Bonjour la communauté,
J’utilise « Personnalisation avancée » avec le fichier « desktop/custom/custom.css »
Voici mon fichier CSS
/* Forcer l'image de fond d'écran
body[data-theme="core2019_Dark"] {
background: url('/core/themes/core2019_Dark/desktop/Fond-noir-Jeedom.jpg');
background-size: cover;
opacity:1 !important;
}*/
/* Aligner le noms des objets AU CENTRE sur le Dashboard */
[data-page="dashboard"] legend {
text-align: center !important;
background-color: #453571 !important;
}
/* Modifie le format du Titre des Zones dans les Vues */
[data-page="view"] legend.lg_viewZone {
font-size: 22px !important;
text-align: center !important;
background-color: #453571 !important;
}
/* Mettre les blocs TRANSPARENT dans les vues */
.div_rowZones {
background-color: transparent !important;
}
/* Supprime le formatage du multistate du core de Jeedom pour adapter un formatage personnel */
[data-template="tmplmultistate"] div.content-sm {
height: unset !important;
vertical-align: unset !important;
}
/* Modifie la taille des icones du plugin Click link pour le dasboard */
[data-page='dashboard'] [data-eqlogic_id='205'] .btn {
max-height: unset;
height: unset;
font-size: 24px;
}
/* Modifier l'icône du résumé FENETRE de la barre de navigation */
.objectSummaryglobal .objectSummaryParent[data-summary="windows"] .icon
{ color:lightblue!important;font-size:16px!important; }
/* Modifier le texte du résumé FENETRE de la barre de navigation */
.objectSummaryglobal .objectSummaryParent[data-summary="windows"]
{ color:red!important; font-size:20px; }
/* Modifier l'icône du résumé LUMIERES de la barre de navigation */
.objectSummaryglobal .objectSummaryParent[data-summary="light"] .icon
{ color:#f7f705d9!important;font-size:16px!important; }
/* Modifier le texte du résumé LUMIERES de la barre de navigation */
.objectSummaryglobal .objectSummaryParent[data-summary="light"]
{ color:red!important; font-size:20px; }
/* Forcer la couleur des tuiles pour éviter les couleurs des tuiles sont noirs */
#div_displayObject .eqLogic-widget[data-category=security] {
background-color: rgba(var(--cat-security-color), var(--opacity)) !important;
}
#div_displayObject .eqLogic-widget[data-category=heating] {
background-color: rgba(var(--cat-heating-color), var(--opacity)) !important;
}
#div_displayObject.eqLogic-widget[data-category=automatism] {
background-color: rgba(var(--cat-automatism-color), var(--opacity)) !important;
}
#div_displayObject .eqLogic-widget[data-category=light] {
background-color: rgba(var(--cat-light-color), var(--opacity)) !important;
}
#div_displayObject .eqLogic-widget[data-category=multimedia] {
background-color: rgba(var(--cat-multimedia-color), var(--opacity)) !important;
}
#div_displayObject .eqLogic-widget[data-category=energy] {
background-color: rgba(var(--cat-energy-color), var(--opacity)) !important;
}
#div_displayObject .eqLogic-widget[data-category=''] {
background-color: rgba(var(--cat-other-color), var(--opacity)) !important;
}
/* dashboard - Taille titre tuilles
.eqLogic-widget > .widget-name a {
font-size: 15px !important;
}*/
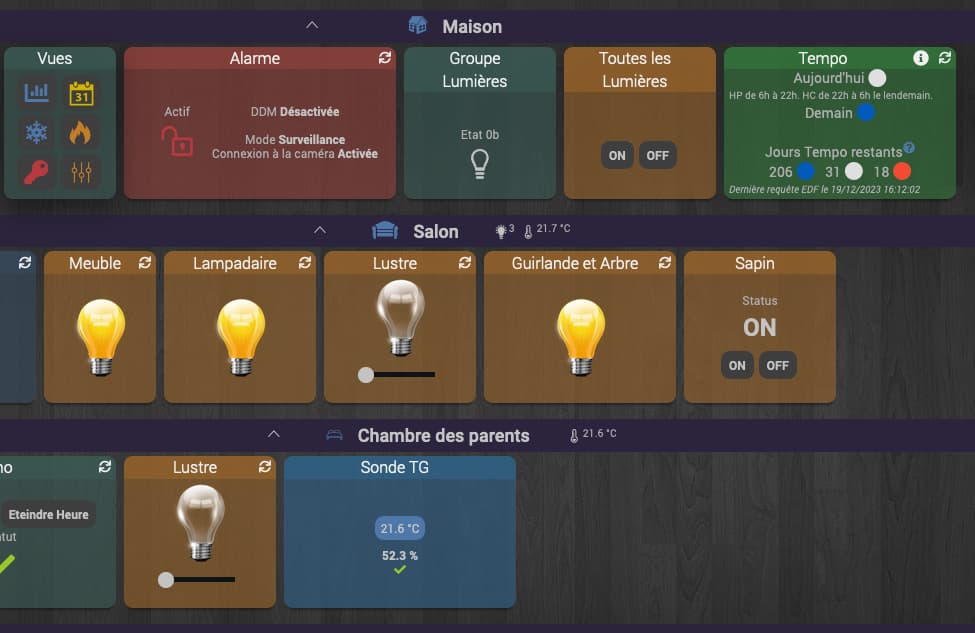
J’ai une « Vue » sécurité comme suit :
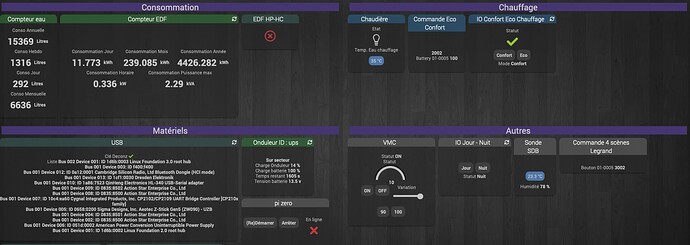
J’aimerais que la couleur des tuilles corrrespondent à sa catégorie comme ce que j’ai deja sur le Dashboard
Pouvez vous m’aider ?