Bonjour Loic ,
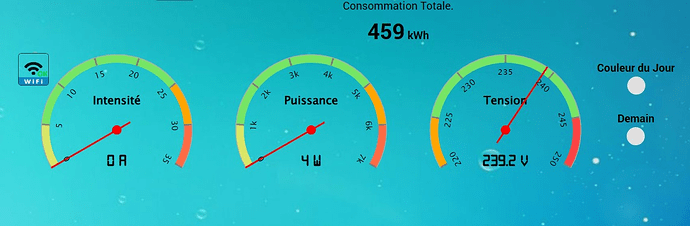
j’ai exactement la meme erreur que Kerdale et leon99 , sur mes design , quelque soit le navigateur .
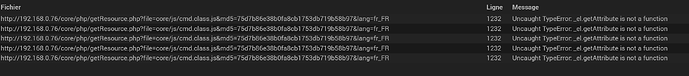
grace au log http error j’ai pu identifier le widget qui donne ces erreurs :
<div class="JaugeHorizontal-#id# cmd tooltips cmd-widget #history# widget-JaugeHorizontal" title="" data-type="info" data-subtype="other" data-template="JaugeHorizontal" data-cmd_id="#id#" >
<!--
// file : /data/customTemplates/dashboard/cmd.info.numeric.JaugeHorizontal.html
// Olive 2020-04-21 12H00
JPTY PR 2020-02-27 22:00
// JPTY 2020-02-29
// OPTIONS : Voir le début de la section script
// de préférence renseignez les options de la commande min max et unite
----- Paramètres optionnels widget
size // taille du cadran (déaut 250px)
nom // remplace le nom de la commande par celui de votre choix
back // Couleur de fond du widget (défaut #262626 )
fond // Couleur de fond du cadran (défaut #@@@ )
aiguille // Couleur aiguille (défaut rouge)
Laiguille // Longueur de aiguille (défaut 70)
Eaiguille // Epaisseur de aiguille (défaut 4)
Raiguille // longueur arriere de aiguille (défaut 0)
CTXT1 // Couleur du nom de la commande (défaut green)
CTXT2 // Couleur de la valeur et de l’unité (défaut red)
CTXT3 // Couleur des valeurs et (défaut white)
RTXT //orientation des valeurs des textes (défaut 'auto' 0 horizontal a 360 ...)
fsize // taille des caractères (défaut 12px)
fsize1 // taille des caracteres CTXT1/NOM (défaut 12px)
fsize2 // taille des caracteres CTXT2/VALEUR (défaut 24px)
centre // Couleur de l’axe de l’aiguille (défaut blanc)
Tcentre // Taille de l’axe de l’aiguille (défaut 5)
step // Espacement entre deux valeurs (défaut 2)
start // début cadran (défaut -150 degrés par rapport au nord)
stop // fin cadran (défaut 150 degrés par rapport au nord)
C1 // Couleur 1ère échelle des valeurs (défaut vert)
C2 // Couleur 2ème échelle des valeurs (défaut jaune)
C3 // Couleur 3ème échelle des valeurs (défaut rouge)
C4 // Couleur 4ème échelle des valeurs (défaut rouge)
C5 // Couleur 5ème echelle des valeurs (défaut rouge)
Cmin // couleur valeur mini historique (défaut Bleu) rgba(0,0,0,0) pour cacher
Cmoy // couleur valeur moyenne historique (défaut vert)
Cmax // couleur valeur maxi historique (défaut Rouge)
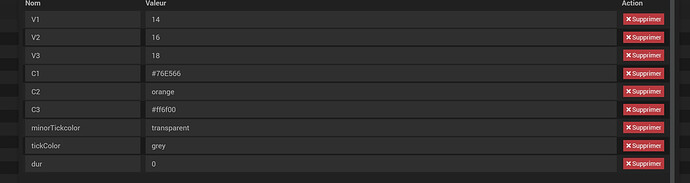
V0 // Valeur de separation entre la partie DEBUT
V1 // Valeur de separation entre la partie 1 et 2
V2 // Valeur de separation entre la partie 2 et 3
V3 // Valeur de separation entre la partie 3 et 4
V4 // Valeur de separation entre la partie 4 et 5
VX // Valeur de separation entre la partie FIN
dur // affichage de la durée depuis la dernière valeur
minorTickcolor // couleur des ticks mineur
tickColor // couleur des ticks
image // image de fond (défaut pas d'image)
spos // Position des stats (défaut -45px)
dpos // Position duree (défaut -45px)
wpos // position du widget (défaut -15px)
npos // position du nom (défaut 15)
vpos // position de la valeur (défaut -60)
vposx // position horizontal de la valeur (défaut 0)
spacing // espace autour de la jauge défaut (1) peut être négatif essayez -15
fontv // font value défaut
-------------------------------------------------------------------------
Les expression de couleurs respectent le format HTML (red, lime, …, #F00, …, #000000, …, rgb(255,0,0), …, rgba(255,0,0,0.5) pour des effets de transparence avec le dernier paramètre entre 0 et 1).
