Salut la commu. Je patauge, je ne trouve rien qui me permette de me débrouiller.
Je voudrais quelques pistes svp pour que je puisse avancer.
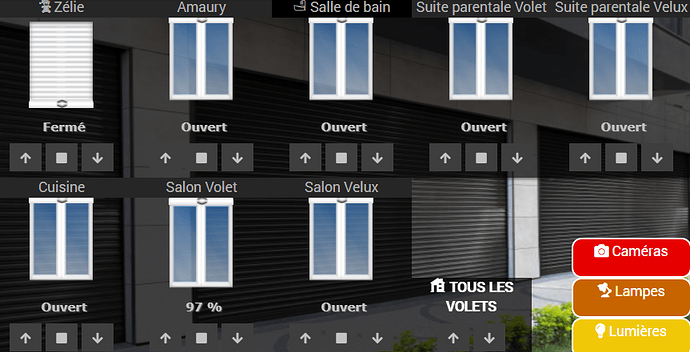
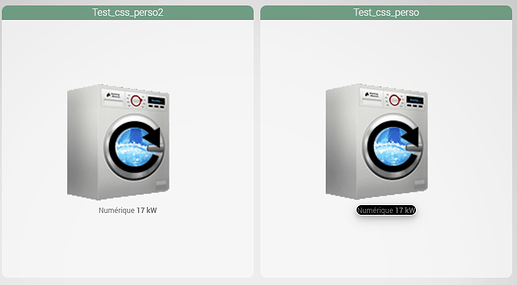
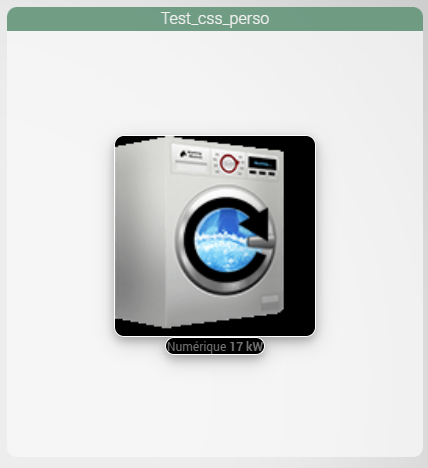
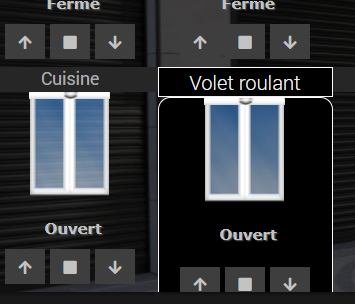
Je cherche à appliquer une mise en forme sur plusieurs composants d’un design à la fois, par exemple sur mon design volets, je voudrais mettre arrondis/transparence/pourtour blanc… sur les widgets et les textes :
Apparemment on peut créer un fichier .css avec les paramètres et l’appeler en html dans la configuration des composants.
J’ai donc créé un fichier perso.css dans jeedom/html/montheme (dans mon cas) comprenant :
<style>
.white-rounded {
background-color: black;
opacity 0.6;
border: 1px solid white;
border-radius: 10px;
width: 100%;
height: 100%;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
</style>
Je sais que là vous saignez déjà des yeux mais svp attendez la fin pour voir si au moins la logique est bonne.
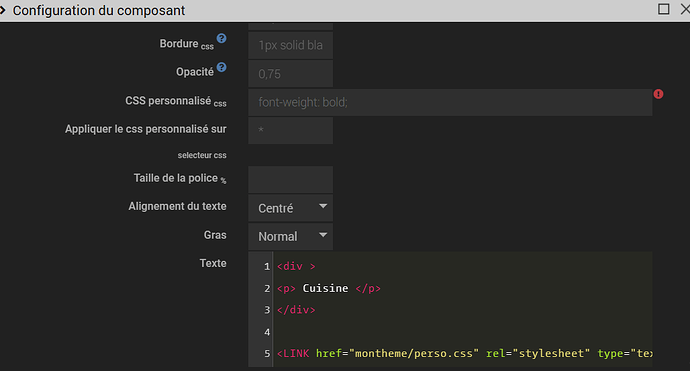
Puis j’appelle ces paramètres dans la configuration du composant (par exemple ici pour le cadre texte « cuisine » :
<div >
<p> Cuisine </p>
</div>
<LINK href="montheme/perso.css" rel="stylesheet" type="text/css">
Bien sûr ça ne fonctionne pas et j’ai trop d’inconnues pour avancer.
- est-ce la bonne logique?
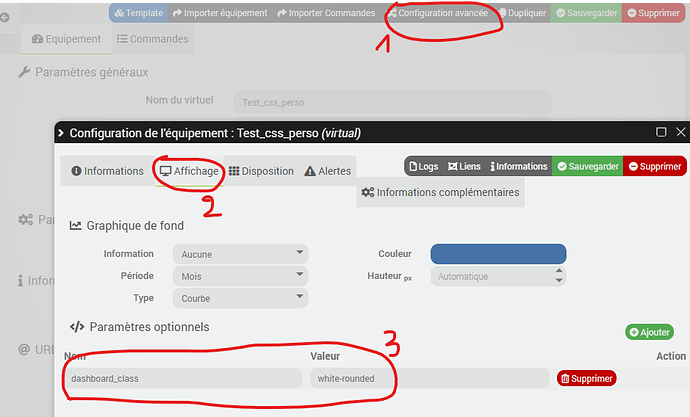
- faut il créer le css dans un fichier ou dans le menu personnalisation avancée?
- pour les composants n’ayant pas de html, est il possible d’appeler un css extérieur dans la case CSSpersonnalisé, sans avoir à tout y détailler ?

Quand j’y verrai plus clair sur ces grands principes, je pourrai plus efficacement faire mes recherches.
Merci beaucoup pour vos conseils.