Hello
A priori, il est préférable de le mettre.
J’aurais tendance à te dire : rien.
SI j’ai bien relu le tuto de @Ricardo, il ne mentionne pas de sous répertoire dans opt donc « WorkingDirectory=/opt/valetudo-mapper »
Hello
A priori, il est préférable de le mettre.
J’aurais tendance à te dire : rien.
SI j’ai bien relu le tuto de @Ricardo, il ne mentionne pas de sous répertoire dans opt donc « WorkingDirectory=/opt/valetudo-mapper »
Bonsoir
En relisant le poste j’ai trouver quelques infos supplémentaire mais pour moi cela ne marche toujours pas , cette ligne en gras ne me plait pas … je comprend que le serveur démarre mais qu’il s’arrête ou bout de trente seconde … à moins que ce soit normal.
root@Jeedom : /etc/systemd/system # journalctl -u valetudo-mapper.service -f
– Logs begin at Tue 2020-12-22 12:53:03 UTC. –
Dec 22 16:18:53 Jeedom npm[16807]: > valetudo-mapper@0.5.0 start /opt/valetudo-mapper
Dec 22 16:18:53 Jeedom npm[16807]: > node app.js
Dec 22 16:18:56 Jeedom npm[16807]: Loading configuration file: /opt/valetudo-mapper/config.json
Dec 22 16:18:56 Jeedom npm[16807]: Connecting to MQTT Broker
Dec 22 16:18:56 Jeedom npm[16807]: Webserver running on port 3030
Dec 22 16:18:56 Jeedom npm[16807]: Connected to MQTT Broker
Dec 22 16:19:34 Jeedom systemd[1]: Stopping valetudo-mapper…
Dec 22 16:19:34 Jeedom systemd[1]: valetudo-mapper.service: Main process exited, code=killed, status=15/TERM
Dec 22 16:19:34 Jeedom systemd[1]: valetudo-mapper.service: Succeeded.
Dec 22 16:19:34 Jeedom systemd[1]: Stopped valetudo-mapper.
Pouvez-vous me dire si j’ai mis les bonnes infos sur ces lignes ?
Je me suis basé su le post ligne 75 de « noulo »
Ligne 7 =« identifier »: “Broker », // Le nom de mon équipement broker dans JMQTT
Ligne 8 =« topicPrefix »: “valetudo“, // Le nom « inscrit au topic » sur l’équipement de mon robot
Ligne 9 =« autoconfPrefix »: “ jeedom“, // Le nom « inscrit au topic » sur l’équipement de mon broker
Après modification du fichier config.json il y a t-il quelque chose de spécial à faire , moi le me contente de reprendre le tuto à l’endroit de la creation du fichier.
Pour le fichier « config » à modifier sur l’aspirateur, comment je me connecte à celui-ci ?
Gérard
Jeedom Smart 4.0.61
Roborock S50
Valetudo RE 0.9.9
Bonsoir,
Pour cette demande d’infos :
Ligne 7 =« identifier »: “Broker », // Le nom de mon équipement broker dans JMQTT
Remplacer par :
Ligne 7 =« identifier »: “ rockrobo “, // L’identifiant sur la page du robot dans paramètre > MQTT
Ligne 8 =« topicPrefix »: “valetudo“, // le topicPrefix sur la page du robot dans paramètre > MQTT
robot
Ligne 9 =« autoconfPrefix »: “ jeedom“, // L’auto configuration Préfix sur la page du robot dans paramètre > MQTT
Après modification du fichier config.json et après avoir fait la partie - modification de droit et démarrer et arrêter le service
J’ai récupéré dans mon équipement JMQTT une commande supplémentaire :rockrobo:map_data_parsed > {« header_length »:20, »data_length »:39987,« version »:{« major »:1,« minor »:1},« map_index »:474,« map_sequence »:226,« image »:{« segments »:{« count »:5},« position »:{« top »:185,« left »:336},« dimensions »:{« height »:451,« width »:377},« pixels »:{« floor »:[[196,373],[198,365],…
« charger »:[25572,25985],« robot »[25573,25808],
« robot_angle »:181,« currently_cleaned_zones »:[[25401,21349,26330,17882]]}
Mais toujours pas d’accès à la carte par http://192.168.0.100:3030/api/map/image
Après j’ai démarrer le service :
root@Jeedom:/etc/systemd/system# systemctl start valetudo-mapper.service
Et la j’ai accéder à la carte par http://192.168.0.100:3030/api/map/image
Est ce que le service valetudo-mapper ne devait pas démarrer automatiquement?
Maintenant ja vais essayer de mettre cette carte sur mon design.