-->
<style>
@font-face {
font-family: "Digital7";
src: url("data/customTemplates/dashboard/cmd.info.numeric.JaugeHorizontal/font/digital-7.ttf") format("truetype");
}
</style>
<div id="JaugeHorizontal#id#"></div>
<style>
#JaugeHorizontal#id# .highcharts-minor-tick { stroke: #minorTickcolor#}
#JaugeHorizontal#id# .highcharts-tick { stroke: #tickColor#}
#JaugeHorizontal#id# .highcharts-grid-line { stroke: none !important;}
</style>
<script>
var nom#id# = ('#nom#' !='#'+'nom#') ? "#nom#":"#name#"; // remplace le nom de la commande par celui de votre choix
var size#id# = ('#size#' !='#'+'size#') ? "#size#":"220px"; // taille du cadran
var back#id# = ('#back#' !='#'+'back#') ? "#back#":"transparent"; // couleur fond exterieur au cadran
var fond#id# = ('#fond#' !='#'+'fond#') ? "#fond#":"transparent"; // couleur fond du cadran
var aiguille#id# = ('#aiguille#' !='#'+'aiguille#') ? "#aiguille#":"#F00"; // couleur aiguille défaut rouge
var Laiguille#id# = ('#Laiguille#' !='#'+'Laiguille#') ? "#Laiguille#":"100"; // Longueur de aiguille
var Eaiguille#id# = ('#Eaiguille#' !='#'+'Eaiguille#') ? "#Eaiguille#":"1"; // Epaisseur de aiguille
var Raiguille#id# = ('#Raiguille#' !='#'+'Raiguille#') ? "#Raiguille#":"20"; // Longueur arriere de aiguille
var CTXT1#id# = ('#CTXT1#' !='#'+'CTXT1#') ? "#CTXT1#" :"black"; // couleur texte 1 NOM
var CTXT2#id# = ('#CTXT2#' !='#'+'CTXT2#') ? "#CTXT2#" :"black"; // couleur texte 2 VALEUR
var CTXT3#id# = ('#CTXT3#' !='#'+'CTXT3#') ? "#CTXT3#" :"white"; // couleur texte 3 echelle
var RTXT#id# = ('#RTXT#' !='#'+'RTXT#') ? "#RTXT#" :'auto'; // rotation texte valeurs
var fsize1#id# = ('#fsize1#' !='#'+'fsize1#') ? "#fsize1#" :"14px"; // taille des caracteres CTXT1/NOM
var fsize2#id# = ('#fsize2#' !='#'+'fsize2#') ? "#fsize2#" :"20px"; // taille des caracteres CTXT2/VALEUR
var fsize#id# = ('#fsize#' !='#'+'fsize#') ? "#fsize#" :"10px"; // taille des caracteres CTXT3
var centre#id# = ('#centre#' !='#'+'centre#') ? "#centre#" :"red"; // blanc
var Tcentre#id# = ('#Tcentre#' !='#'+'Tcentre#') ? "#Tcentre#" :"5"; // taille du centre
var step#id# = ('#step#' !='#'+'step#') ? "#step#" :"1"; // espacement des valeurs
var start#id# = ('#start#' !='#'+'start#') ? "#start#" :"-120"; // début compteur
var stop#id# = ('#stop#' !='#'+'stop#') ? "#stop#" :"120"; //fin compteur
var C1#id# = ('#C1#' !='#'+'C1#') ? "#C1#":"#080"; //VERT COULEUR 1ER PARTIE
var C2#id# = ('#C2#' !='#'+'C2#') ? "#C2#":"#880"; //JAUNE COULEUR 2IEME PARTIE
var C3#id# = ('#C3#' !='#'+'C3#') ? "#C3#":"#800"; //ROUGE COULEUR 3IEME PARTIE
var C4#id# = ('#C4#' !='#'+'C4#') ? "#C4#":"#800"; //ROUGE COULEUR 4IEME PARTIE
