Il faut savoir se faire désirer 

J’apprenais la programmation orientée objet avec structure MVC dernièrement c’est pour ça  mais ça commence à pas trop mal rentrer donc je suis pas contre me refaire une session widgets
mais ça commence à pas trop mal rentrer donc je suis pas contre me refaire une session widgets  …Bientôt !!
…Bientôt !!
Il faut savoir se faire désirer 

J’apprenais la programmation orientée objet avec structure MVC dernièrement c’est pour ça  mais ça commence à pas trop mal rentrer donc je suis pas contre me refaire une session widgets
mais ça commence à pas trop mal rentrer donc je suis pas contre me refaire une session widgets  …Bientôt !!
…Bientôt !!
Bonjour
Je n’ai pas parcouru toute la conversation.
J’ai volontairement supprimé les widget du plugin car trop compliqué à maintenir et puisque la V4 a ses widget maintenue alors autant s’en servir.
De plus le look dépend de chaque installation donc autant personnalisé les commandes standards à son goût.
Bonjour à tous,
1°
→ malheureusement il n’y a pas le choix du multi-ouvrant en « action » :
2°
Ca semble mieux effectivement.
3°
Cool ![]() je vais donc m’abonner à ce chan. Merci @Salvialf
je vais donc m’abonner à ce chan. Merci @Salvialf
4°
Oui merci, @Spine m’a très bien indiqué les démarches, j’ai pu faire à 90% tout ce que je désirai.
5°
Je termine avec deux questions pour vraiment bien comprendre le fonctionnement de l’esthétique.
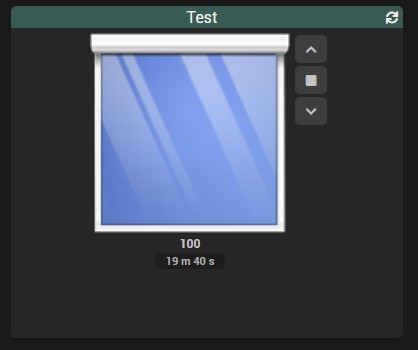
a) J’ai lu sur le forum que pour agrandir l’image il fallait rajouter le paramètre : largeurDesktop
Ce que j’ai fait, puis « Save », et l’image à toujours la même taille pour la commande « Hauteur ».

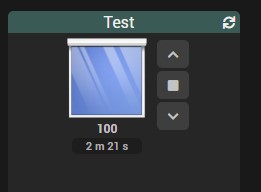
b) Est-il possible d’agencer comme cela (Photo montage) et slidant les commandes, j’y suis pas arrivé.

Et réduire la taille des pictures des boutons ?
Bonjour,
Ça en fait des questions. ![]()
Pour commencer un petit tuto. sur les widgets pour y voir plus clair (merci @Domotech ![]() ) : [TUTO] Les widgets en V4
) : [TUTO] Les widgets en V4
1° MultiOuvrant est un widget info. donc tu ne peux pas l’appliquer sur une commande action, on regarde pour rendre le widget où tu cliques/slide directement sur l’image compatible V4, mais je galère un peu, alors si je ne m’en sors pas il faudra attendre que @Salvialf se penche dessus.
5°a) Le paramètre « largeurDesktop » fonctionne bien pourtant, tu as peut-être fait une fausse manip. N’hésites pas à vider le cache (Ctrl+F5) voir redimensionner la tuile quand tu fais une modif. sur un widget pour qu’elle soit bien prise en compte. Par contre 200px ça fait beaucoup :

5°b) Tu peux faire une disposition tableau dans la config. avancée de ton équipement comme ceci :

C’est tout bon. Hormis :
largeurDesktop
même en vidant le cache, CTRL+R, CTRL F5, bref… de toute façon j’ai désactivé le cache dans la config.
J’arrête là pour ce sujet.
Merci en tout cas. Très bonne journée.
C’est pourtant une fonction de base du core… Essayes sans le paramètre optionnel directement dans le widget mais il n’y a pas de raison…
Sinon merci de passé le sujet en « résolu ». Bonne journée. 
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.