Gérard
Jeedom Smart 4.0.61
Roborock S50
Valetudo RE 0.9.9
Bonsoir,
Bon tout fonctionne parfaitement, j’ai pu mettre la carte sur mon design, directement dans un élément HTML. Je peut regarder le travail de l’aspi en directe sur la carte et il va ou je veux.
Les deux tuto sont bien fait (malgré quelque petits écarts), les difficultés que j’ai eu sont du à ma méconnaissance des langages informatiques mais grace au forum et à un moteur de recherche on arrive à ce débrouiller …
Merci à tous
Gérard
Salut,
cela faisait un baille que je n’étais pas venu sur ce fil.
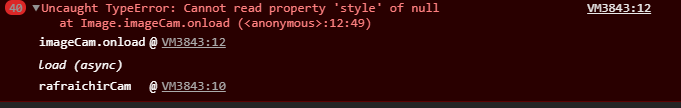
Je reviens aujourd’hui car j’ai souvent des erreurs de type
Uncaught TypeError: Cannot read property 'style' of null
<div style="width:210px;height:165px;" class="cmd #history# tooltips cmd cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" title="#collectDate#">
<center>
<span style="font-weight: bold;font-size : 12px;"></span><br/>
<img style=width:210px;height:160px; src="montheme/bb8_plan.php" id="imageAspi" />
<script type="text/javascript">
//
setInterval(rafraichirCam, 10000);
//
function rafraichirCam()
{
var imageCam = new Image();
imageCam.src = "montheme/bb8_plan.php";
imageCam.onload = function()
{
document.getElementById("imageAspi").style.height="160px";
document.getElementById("imageAspi").style.width="210px";
document.getElementById("imageAspi").src = imageAspi.src + "?" + Math.random(1);
}
}
</script>
</center>
</div>
Il fait appel a cette page php.
<?php
// fichier /var/www/html/montheme/bb8_plan.php
$image_url = "http://192.168.1.62:3030/api/map/image";
$image_data = file_get_contents($image_url);
header('Content-type: image/png');
echo $image_data;
?>
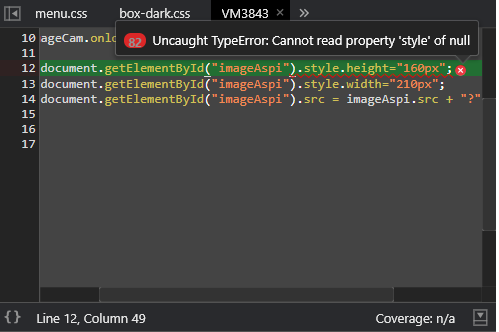
je pense que mes erreurs vienne du widget car dans la console dev du navigateur j’ai ceci.


Si quelqu’un peut m’aider et me confirmer que mon analyse sur l’erreur est bonne.
Merci la team
Bonjour
Pour moi ces lignes ne servent à rien
document.getElementById(« imageAspi »).style.height=« 160px »;
document.getElementById(« imageAspi »).style.width=« 210px »;
OK merci j’ai supprimées les lignes, voir si ca me génèrent encore des erreurs.
EDIT:
Bon du coup j’ai ca maintenant:
Uncaught ReferenceError: imageAspi is not defined
at Image.imageCam.onload (<anonymous>:12:55)
imageCam.onload @ VM1711:12
load (async)
rafraichirCam @ VM1711:10
Pour ceux qui ont fait un widget pour afficher leur carte comment avez-vous procédé et quel est votre code svp.
<div class="cmd #history# tooltips cmd cmd-widget" data-type="info" data-subtype="other" data-cmd_id="#id#" title="#collectDate#">
<center>
<img style=width:550px; height:800px; src="carte.php" id="imageAspi" />
<script type="text/javascript">
//
setInterval(rafraichirCam, 4000);
//
function rafraichirCam()
{
var imageCam = new Image();
imageCam.src = "carte.php";
imageCam.onload = function()
{
document.getElementById("imageAspi").src = imageCam.src + "?" + Math.random(1);
}
}
</script>
</center>
</div>
<?php
$image_url = "http://192.168.1.32:3030/api/map/image";
$image_data = file_get_contents($image_url);
header('Content-type: image/png');
echo $image_data;
?>
Je ne comprend vraiment pas maintenant j’ai ça
12 Uncaught TypeError: Cannot set property 'src' of null
Essaye d’ajouter des guillements pour la balise style :
<img style="width:550px; height:800px;" src="montheme/bb8_plan.php" id="imageAspi" />
K.