var C5#id# = ('#C5#' !='#'+'C5#') ? "#C5#":"#800"; //ROUGE COULEUR 5IEME PARTIE
var Cmin#id# = ('#Cmin#' !='#'+'Cmin#') ? "#Cmin#":"#00F"; //BLEU STAT MIN
var Cmoy#id# = ('#Cmoy#' !='#'+'Cmoy#') ? "#Cmoy#":"#0F0"; //VERT STAT MOYENNE
var Cmax#id# = ('#Cmax#' !='#'+'Cmax#') ? "#Cmax#":"#F00"; //ROUGE STAT MINI
var V0#id# = ('#V0#' !='#'+'V0#') ? "#V0#":"#minValue#"; // valeur de separation entre la partie 0 et 1
var V1#id# = ('#V1#' !='#'+'V1#') ? "#V1#":"#minValue#"; // valeur de separation entre la partie 1 et 2
var V2#id# = ('#V2#' !='#'+'V2#') ? "#V2#":"#minValue#"; // valeur de separation entre la partie 2 et 3
var V3#id# = ('#V3#' !='#'+'V3#') ? "#V3#":"#maxValue#"; // valeur de separation entre la partie 3 et 4
var V4#id# = ('#V4#' !='#'+'V4#') ? "#V4#":"#maxValue#"; // valeur de separation entre la partie 4 et 5
var VX#id# = ('#VX#' !='#'+'VX#') ? "#VX#":"#maxValue#"; // valeur de separation entre la partie 5 et 6
var dur#id# = ('#dur#' !='#'+'dur#') ? "#dur#":"oui";
var VminHist#id# = ('#minHistoryValue#' !='#'+'minHistoryValue#') ? "#minHistoryValue#":"0";
var VmoyHist#id# = ('#averageHistoryValue#' !='#'+'averageHistoryValue#') ? "#averageHistoryValue#":"0";
var VmaxHist#id# = ('#maxHistoryValue#' !='#'+'maxHistoryValue#') ? "#maxHistoryValue#":"0";
var image#id# = ('#image#' !='#'+'image#') ? "#image#":null;
var spos#id# = ('#spos#' !='#'+'spos#') ? "#spos#":'-45px'; // STAT
var dpos#id# = ('#dpos#' !='#'+'dpos#') ? "#dpos#":'-45px'; // DUREE
var wpos#id# = ('#wpos#' !='#'+'wpos#') ? "#wpos#":'0px'; // Widget
var npos#id# = ('#npos#' !='#'+'npos#') ? "#npos#":'15'; // Nom
var vpos#id# = ('#vpos#' !='#'+'vpos#') ? "#vpos#":'-80'; // vertical Valeur
var vposx#id# = ('#vposx#' !='#'+'vposx#') ? "#vposx#":'0'; //horizontal Valeur
var spacing#id# = ('#spacing#' !='#'+'spacing#') ? "#spacing#":'0'; // espace autour de la jauge
var fontv#id# = ('#fontv#' !='#'+'fontv#') ? "#fontv#":'Digital7'; //font Valeur Digital7,arial
VminHist#id#=parseFloat(VminHist#id#);
VmoyHist#id#=parseFloat(VmoyHist#id#);
VmaxHist#id#=parseFloat(VmaxHist#id#);
var VminRealHist#id#=VminHist#id#;
var VmoyRealHist#id#=VmoyHist#id#;
var VmaxRealHist#id#=VmaxHist#id#;
V0#id#=parseFloat(V0#id#);
V1#id#=parseFloat(V1#id#);
V2#id#=parseFloat(V2#id#);
V3#id#=parseFloat(V3#id#);
V4#id#=parseFloat(V4#id#);
VX#id#=parseFloat(VX#id#);
npos#id#=parseFloat(npos#id#);
spos#id#=parseFloat(spos#id#);
vpos#id#=parseFloat(vpos#id#);
vposx#id#=parseFloat(vposx#id#);
spacing#id#=parseFloat(spacing#id#);
if(RTXT#id# != 'auto') { RTXT#id#=parseFloat(RTXT#id#); }
CTXT3#id# = CTXT3#id# + " !important";
