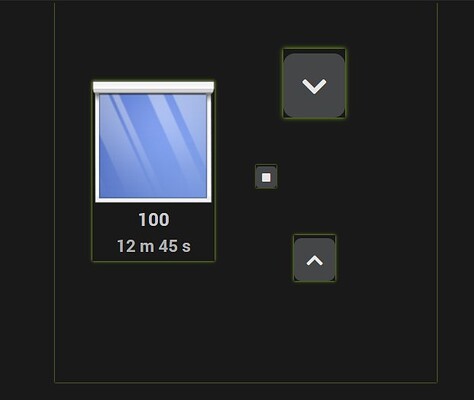
Dernier point, idée totalement futuriste mais pour le tactile c’est top, sais tu si en cliquant à un certain niveau de la fenetre (Image) on peut faire descendre le volet là où on a cliqué ?
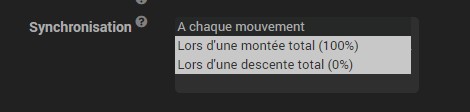
Ça vient de la fonction de synchronisation, comme tu as mis à chaque mouvement, et bien à chaque mouvement le volet va totalement remonter ou descendre pour se resynchroniser. Du coup pour éviter cela moi j’ai coché la synchro que en cas de montée ou décente totale :

Non pas si futuriste que ça  , je regarde si je retrouve le widget en question compatible V4…
, je regarde si je retrouve le widget en question compatible V4…
Par contre si tu es à 80% au lieu de 50% il faut que tu affines ton réglage de temps, après ce n’est pas ultra précis, c’est de la simulation, mais à 10% près c’est ok chez moi…
Pour la synchronisation j’ai fais comme toi, j’ai toujours le même soucis.
Si je glisse le slider à 50%, ca descend à 50% et là pas de soucis. Même plusieurs minutes après.
Si je re-glisse le slider à 100%, ca remonte à 100%, mais quelques secondes après ca redescend, remonte… bref il part en vrille.
Pour l’alignement c’est tout bon ca correspond pas mal.
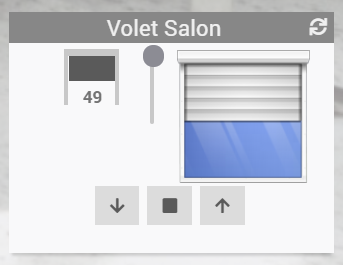
En mettant comme tu m’a dit le slider en shutter (Du coup vertical) j’ai toujours l’autre image à coté, tu sais pourquoi ?

Pour la synchro, ça donne quoi si tu ne coches rien? Sinon il faudrait passer le plugin en debug et poster les log pour comprendre ce qui ne va pas et aussi regarder du côté du plugin qui gère directement le volet si tout est ok.
Pour les 2 widgets, c’est normal :
1 commande info « hauteur » => widget info
1 commande action « position » => widget action
Sauf que là tu as choisi un widget action qui reflète l’état en même temps, donc tu as 2 fois l’état, donc soit tu mets un widget curseur comme au début avec le widget MultiOuvrants, soit tu mets un widget action qui reflète l’état et dans ce cas là tu n’affiches pas la commande état.
Je ne sais pas si c’est clair donc :


OK, je regarde tout cela demain. Oui je t’ai bien compris.
Mais je suppose que tu as aussi compris ma demande j’aimerai tout simplement me séparer de UP DOWN STOP. Et utiliser que le slider ou un « slider transparent sur l’image » si c’est un jour possible.
Merci en tout cas pour ton aide, je donne des news demain de ce que j’aurai comme bilan.
Oui j’ai compris ce que tu veux et il y a bien un widget pour ça mais il n’est pas compatible V4 : Jeedom Market
Je regarde pour le rendre compatible quand j’ai un moment à moins que @Salvialf ne l’ai déjà fait?
En tout cas il a commencé : Widgets persianas en v4 - #18 par Salvialf 
Je l’avais complètement oublié celui-là  Allez si j’oublies pas d’ici là je me fais une session widgets en début de semaine prochaine
Allez si j’oublies pas d’ici là je me fais une session widgets en début de semaine prochaine 
C’est le moment où jamais  , merci à toi.
, merci à toi. 
Bonsoir Salvialf,
Si il n"y avait que celui là ![]() j’ai souvenir de petit bouton carré + / -
j’ai souvenir de petit bouton carré + / - ![]()
Il faut savoir se faire désirer 

