Bonjour,
1 - Est-il possible de retirer le texte en référence à la date de collecte sous le widget horloge ?
2 - Le Saint du jour ne se met pas à jour sauf si j’actualise la page (tablette + fullykiosk) malgré un cron à 5mn du plugin, une solution ?
Bonjour,
1 - Quelques captures d’écran pour me faciliter la compréhension ? SVP
2 - De mémoire aucun template du plugin n’affiche le sein du jour.
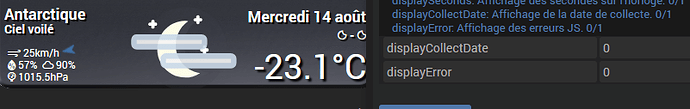
1 - Voici la capture

2 - Pour le saint du jour, ce n’est pas dans un template, mais dans le plugin meteofrance
Merci
1 - Dans une version future, j’ai ajouté des paramètres optionnels pour masquer cette info:
Je ne me souviens plus s’ils existent déjà dans la version actuelle. Essayez.
2 - Pour préciser ma réponse précédente: Aucun template fourni avec le plugin-meteofrance ne permet d’afficher le St du jour.
Comment est-il affiché sur votre tablette (virtuel, design … ) ?
Merci,
1 - Je te confirme que ce paramètre ne fonctionne pas sur la beta actuelle.
2 - Pour le St du jour, c’est une simple commande du plugin meteofrance sur un design
1 - Yapuka attendre alors
2 - Peut-être faut-il que l’affichage de la commande St du jour soit coché dans l’équipement meteofrance pour qu’elle se mette à jour dans le design. C’est le core qui gère la propagation vers le design. Le plugin change uniquement la valeur de la commande dans l’équipement. Quel widget utilisez-vous pour cette commande sur le design?
Je vais attendre dans ce cas.
En tous cas merci pour ce plugin et l’intégration du widget horloge.
Pour la saint du jour, j’ai coché dans l’équipement, cela se met à jour mais pas à minuit, parfois à 8h ce n’est toujours pas à jour. J’avais avant le plugin « prénom du jour » qui lui se mettait à jour dès minuit, mais son problème est qu’il mettait l’ensemble des saints du jour qui pouvait parfois compter jusqu’à 6 prénoms, ce qui débordait sur le désign
Hello,
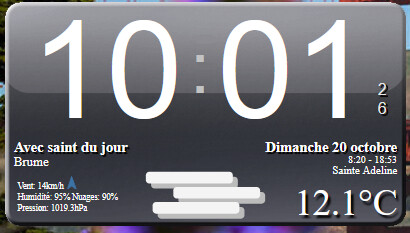
Je trouve sexy (ou pas ![]() ) l’idée de mettre la saint du jour sur la l’horloge :
) l’idée de mettre la saint du jour sur la l’horloge :

Edit: avec la saint sous le sunrise c’est mieux.
Du coup si il y a moyen de faire ça de manière plus simple sans scénario je suis preneur… perso j’ai fait un scénario donc qui met a jour un virtuel sur lequel est appliqué le widget ça donne :
// Récupérer la valeur de la commande du [Météo heure 0 - Json]# (ID 4672)
$jsonSource = cmd::byId(4672)->execCmd();
// Supprimer uniquement le dernier '}' du JSON
$jsonModifie = preg_replace('/\s*\}$/', '', $jsonSource);
// Récupérer la valeur de la commande saint du jour #[Maison][météofrance][Ephéméride - Saint du jour]# (ID 4601) pour moi
$saintDuJour = cmd::byId(4601)->execCmd();
// Concaténer les valeurs
$resultatFinal = $jsonModifie . ',"saintDuJour":"' . $saintDuJour . '"}';
// Mettre à jour la commande virtuelle (5394 est l'id (info autre, sans historisation) de mon virtual sur lequel sera apppliqué le widget meteofrance/Horloge)
cmd::byId(5394)->event($resultatFinal);
que je met a jour toutes les 10 minutes, ça donne :
et le widget j’ai modifié telque :
--- cmd.info.string.Horloge.html.orig 2024-10-19 14:25:02.444490130 +0200
+++ cmd.info.string.Horloge.html 2024-10-20 09:54:00.484956621 +0200
@@ -40,7 +40,8 @@
<div id="meteofranceRight">
<div id="date" class="dateText" style="font-size: 16px;line-height:16px;padding:0"></div>
<div class="sunRiseSet" style="font-size:11px;line-height:12px;margin:0;padding:0"></div>
- <div class="Tvalue" style="margin-top:10px;font-size:40px;line-height:50px;padding:0;text-shadow: 3px 3px 2px rgba(0, 0, 0, 1);"></div>
+ <div><span class="saintDuJour"></span></div>
+ <div class="Tvalue" style="margin-top:5px;font-size:40px;line-height:50px;padding:0;text-shadow: 3px 3px 2px rgba(0, 0, 0, 1);"></div>
</div>
</div>
<div id="collect#id#">
@@ -180,12 +181,15 @@
<div>displayPressure: {{Affichage de la pression atmosphèrique.}} 0/1</div>
<div>displaySeconds: {{Affichage des secondes sur l'horloge.}} 0/1</div>
<div>displayError: {{Affichage des erreurs JS.}} 0/1</div>
+ <div>displayCollectDate: {{Affichage de la date de collecte.}} 0/1</div>
+ <div>displaysaintDuJour: {{Affichage de la saint du jour.}} 0/1</div>
</template>
<script type="text/javascript">
var hoursContainer#id# = document.querySelector('.hours#id#')
var minutesContainer#id# = document.querySelector('.minutes#id#')
var secondsText#id# = document.querySelector('.seconds#id#')
+
var last#id# = new Date(0)
function updateTime#id#() {
@@ -249,6 +253,7 @@
"weather":{"icon":"p1j","desc":"Ensoleillé"},
"sunrise": 617,
"sunset": 2049,
+ "saintDuJour": "La saint du jour",
}
*/
jeedom.cmd.addUpdateFunction('#id#',function(_options) {
@@ -290,6 +295,9 @@
cmd.querySelector('.humidity').innerHTML = "Humidité: " +obj.humidity +"%";
if('#displayPressure#' != '0')
cmd.querySelector('.pressure').innerHTML = "Pression: " +obj.sea_level +"hPa";
+ if('#displaysaintDuJour#' == '1')
+ cmd.querySelector('.saintDuJour').innerHTML = "" +obj.saintDuJour;
+
if('#displayWind#' != '0') {
let vent = Math.round(obj.wind.speed*3.6) +'km/h';
@@ -321,8 +329,11 @@
let language = navigator.language;
let collectDateTxt = new Date(_options.collectDate).toLocaleString(language, {dateStyle: "full", timeStyle: "medium"});
let collectDate = collectDateTxt.charAt(0).toUpperCase() + collectDateTxt.slice(1); // ucfirst
+
+ if('#displayCollectDate#' != '0') {
cmd.querySelector('.collectDate').innerHTML = "Collecte: " +collectDate +'.';
cmd.querySelector('.errorMessage').innerHTML = 'Informations créées à partir de données de Météo-France';
+ }
}
}
else { // without weather
le fait de faire appel à un scénario externe est sans doute pas du tout la meilleur façon de faire, mais j’ai pas trouver comment dans le widget faire une var qui récupère la valeur de la saint du jour ![]() (oui je suis une bille !).
(oui je suis une bille !).
Voila c’était pour l’idée (pourrie ?) du samedi… ![]()
Bonjour,
Je regarde pour intégrer la sainte du jour dans le json de la commande et dans le widget.
Hello,
Au top merci ![]()