$('#JaugeHorizontal#id#').css('width',size#id#);
$('#JaugeHorizontal#id#').css('height',size#id#);
$('#JaugeHorizontal#id#').css('position','relative');
$('#JaugeHorizontal#id#').css('top',wpos#id#); // Position du Widget
$('#stat#id#').css('top',spos#id#); // Position des stats
$('#duree#id#').css('top',dpos#id#); // Position duree
if ( VminHist#id# == 0 && VmoyHist#id# == 0 && VmaxHist#id# == 0 ) {
Cmin#id# = Cmoy#id# = Cmax#id# = '#00000000';
}
else { // limitation des taquets d'historique à 2% de la plage
var plage = (VX#id# - V0#id#) *.02;
if ( VminHist#id# < V0#id# ) {
VminRealHist#id# = VminHist#id#;
VminHist#id# = V0#id# - plage;
}
else if ( VminHist#id# > VX#id# ) {
VminRealHist#id# = VminHist#id#;
VminHist#id# = VX#id# + plage;
}
if ( VmoyHist#id# < V0#id# ) {
VmoyRealHist#id# = VmoyHist#id#;
VmoyHist#id# = V0#id# - plage;
}
else if ( VmoyHist#id# > VX#id# ) {
VmoyRealHist#id# = VmoyHist#id#;
VmoyHist#id# = VX#id# + plage;
}
if ( VmaxHist#id# < V0#id# ) {
VmaxRealHist#id# = VmaxHist#id#;
VmaxHist#id# = V0#id# - plage;
}
else if ( VmaxHist#id# > VX#id# ) {
VmaxRealHist#id# = VmaxHist#id#;
VmaxHist#id# = VX#id# + plage;
}
}
var chart#id#;
chart#id# = new Highcharts.Chart({
chart: {
renderTo: 'JaugeHorizontal#id#',
type: 'gauge',
plotBackgroundColor: back#id#,
plotBackgroundImage: image#id#,
plotBorderWidth: 0,
plotBorderColor: back#id#,
plotShadow: false,
spacingTop: -10, spacingLeft: -25, spacingRight: -25, spacingBottom: -20
},
title: { text: '', verticalAlign: 'bottom'
},
credits: { enabled: false },
pane: {
startAngle: start#id#,
endAngle: stop#id#,
background: [{
backgroundColor: fond#id#,
borderWidth: 0,
outerRadius: '100%',
innerRadius: '0%'
}]
},
exporting : { enabled: false },
plotOptions: {
series: { dataLabels: { enabled: false }
},
gauge: {
dial: {
radius:Laiguille#id#,
rearLength:Raiguille#id#,
backgroundColor: aiguille#id#,
baseWidth:Eaiguille#id#,
topWidth:1,
borderWidth: 1,
borderColor: aiguille#id#
},
pivot: {
radius: Tcentre#id#,
borderWidth: 1,
borderColor:centre#id#,
backgroundColor: centre#id#
}
}
},
yAxis: {
min: V0#id#,
max: VX#id#,
minorTickInterval: 'auto',
minorTickWidth: 1,
minorTickLength: 10,
minorTickPosition: 'inside',
minorTickColor: '', // Ne fonctionne pas couleur du core
tickPixelInterval: 50,
tickWidth: 2,
tickPosition: 'inside',
tickLength: 10,
tickColor: '', // Ne fonctionne pas couleur du core
labels: {
step: step#id#,
rotation: RTXT#id#,
padding: 1 ,
style: {
color: CTXT3#id# ,
fontSize: fsize#id#
}
},
title: {
text: '#state#',
style: {
color: 'green',
fontWeight: 'bold',
fontSize: fsize#id#
},
},
plotBands: [
