Bonjour à tous,
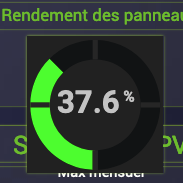
j’ai utilisé ce code pour créer un widget en V4 https://community.jeedom.com/t/partage-solid-gauge-en-4-1/43922
mais j’ai un petit soucis quand je l’intègre dans un design : impossible de rendre le fond transparent.

Avez-vous une idée pour pouvoir gérer le fond du widget ?
Merci
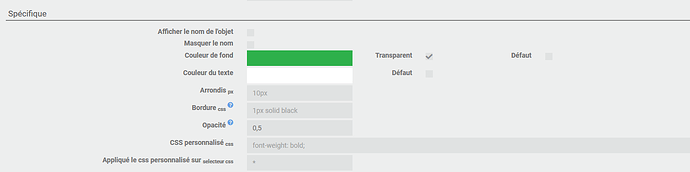
Et en réglant la couleur de fond à transparent dans les paramètre d’affichage en mode édition lorsque tu sélectionnes ton objet par clic droit sur ton design ?
Merci de ta réponse…malheureusement j’ai déjà essayé et ça ne change rien 
Bonjour,
Vous pouvez rajouter cela dans le <style> du widget :
.gaugearnog23 .highcharts-background {
fill: transparent !important;
}

Merci @Spine …ça marche impeccable sur les design !
Bonne journée
@Spine, Je t’embete encore avec la jauge. Comment fait-on pour changer la couleur du fond de la jauge ? (sur ton image la couleur #111314)
Est-ce que cela existe dans les paramètres perso de la tuile ?
Bonjour,
J’ai mis à jour le code (passage en pur JS) et rajouter des options pour la couleur de fond de la jauge et la couleur des ticks (backgroundColor et tickColor) :
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.