Sauf que comme le dit @Salvialf, les installs sont en v4-stable. C’est ce que le script d’install utilse par défaut, sans que ca ait été annoncé ou confirmé.
Pourtant comme tu dis y a pas que le code de la v4 qui doit etre pret, mais là c’est un fait, la v4 a été poussé en stable via la modif du script d’install en master. Pas d’article sur le blog, pas de prévenance des devs, et donc des tas de pages dégueulasses encore.
Bonjour à tous 
Existerait-il un sujet qui mentionnerait une procédure de préparation pour migrer vers la v4 ?
J’ai essayé de faire un test de migration sur un RPI2 que j’avais en stock. Ben ça n’a pas été très concluant. Les widgets type toogle par exemple n’ont pas trop bien digéré la migration. La config de l’animation des variables a été configuré par défaut lors de la migration. Mais l’animation maintenant est un mixe de l’ancienne (widgets toogle de la v3) et de la nouvelle (pas de widget de la v4). 
Donc pour préparer cette migration, par exemple, faut il commencer par supprimer tous les widgets personnalisés,… avant de migrer ?
Merci par avance pour vos retours
Bonne journée à tous 
Bonjour, mais comment faites vous pour installer la V4. Je ne toruve pas de lien même en "Béta …"Pouvez vous me dire ?
Merci
Apparemment la mise à jour n’est plus proposée de cette manière. Ou est ce moi? Ça ne marche pas.
Quelqu’un a une idée ?
a quel niveau tu bloque?
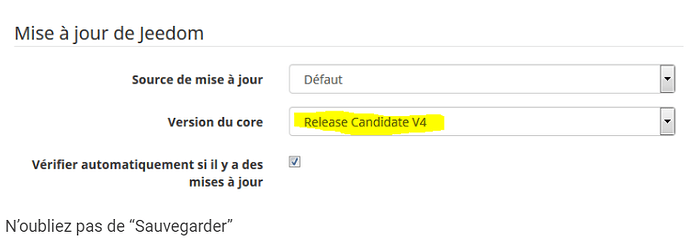
Je ne vois pas ds le menu mise à jour la V 4. Je suis en 3.3.9 je crois. Tt est à jour par ailleurs. Je ne comprends pas.
Bonsoir, merci de me répondre ! Grace à ta capture je vois où il fallait regarder…
Par conte, me confirmez vous que le passage en V4 modifie complètement la gestion des widgets ? Est ce que les scenarii fonctionnent qd même ?
Bonsoir,
Je te confirme que la gestion des widgets a été entièrement modifié :
https://www.jeedom.com/blog/4358-release-candidate-v4/
Les designs aussi sont impactés, c’est pour cela que la Team ne force pas officiellement le passage en V4 ce que je trouve judicieux.
Pour les scénarios, ils sont censés fonctionner à la condition que les équipements utilisés soient toujours fonctionnels, c’est à dire que le plugin qui les gèrent soit compatible V4…
Pas de soucis pour les officiels pour les tiers il faut faire du cas par cas, mais ceux qui sont maintenus sont compatibles. A ma connaissance, les soucis de compatibilités viennent plus de Buster (PHP 7.3) que de la V4 elle même…
C’est juste mon point de vue mais la V4 est TOP!
Bonjour @reggiothe22,
Mise à jour V3 vers V4 : [RTEX] Debian 10 - Buster - netinst - amd64 - Jeedom V4
akenad 
Bonjour,
Ayant développé un plugin, je cherche un post, une doc ou autre indiquant les modifications à faire pour rendre son plugin compatible avec la V4 ou tout simplement
les modifications au niveau code qui impactent les plugins
Merci d’avance pour votre aide
Bonjour
Remplacer object:: par jeeOject:: dans tout ton code c’est le seule truc bloquant empêchant réellement la compatibilité
En faite, oui et non
car avant j’avais ça :
et maintenant j’ai :
je ne peux pas dire que c’est bloquant. par contre, je ne peux pas dire que mon plugin est compatible avec la v4, cela ne se fera pas en un claquement de doigt visiblement cela va être bien plus complexe.
Surtout que j’insiste il n’y a aucune doc qui indique comment passer son plugin de V3 à V4 et les modifications à faire !!! donc je ne sais pas ce qui ne va pas dans mon plugin !
Hello,
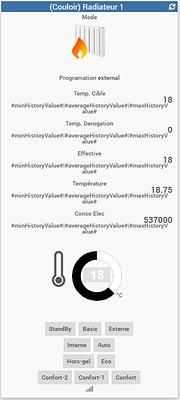
il doit te manquer une class sur l’historique
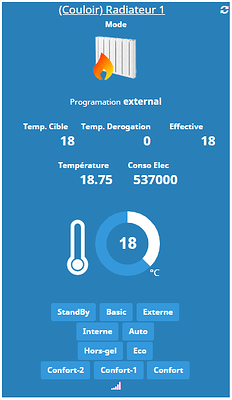
Voici un exemple de l’un de mes widgets
<div class="value">
<span class="value#id# timeCmd label label-default value Stats#id#"></span>
<!-- Historique -->
<div class="cmdStats #hide_history# Stats_hist#id#" style="#displayHistory# text-align: left;">
<span title="Min" style="float:left;">Min : #minHistoryValue# #unite#</span><br/>
<span title="Moy" style="float:left;">Moy : #averageHistoryValue# #unite#</span><br/>
<span title="Max" style="float:left;">Max : #maxHistoryValue# #unite#</span><br/>
<i class="#tendance#"></i>
</div>
</div>
https://jeedom.github.io/documentation/dev/fr_FR/widget_plugin
Bonne soirée
Un grand merci,
Effectivement si je remplace l’ancienne façon par la tienne cela fonctionne direct.