{ from: V0#id#, to: V1#id#, color: C1#id# }, // green couleur 1
{ from: V1#id#, to: V2#id#, color: C2#id# }, // yellow couleur 2
{ from: V2#id#, to: V3#id#, color: C3#id# }, // yellow couleur 3
{ from: V3#id#, to: V4#id#, color: C4#id# }, // yellow couleur 4
{ from: V4#id#, to: VX#id#, color: C5#id# }, // red couleur 5
]
},
series: [
{ name: 'Valeur',
data: [
{ id: 'valeur',
y: 0,
dial: {
}
}
],
enableMouseTracking: false
},
{ name: 'Minimum',
data: [
{ id: 'min',
y: VminHist#id#,
dial: {
radius: '99%',
baseWidth: 1,
topWidth: 8,
baseLength: '90%',
rearLength: '-90%',
backgroundColor: Cmin#id#,
borderColor: Cmin#id#
}
}
],
tooltip: { valueSuffix: VminRealHist#id#
}
},
{ name: 'Moyenne',
data: [
{ id: 'moy',
y: VmoyHist#id#,
dial: {
radius: '99%',
baseWidth: 1,
topWidth: 8,
baseLength: '90%',
rearLength: '-90%',
backgroundColor: Cmoy#id#,
borderColor: Cmoy#id#
}
}
],
tooltip: { valueSuffix: VmoyRealHist#id#
}
},
{ name: 'Maximum',
data: [
{ id: 'max',
y: VmaxHist#id#,
dial: {
radius: '99%',
baseWidth: 1,
topWidth: 8,
baseLength: '90%',
rearLength: '-90%',
backgroundColor: Cmax#id#,
borderColor: Cmax#id#
}
}
],
tooltip: { valueSuffix: VmaxRealHist#id#
}
}
],
tooltip: { followPointer: true,
padding: 4,
formatter: function (tooltip) {
if( this.series.name == 'Minimum')
return ('Minimum ' + VminRealHist#id#);
else if( this.series.name == 'Moyenne')
return ('Moyenne ' + VmoyRealHist#id#);
else if( this.series.name == 'Maximum')
return ('Maximum ' + VmaxRealHist#id#);
else
return tooltip.defaultFormatter.call(this, tooltip);
}
}
})
jeedom.cmd.update['#id#'] = function(_options){
var valeur = parseFloat(_options.display_value);
var valeur2 = _options.collectDate;
$('.cmd[data-cmd_id=#id#]').attr('title','Date de valeur : '+_options.valueDate+'<br/>Date de collecte : '+_options.collectDate);
chart#id#.yAxis[0].setTitle(
{ text: nom#id# , style: { color: CTXT1#id#, fontWeight: 'bold', fontSize: fsize1#id# } , y: npos#id# ,x:0 }
);
chart#id#.setTitle(
{ text: valeur + ' #unite#', style: { fontWeight: 'bold', fontFamily: fontv#id#, color: CTXT2#id#, fontSize: fsize2#id# }, y:vpos#id#,x:vposx#id#}
);
// limitation aiguille contribution JPTY
var plage = (VX#id# - V0#id#) *.02;
if ( valeur < V0#id# ) valeur = V0#id# - plage;
else if ( valeur > VX#id# ) valeur = VX#id# + plage;
chart#id#.series[0].data[0].update(valeur);
if( dur#id# == "oui"){
jeedom.cmd.displayDuration(_options.valueDate, $('.cmd[data-cmd_id=#id#] .timeCmd#uid#'));
}
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#'});
</script>
</div>
Dans qu’elle parti du fichier faut il intervenir , si tu as une idée .
Merci