C’est toi qui voit
C’est pas si contraignant, enfin inutile (pour moi) de garder plus d’1 semaine
Là où ça peut le devenir c’est pour les températures extérieures
Si tu doubles, triples,…
Tu peux te passer d’historique et créé des design ou vue regroupant plusieurs historiques qui sont plus significatif et parlant
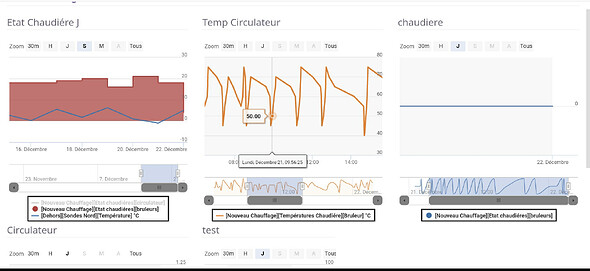
La vue et peu abordé mais test c’est pas mal !
J’ai pas joué en v4 mais tu peux exemple mettre toutes tes sondes dans un historique et un simple clic sur le nom désactivé, ect (c’est interactif)
Exemple
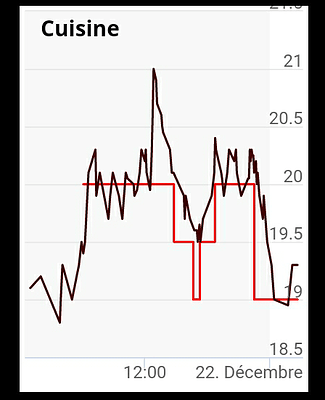
Et un graph en design qui me parle j’ai fait pareil pour tous les thermostats
Rouge : consignes (historiques 1 jours)
tu peux créé le lien (ltransparent) par dessus (profondeur)dans un design (plug click link) dans un design sans devoir trafiquer ton widget
si tu n’y est pas arrivé, fait voir ton widget.