bonjour
Pas de pb de couleur mais de taille de colonne (sur le dashboard)
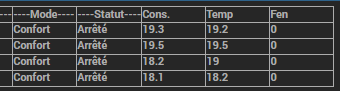
dans la disposition du tableau ci dessous je souhaite diminuer la taille des colonnes : cons, Temp et fen

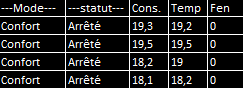
pour arriver à ceci

j’ai testé avec la commande CSS : table-layout: fixed; width: 30px;
ça ne change rien
Vous l’aurez deviné, je n’y connais rien en CSS soyez indulgent si la réponse saute aux yeux