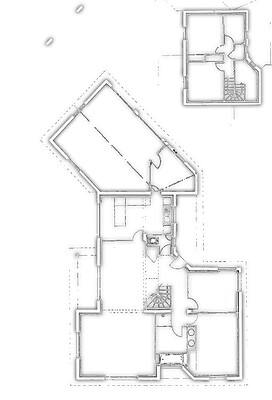
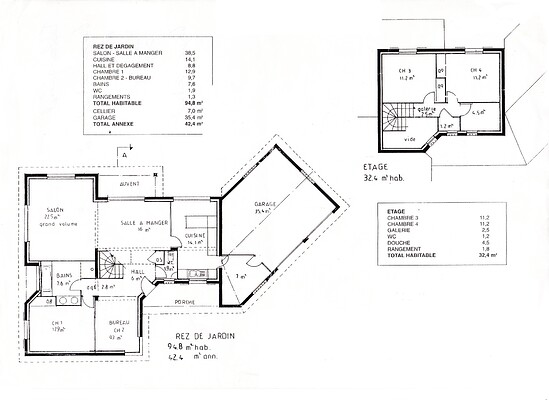
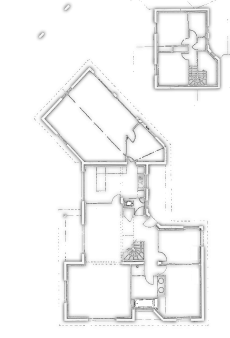
reprise par scan d’un plan (pub constructeur) fait à la main (année 2000), quelques retouche,nettoyage et filtre via paint-o-net .
c’est pas très compliqué une fois que tu en a un de faire du copier/coller de partie.
si tu veux t’amuser
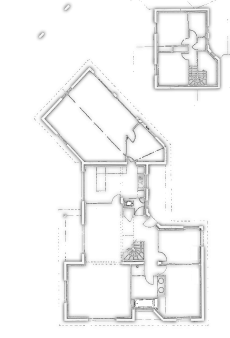
un pour portable (pour un poids reduit)

et son html dans design
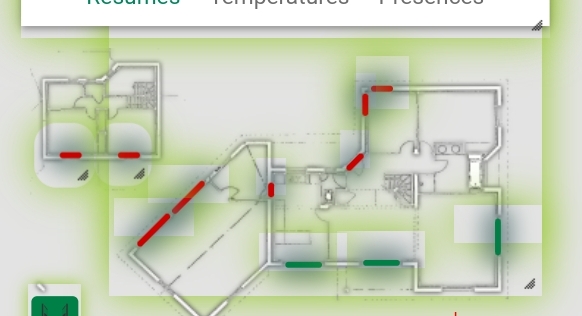
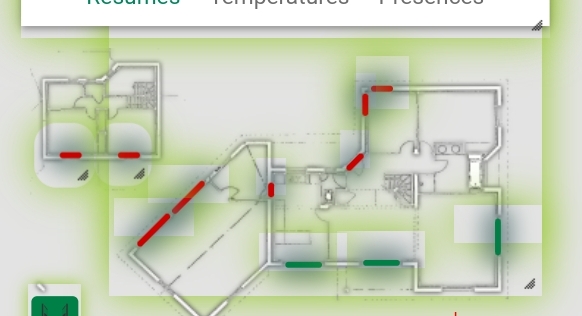
la partie script "tu peux supprimé " c’est pour la rotation des équipements

<body>
<div>
<img id="image" src="/perso/sable/vide1_portable.png" >
</div>
<style>
#image {
/* Peut-être modifiée dans l'exemple */
width:230px;
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
-ms-transform: rotate(270deg);
-o-transform: rotate(270deg);
}
</style>
<script>
/** porte garage 208 **/
//$('.cmd[data-cmd_id=1187] .boxFD1187').css('width', '30px').css('height', '4px').css('-webkit-transform', 'rotate(135deg)');
//$('[data-plan_id="679"]').css('pointer-events', 'none');
/** porte garage 308 **/
// $('.cmd[data-cmd_id=1189] .boxFD1189').css('width', '30px').css('height', '4px').css('-webkit-transform', 'rotate(135deg)');
//$('[data-plan_id="681"]').css('pointer-events', 'none');
/** volet roulant cuisine **/
// var VRcuisine = $('[data-plan_id="'+Idcuisine+'"]');
$('[data-plan_id='+Idcuisine+'] .2d').css('width', '25px').css('height', '4px').css('-webkit-transform', 'rotate(0deg)');
// $('[data-plan_id=697] .2d').css('width', '25px').css('height', '4px').css('-webkit-transform', 'rotate(0deg)');
/**volet roulant SAM **/
$('[data-plan_id=698] .2d').css('width', '25px').css('height', '4px').css('-webkit-transform', 'rotate(0deg)');
/**volet roulant Salon **/
$('[data-plan_id=699] .2d').css('width', '25px').css('height', '4px').css('-webkit-transform', 'rotate(90deg)');
/**volet roulant chambre1 nord **/
$('[data-plan_id=700] .2d').css('width', '15px').css('height', '4px').css('-webkit-transform', 'rotate(0deg)');
/**volet roulant chambre1 ouest **/
$('[data-plan_id=701] .2d').css('width', '15px').css('height', '4px').css('-webkit-transform', 'rotate(90deg)');
/** porte cellier **/
$('[data-plan_id=703] .2d').css('width', '10px').css('height', '4px').css('-webkit-transform', 'rotate(90deg)');
/** porte entrée **/
$('[data-plan_id=702] .2d').css('width', '15px').css('height', '4px').css('-webkit-transform', 'rotate(135deg)');
/** porte garage 208 **/
$('[data-plan_id=679] .2d').css('width', '30px').css('height', '4px').css('-webkit-transform', 'rotate(135deg)');
/** porte garage 308 **/
$('[data-plan_id=842] .2d').css('width', '30px').css('height', '4px').css('-webkit-transform', 'rotate(135deg)');
/** fenetre adrien **/
$('[data-plan_id=853] .2d').css('width', '15px').css('height', '4px').css('-webkit-transform', 'rotate(0deg)');
/** fenetre lisa **/
$('[data-plan_id=854] .2d').css('width', '15px').css('height', '4px').css('-webkit-transform', 'rotate(0deg)');
</script>
</body>
plan de départ
inspiration à 0.24s