De mémoire on a fait un truc pour ca mais en 4.1 donc alpha…
alors go en alpha  (Je suis sur une machine virtuelle de test de toutes facons…)
(Je suis sur une machine virtuelle de test de toutes facons…)
En alpha, les balises !important ne sont toujours pas prises en compte dans un texte tableau.
Du coup, le texte reprend la couleur du Root css : --link-color
Par contre sélectionner la couleur dans le paramètre du bloc fonctionne, mais du coup, s’applique a tout le texte.
A oui mais je doute qu’on puisse faire mieux la malheureusement
Bonjour,
Pour ma par j’ajouterais que le texte rajouté à la main change bien de couleur mais pas la valeur d’une commande, en tout cas dans un désign
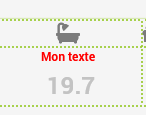
Un exemple de résultat :

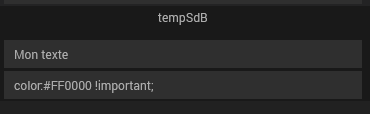
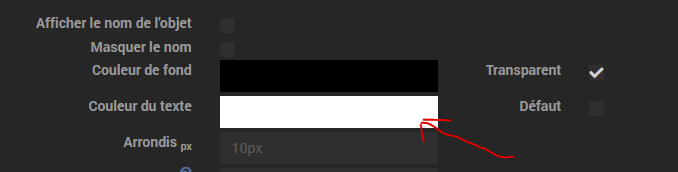
Et le parametrage

C’est du coup en effet un peu dommage ![]()
Bonjour,
C’est malheureusement pas possible de faire autrement
D’accord pas de soucis, je vais me débrouiller autrement  avec deux virtuel , merci beaucoup
avec deux virtuel , merci beaucoup
Salut,
Je n’arrive pas à comprendre s’il est possible en fin de compte de séparer le css d’un titre de case et d’une valeur ?
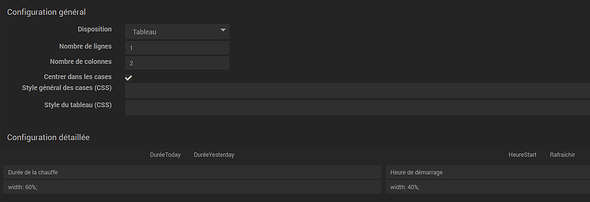
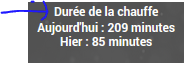
Peut-on modifier la couleur ou la font de « Durée de la chauffe » ?

C’est un tableau et j’ai juste mis le texte en blanc dans l’exemple mais j’ai essayé tout un tas de chose dans le css de la case.

toc toc
se n’est pas dans le css tu tableau
regarde ton widget
en détail : son code
si le titre à un tag
dans son paramétrage tu peux le modifier
un titre doit en avoir un
ou via onglet personnalisation css
Car là tu peux définir en détail
dashboard, design, #id#, class, id, …
enfin j’ai jamais essayé via css tableau
j’essaierai