
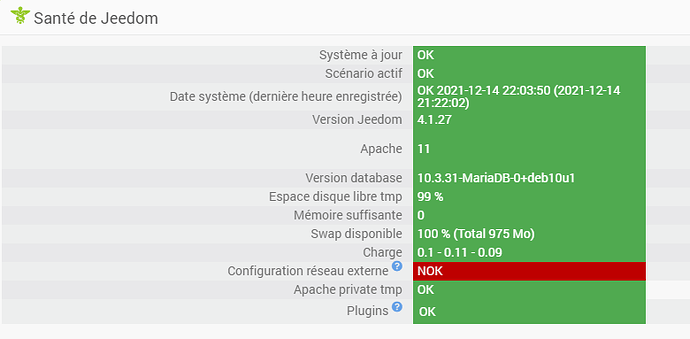
Cela ne fonctionnera plus prochainement car jeedom ne sera plus autorisé à télécharger des ressources externes donc je déconseille de continuer sur cette voie
bonjour @Mips ca télécharge pas !
je télécharge pour reprendre le path d=
edit:
je viens de bannir l’accés exterieure pour vérifier, actualisé le cache ctrl-f5
et ajout icone Sports Esports