Bonjour,
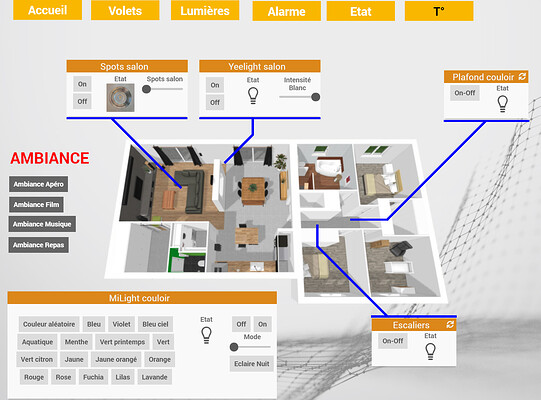
je souhaite intégrer un point au bout des lignes que j’ai dessiné sur mon design mais je ne connais pas la ligne de code à inscrire dans « ajouter texte/html »
J’ai pu faire les lignes grâce à un exemple sur un blog, j’ai essayé de faire pareil avec des cercle mais je n’y arrive pas. Quelqu’un pourrait il m’aider?
Salut,
J’ai pas l’occasion de tester mais dans l’idée :
<div class="circleCustom"></div>
<style>
.circleCustom {
height: 12px;
width: 12px;
background-color: red;
border-radius: 100%;
</style>
}
Parfait! Cela fonctionne je n’ai plus qu’à le personnaliser.
Merci Salvialf.
1 « J'aime »
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.