Bonsoir,
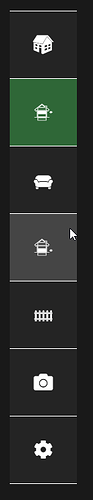
ma petite contribution toute simple pour l’ajout d’un menu dans vos Design.
Il utilise simplement le plugin HTML Display et les icônes standards et fa présentes dans Jeedom
le menu est un simple <ul><li> et une coloration sur le hover et le active
il suffit de créer, dans le plugin HTML Display, un nouveau Template
et de coller et adapter le code suivant dans l’onglet Dashboard.
<style type="text/css">
.tablette-nav ul {
list-style: none;
color: white;
border-bottom: 1px solid white;
margin: 0;
padding: 0;
}
.tablette-nav li {
background: rgba(80, 80, 80, 0.2);
border-top: 1px solid white;
margin: 0;
padding: 0;
vertical-align: middle;
}
.tablette-nav li:hover {
background: rgba(80, 80, 80, 0.8);
}
.tablette-nav li:active,
.tablette-nav li.selected {
background: #2F6737;
}
.tablette-nav i {
display: table-cell;
text-align: center;
vertical-align: middle;
font-size: 2em;
margin: 0;
padding: 0;
height: 100px;
width: 100px;
}
</style>
<nav class="tablette-nav">
<ul>
<li id="1" onClick="gotoPlan(this.id)"><i class='icon maison-house109'></i></li>
<li id="2" onClick="gotoPlan(this.id)"><i class='icon jeedom2-home_r1'></i></li>
<li id="3" onClick="gotoPlan(this.id)"><i class='icon maison-classical'></i></li>
<li id="4" onClick="gotoPlan(this.id)"><i class='icon jeedom2-home_rdc'></i></li>
<li id="5" onClick="gotoPlan(this.id)"><i class='icon nature-wood6'></i></li>
<li id="6" onClick="gotoPlan(this.id)"><i class='icon fa fa-camera'></i></li>
<li id="7" onClick="gotoPlan(this.id)"><i class='icon fa fa-cog'></i></li>
</ul>
</nav>
<script>
$(document).ready(function() {
var planID = '#' + (location.search.split('plan_id' + '=')[1] || '').split('&')[0];
$(planID).addClass('selected');
});
function gotoPlan(planID) {
//planHeader_id = planID;
//displayPlan();
jeephp2js.planHeader_id = planID;
jeeFrontEnd.plan.displayPlan();
}
</script>
À adapter à votre convenance