Autre question. Dans les widgets développés pour mon plugin en V3, j’avais l’habitude d’utiliser l’attribut html standard « id » pour référencer un élément et l’identifier pour le selector de jquery. Il semble que cela ne soit plus possible et qu’il faille utiliser uniquement l’attribut class.
Une âme charitable pourrait elle confirmer ou infirmer ce que j’avance
ceci ne fonctionne pas
<div style="width:90px;min-height:120px;" class="cmd cmd-widget #history#"
data-type="info" data-subtype="string"
data-cmd_id="#id#" data-cmd_uid="#uid#" data-eqLogic_id="#eqLogic_id#" title="#collectDate#">
<center>
<span style="font-weight: bold;font-size : 12px;">#name#</span><br/>
<span style="font-size: 3.5em;" id="iconCmd#id#"></span>
</center>
<script>
jeedom.cmd.update['#id#'] = function(_options){
if (_options.display_value == 'off' || _options.display_value == 'stop') {
$('.cmd[data-cmd_id=#id#] #iconCmd#id#').empty().append('<img src="plugins/cozytouch/core/template/images/radiateur_arret.png">');
} else if (_options.display_value == 'frostprotection') {
$('.cmd[data-cmd_id=#id#] #iconCmd#id#').empty().append('<img src="plugins/cozytouch/core/template/images/radiateur_hg.png">');
} else if (_options.display_value == 'eco') {
$('.cmd[data-cmd_id=#id#] #iconCmd#id#').empty().append('<img src="plugins/cozytouch/core/template/images/radiateur_eco.png">');
} else if (_options.display_value == 'comfort-2') {
$('.cmd[data-cmd_id=#id#] #iconCmd#id#').empty().append('<img src="plugins/cozytouch/core/template/images/radiateur_confort-2.png">');
} else if (_options.display_value == 'comfort-1') {
$('.cmd[data-cmd_id=#id#] #iconCmd#id#').empty().append('<img src="plugins/cozytouch/core/template/images/radiateur_confort-1.png">');
} else {
$('.cmd[data-cmd_id=#id#] #iconCmd#id#').empty().append('<img src="plugins/cozytouch/core/template/images/radiateur_confort.png">');
}
}
jeedom.cmd.update['#id#']({display_value:'#state#'});
</script>
</div>
alors que ceci fonctionne
<div style="width:90px;min-height:120px;" class="cmd cmd-widget #history#"
data-type="info" data-subtype="string"
data-cmd_id="#id#" data-cmd_uid="#uid#" data-eqLogic_id="#eqLogic_id#" title="#collectDate#">
<center>
<span style="font-weight: bold;font-size : 12px;">#name#</span><br/>
<span style="font-size: 3.5em;" class="iconCmd#id#"></span>
</center>
<script>
jeedom.cmd.update['#id#'] = function(_options){
if (_options.display_value == 'off' || _options.display_value == 'stop') {
$('.cmd[data-cmd_id=#id#] .iconCmd#id#').empty().append('<img src="plugins/cozytouch/core/template/images/radiateur_arret.png">');
} else if (_options.display_value == 'frostprotection') {
$('.cmd[data-cmd_id=#id#] .iconCmd#id#').empty().append('<img src="plugins/cozytouch/core/template/images/radiateur_hg.png">');
} else if (_options.display_value == 'eco') {
$('.cmd[data-cmd_id=#id#] .iconCmd#id#').empty().append('<img src="plugins/cozytouch/core/template/images/radiateur_eco.png">');
} else if (_options.display_value == 'comfort-2') {
$('.cmd[data-cmd_id=#id#] .iconCmd#id#').empty().append('<img src="plugins/cozytouch/core/template/images/radiateur_confort-2.png">');
} else if (_options.display_value == 'comfort-1') {
$('.cmd[data-cmd_id=#id#] .iconCmd#id#').empty().append('<img src="plugins/cozytouch/core/template/images/radiateur_confort-1.png">');
} else {
$('.cmd[data-cmd_id=#id#] .iconCmd#id#').empty().append('<img src="plugins/cozytouch/core/template/images/radiateur_confort.png">');
}
}
jeedom.cmd.update['#id#']({display_value:'#state#'});
</script>
</div>
Bonjour @geoblack
Nouveau sur Jeedom, je viens du monde eedomus sur lequel le plugin Cozytouch fonctionnait aussi bien, je viens te proposer mon aide si tu as besoin pour essayer de sortir la version de ton plugin compatible V4.
D’autre part j’ai pu importer mes radiateurs. En revanche le seche serviette atlantic connecté sur mon bridge Cozytouch ne remonte pas.
N’hésites pas en tout cas.
Merci
Bonjour, je relance le sujet 6 mois après ma première tentative sur le sujet… j’ai cru lire sur d’autres posts que pour mettre à jour jeedom smart en v4 stable, il faut d’abord passer par la MAJ v4.0 RC, et seulement là la stable sera proposée en MAJ … ai-je bien compris la démarche ?
Car sinon j’attendais toujours sans rien dire que la V4 stable me soit proposée lors d’une MAJ de ma V3.3.50. Je trouve le temps long surtout que je lis plein de monde qui utilise déjà la V4.0
C’est bien ca, V4 RC et il te proposera la Stable… Si tu restes en V3, tu risques de l’attendre encore un moment…