J’apprenais la programmation orientée objet avec structure MVC dernièrement c’est pour ça  mais ça commence à pas trop mal rentrer donc je suis pas contre me refaire une session widgets
mais ça commence à pas trop mal rentrer donc je suis pas contre me refaire une session widgets  …Bientôt !!
…Bientôt !!
Bonjour
Je n’ai pas parcouru toute la conversation.
J’ai volontairement supprimé les widget du plugin car trop compliqué à maintenir et puisque la V4 a ses widget maintenue alors autant s’en servir.
De plus le look dépend de chaque installation donc autant personnalisé les commandes standards à son goût.
Bonjour à tous,
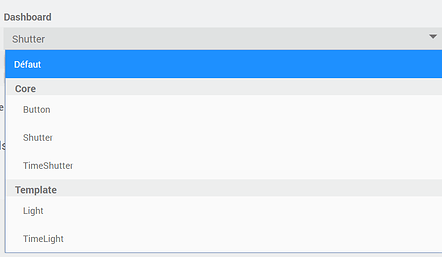
1°
→ malheureusement il n’y a pas le choix du multi-ouvrant en « action » :
2°
Ca semble mieux effectivement.
3°
Cool ![]() je vais donc m’abonner à ce chan. Merci @Salvialf
je vais donc m’abonner à ce chan. Merci @Salvialf
4°
Oui merci, @Spine m’a très bien indiqué les démarches, j’ai pu faire à 90% tout ce que je désirai.
5°
Je termine avec deux questions pour vraiment bien comprendre le fonctionnement de l’esthétique.
a) J’ai lu sur le forum que pour agrandir l’image il fallait rajouter le paramètre : largeurDesktop
Ce que j’ai fait, puis « Save », et l’image à toujours la même taille pour la commande « Hauteur ».

b) Est-il possible d’agencer comme cela (Photo montage) et slidant les commandes, j’y suis pas arrivé.

Et réduire la taille des pictures des boutons ?
Bonjour,
Ça en fait des questions. ![]()
Pour commencer un petit tuto. sur les widgets pour y voir plus clair (merci @Domotech ![]() ) : [TUTO] Les widgets en V4
) : [TUTO] Les widgets en V4
1° MultiOuvrant est un widget info. donc tu ne peux pas l’appliquer sur une commande action, on regarde pour rendre le widget où tu cliques/slide directement sur l’image compatible V4, mais je galère un peu, alors si je ne m’en sors pas il faudra attendre que @Salvialf se penche dessus.
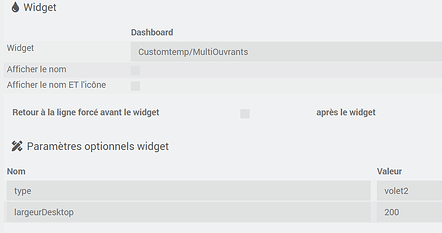
5°a) Le paramètre « largeurDesktop » fonctionne bien pourtant, tu as peut-être fait une fausse manip. N’hésites pas à vider le cache (Ctrl+F5) voir redimensionner la tuile quand tu fais une modif. sur un widget pour qu’elle soit bien prise en compte. Par contre 200px ça fait beaucoup :

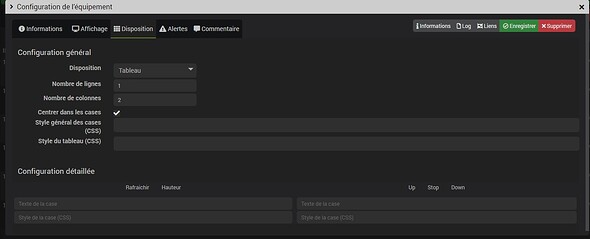
5°b) Tu peux faire une disposition tableau dans la config. avancée de ton équipement comme ceci :
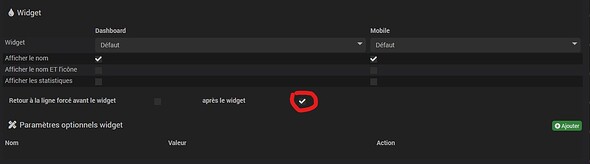
Et dans les paramètres avancés de tes commandes « Up » et « Stop » tu coches cette case :
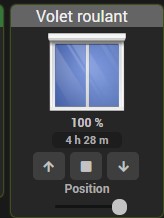
Pour obtenir ça (largeurDesktop: 80) :

Pour la taille des boutons c’est faisable en personnalisation avancée ou en modifiant le code du widget mais ça devient plus complexe. Comme tu m’as l’air assez pointilleux sur l’esthétique, ça va vite devenir compliqué de faire ce que tu veux sur le dashboard donc quand que tu seras plus à l’aise, je te conseille de te tourner vers les designs qui sont beaucoup plus souples que le dashboard et permettent de faire tout ce que tu veux sur tes commandes (taille, disposition, …) :
C’est tout bon. Hormis :
largeurDesktop
même en vidant le cache, CTRL+R, CTRL F5, bref… de toute façon j’ai désactivé le cache dans la config.
J’arrête là pour ce sujet.
Merci en tout cas. Très bonne journée.
C’est pourtant une fonction de base du core… Essayes sans le paramètre optionnel directement dans le widget mais il n’y a pas de raison…
Sinon merci de passé le sujet en « résolu ». Bonne journée. 
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.