Bonsoir,
Sur un graphique, y a moyen de masquer les boutons et l’échelle en bas ?

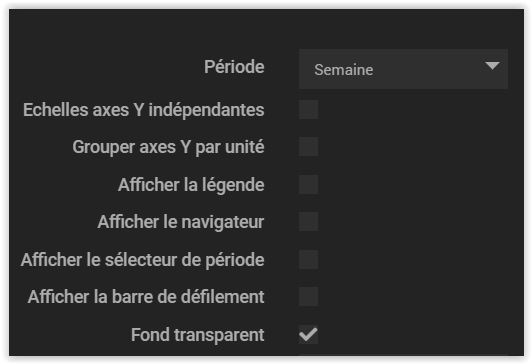
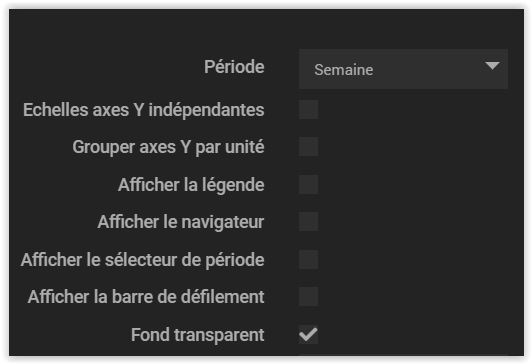
J’ai tout décoché mais il reste encore des éléments.

Merci.
Bonsoir,
Sur un graphique, y a moyen de masquer les boutons et l’échelle en bas ?

J’ai tout décoché mais il reste encore des éléments.

Merci.
Hello,
Pour les boutons, c’est facile :
<style> /* Modifications des graphiques, s'applique sur la page entière */
.graph-widget[data-graph_id="58293863"] .highcharts-label:nth-child(2)>.highcharts-label-box+text>tspan:not(:nth-of-type(1)) {
display:none !important;} /* Retire le nom de l'équipement de la 1ère courbe */
.graph-widget[data-graph_id="58293863"] .highcharts-label:nth-child(3)>.highcharts-label-box+text>tspan:not(:nth-of-type(1)) {
display:none !important;} /* Retire le nom de l'équipement de la 2nde courbe */
/* Masquage des boutons du graphique : */
.graph-widget[data-graph_id="58293863"] .highcharts-button-symbol {display:none;} /* bouton d'export */
.graph-widget[data-graph_id="58293863"] .highcharts-button-box {display:none;} /* le masque du bouton d'export */
.graph-widget[data-graph_id="58293863"] .highcharts-button-pressed {display:none;} /* autres boutons */
/* .graph-widget[data-graph_id="58293863"] .highcharts-button {display:none;} /* Masque TOUS les boutons du graphique */
/* Masque les bandes verticales pour le jour actuel si affichage "jour" : */
.graph-widget[data-graph_id="58293863"] .highcharts-plot-bands-0 {display:none !important;}
/* Modifications du quadrillage : */
.graph-widget[data-graph_id="58293863"] .highcharts-yaxis-grid .highcharts-grid-line , /* Quadrillage principal axe Y */
.graph-widget[data-graph_id="58293863"] .highcharts-yaxis-grid .highcharts-minor-grid-line { /* Quadrillage secondaire axe Y */
display:yes !important;
stroke:white !important;}
</style>
Enregistrer, puis faire éventuellement un refresh de la page suivant ton navigateur.
Nota : modifier les tooltips pour supprimer l’équipement ne fonctionne plus depuis la v4.2.x. Idem pour le quadrillage. Pas trouvé comment faire …
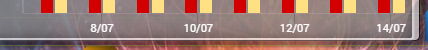
PS : pour réduire la place prise par le texte de l’échelle des X et l’afficher de manière plus sympa, tu peux aussi forcer l’affichage en JJ/MM en ajoutant ce code au même endroit que précédemment :
<script> // Modifie le texte des axes X et Y, s'applique sur TOUS les graphiques
Highcharts.theme = {
yAxis: {labels: {style: {color: 'white !important'}}}, /* Etiquettes axe Y */
xAxis: { /* Etiquettes axe X */
labels: {style: {color: 'white !important'}},
type: 'datetime',
dateTimeLabelFormats: {day:'%e/%m',week:'%e/%m',month:'%e/%m'}
}
};
// Applique le thème :
Highcharts.setOptions(Highcharts.theme);
</script>
On obtient ça :

Merci beaucoup @LMQT
Il me reste encore 2 boutons mais déjà bien mieux.

A noter que j’ai mis le code dans les personnalisations avancées.
vu la ligne c’est ok
.graph-widget[data-graph_id=« 52290691 »] .highcharts-button {display:none;} /* Masque TOUS les boutons du graphique*/
Nickel, par lui j’ai du le mettre dans un html. Cela ne fonctionne pas dans les personnalisations avancées.
Oui il vaut mieux mettre ça dans un élément HTML sur le design voulu, plutôt que de forcer ça dans les perso avancées et risquer que ça s’applique quelque part un jour sans qu’on se souvienne pourquoi 
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.