Salut,
C’est pas mieux toujours cette erreur
Ligne 12 Uncaught TypeError: Cannot set property 'src' of null
VM1739:12 Uncaught TypeError: Cannot set property 'src' of null
at Image.imageCam.onload (<anonymous>:12:54)
imageCam.onload @ VM1739:12
load (async)
rafraichirCam @ VM1739:10
Hello
J’avais aussi cette erreur en rafale lorsque je quittais la page où était affichée la carte.
Jusqu’à lire tes messages, je contournais en ouvrant dans un nouvel onglet afin de laisser affiché la carte, comme si le script continuait à tourner alors que l’élément n’était plus affiché…
N’étant pas expert en javascript, je ne sais pas comment stopper le :
setInterval(RefreshMap, 3000);
A défaut, j’ai ajouté un contrôle sur l’existence de l’élément mis à jour dans le onload.
<div style="width:210px;height:210px;" class="cmd #history# tooltips cmd cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" title="#collectDate#">
<center>
<span></span>
<img style=width:210px; height:200px; src="http://monipwan:3030/api/map/image" id="MapAspi" />
<script type="text/javascript">
setInterval(RefreshMap, 3000);
function RefreshMap()
{
var map = new Image();
map.src = "http://monipwan:3030/api/map/image";
map.onload = function()
{
if (document.getElementById("MapAspi") !== null)
document.getElementById("MapAspi").src = MapAspi.src + "?" + Math.random(1);
}
}
</script>
</center>
</div>
La carte est correctement rafraichie lorsqu’on est sur le dashboard, et lorsqu’on passe sur une autre page, il n’y a plus d’erreur remontées dans Jeedom mais toujours des avertissements dans la >console du navigateur…
Donc c’est mieux mais pas top…
As-tu réussi à solutionner « proprement » ces erreurs @TiTom_59 ?
EDIT: j’ai toujours ces requêtes en rafale dans la console et donc du trafic incesent. Du coup j’ai vu qu’il existait une fonction clearInterval() qui permet de stopper le setInterval() mais je n’ai pas encore trouvé ou le placer…
Malheureusement non n’étant pas codeur je n’ai pas de solution, surtout sur du JS.
Il nous faudrait un expert en la matière.
Ce qui m’étonne c’est que nous soyons pas plus nombreux a avoir cette erreurs.
Bonjour à tous,
Déjà merci pour ce fil qui est une vraie mine d’infos. J’ai une petite question pour ceux qui ont deux aspis, comment gérez-vous la remonté de la carte? avec deux services valetudo-mapper activés?
Hello
Vu comment est construit le config.json, je pense qu’il n’est pas possible de déclarer les 2 aspis dedans…
Le sujet a été abordé >>ici<< (ce n’est pas valetudo-mapper mais icbinv dont il est le fork et rien à ce sujet sur le github de valetudo-mapper…) et la seule solution est de faire tourner 2 docker…
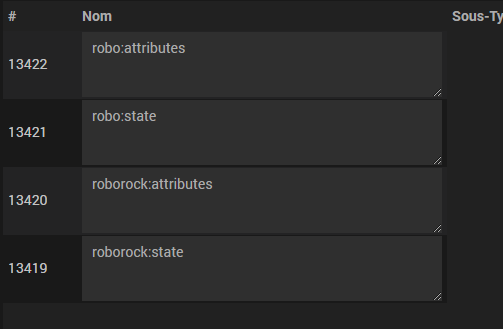
Bonjour, déja merci beaucoup pour la mine d’informations qu’est ce forum. J’ai bien réussi à installer valetudo re sur mon aspirateur, mais les infos qui sont remontées dans mon jeedom me paraissent bacales :

J’ai tenté de supprimer mon équipement, il se recrée automatiquement mais toujours avec les mêmes commandes foireuse. J’ai tenté de modifier le fichier config.json directement en ssh sur l’aspi, pareil…
Sinon ca marche bien ![]() mais avec jeedom c’est mieux!
mais avec jeedom c’est mieux!
Merci pour votre aide précieuse!
Hello
Quelle version de valetudo ?
Perso, je ne passe jamais en vue json car une fois qu’une carte est créée cela met trop de temps à s’afficher…
Je viens malgré tout de faire le test et (sans être allé au bout, il est en cours de nettoyage…) j’ai aperçu des valeurs similaires à celles que tu fournies…
Ceci dit, de mémoire, l’affichage json n’a que peu d’inérêt et n’empêche pas la création des commandes
Salut, merci pour ta réponse. Donc j’en conclue que je dois créer manuellement les commandes sans passer par le json. Comment les récupérer?
Il y en a quelques unes à la fin du tuto :
Tu as aussi le très bon post de @Ricardo pour la carte >>ici<<
Et my 2 cents pour la gestion des pièces.