Salut les experts des designs et du CSS
Voilà des heures que je me bats pour reproduire mon design v3 en v4, je bute sur mon widget hygrothermographe dérivé du core (ajout durée entre autres):

Sur mon dashboard la couleur de la durée suit bien le thème courant et le texte reste en noir. Par contre c’est illisible sur mon design foncé donc dans ce cas je voudrais avoir la durée en blanc et le LCD qui reste en noir.

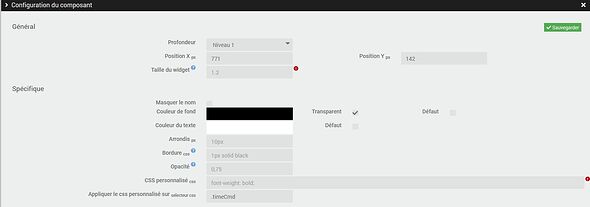
Le problème est que l’option « couleur du texte » du design change tout ou rien sur l’équipement… Je me retrouve avec l’affichage digital en blanc ce qui est très moche! J’ai bien essayé de jouer avec le sélecteur mais je n’ai pas réussi.
Voici un extrait du code du widget
<div style="width:100px;height:100px;" class="cmd #history# tooltips cmd-widget" data-type="info" data-subtype="numeric" data-cmd_id="#id#" title="#collectDate#">
<div style="font-weight: bold;font-size : 12px; #hideCmdName#">#name#</div>
<div class="conso_position#id#">
<img class="IMGihtid#id#" width="220px" height="220px" id="imgID#id#" src="plugins/widget/core/template/dashboard/cmd.info.numeric.HygroThermographe/No.ext_100.png">
<span class="stateint_temp#id#" id="intNumTemp#id#"></span>
<span class="statedec_temp#id#" id="decNumTemp#id#"></span>
<span class="unite_temp#id#" id="unite#id#">#unite#</span>
<span class="humidityint_unite#id#" id="intNumHumidity#id#"></span>
<span class="humiditydec_unite#id#" id="decNumHumidity#id#"></span>
<span class="humidityunite#id#" id="humidityunite#id#">%</span>
<div class="timeCmd#id#" style="position:relative;font-size:10px;"></div>
</div>
<style>
Comment faut il faire?
Pour bien faire il faudrait pouvoir définir un thème spécifique pour les designs mais il me semble que le core ne le supporte pas? Il y a un draft de code en perso avancée mais apparament ca génère des erreurs…
Merci pour votre aide!