Bonjour la communauté,
Je rencontre un problème avec le fond écran de mon Dashboard et Vue
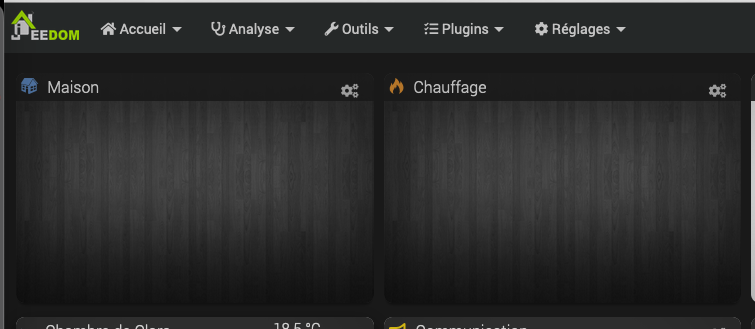
Depuis peu, mon fond écran n’apparait plus sur Firefox macOS
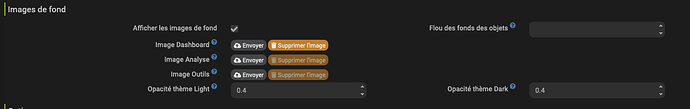
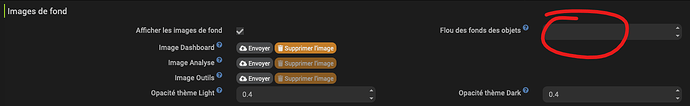
« Afficher les images de fond » est coché
J’ai re téléchargé mon image de fond
J’ai vidé le cache et forcer le chargement de la page web.
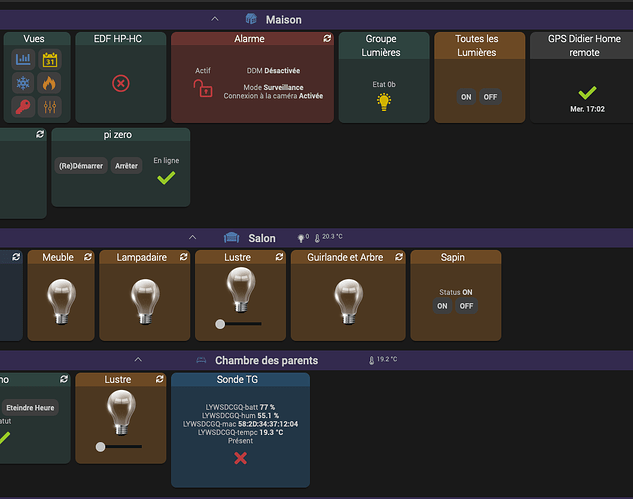
Dans la vue Maison, j’ai également téléchargé mon image de fond d’écran
Je précise que j’utilise « Personnalisation avancée » que je n’ai pas modifiée depuis
[data-template="tmplmultistate"] div.content-sm {
height: unset !important;
vertical-align: unset !important;
}
/* Modifie la taille des icones du plugin Click link pour le dasboard */
[data-page='dashboard'] [data-eqlogic_id='205'] .btn {
max-height: unset;
height: unset;
font-size: 24px;
}
/* Modifier l'icône du résumé FENETRE de la barre de navigation */
.objectSummaryglobal .objectSummaryParent[data-summary="windows"] .icon
{ color:lightblue!important;font-size:16px!important; }
/* Modifier le texte du résumé FENETRE de la barre de navigation */
.objectSummaryglobal .objectSummaryParent[data-summary="windows"]
{ color:red!important; font-size:20px; }
/* Modifier l'icône du résumé LUMIERES de la barre de navigation */
.objectSummaryglobal .objectSummaryParent[data-summary="light"] .icon
{ color:#f7f705d9!important;font-size:16px!important; }
/* Modifier le texte du résumé LUMIERES de la barre de navigation */
.objectSummaryglobal .objectSummaryParent[data-summary="light"]
{ color:red!important; font-size:20px; }
/* Aligner les noms des objets AU CENTRE sur le Dashboard */
[data-page="dashboard"] legend {
text-align: center !important;
background-color: #453571 !important;
}
/* dashboard - Taille titre tuilles
.eqLogic-widget > .widget-name a {
font-size: 15px !important;
}*/
#div_displayObject .eqLogic-widget[data-category=security] {
background-color: rgba(var(--cat-security-color), var(--opacity)) !important;
}
#div_displayObject .eqLogic-widget[data-category=heating] {
background-color: rgba(var(--cat-heating-color), var(--opacity)) !important;
}
#div_displayObject.eqLogic-widget[data-category=automatism] {
background-color: rgba(var(--cat-automatism-color), var(--opacity)) !important;
}
#div_displayObject .eqLogic-widget[data-category=light] {
background-color: rgba(var(--cat-light-color), var(--opacity)) !important;
}
#div_displayObject .eqLogic-widget[data-category=multimedia] {
background-color: rgba(var(--cat-multimedia-color), var(--opacity)) !important;
}
#div_displayObject .eqLogic-widget[data-category=energy] {
background-color: rgba(var(--cat-energy-color), var(--opacity)) !important;
}
#div_displayObject .eqLogic-widget[data-category=''] {
background-color: rgba(var(--cat-other-color), var(--opacity)) !important;
}
Je ne comprends pas d’où le problème peut venir ?