Bonjour @Loic
J’ai passé en stable le plugin pour ouvrir le ticket
Et je viens de repasser en beta
Merci
Bonjour,
Retour d’expérience sur une tentative hier de passage en V4 sur Rpi 3+.
Je suis passé de la 3.3.34 à la dernière V4 RC 4.0.24
La migration s’est bien passée au départ. Apparition du message d’erreur 500 internal server.
J’ai fait ctrl F5, j’ai redémarré mon Rpi mais le DNS Jeedom (dns2 officiel) n’a pas redémarré. Obligé de passer en IP locale et de le redémarrer manuellement.
J’ai forcé la mise à jour en beta, puis re mise à jour en stable V4 (RC), toujours le message 500 internal server, et toujours le DNS qui ne redémarre pas tout seul au redémarrage du Rpi.
J’ai tenté la commande en SSH « sudo apt-get install -y php-mbstring ». C’était déjà installé et à jour. Pas mieux…
De dépit, je suis revenu en 3.3.34, et là le DNS n’a toujours pas redémarré automatiquement (ce qu’il faisait correctement avant la migration vers la V4), si bien que j’ai ajouté l’action dans scénario qui s’active au démarrage.
Je vais surement attendre la version stable de la V4 pour migrer de nouveau.
Questions :
- une fois la V4 officielle lancée, aurai-je le risque de voir l’erreur 500 apparaître de nouveau ?
- comment faire pour que le DNS Jeedom redémarre automatiquement sans passer par un scénario?
Merci d’avance.
Tu parle du DNS du plugin openvpn ?
J’ai deux prods v4 stable (smart) et plusieurs configs de test alpha avec plugin openvpn, jamais eu le moindre soucis là dessus et j’y accède tout les jours de l’exterieur 
Oui, le DNS officiel de Jeedom du plugin openvpn. J’avais jamais eu le soucis avant. Je l’ai depuis cette migration.
Ouvre un ticket ca sera plus simple je pense
OK, je vais attendre quelques jours voir si ça revient, sinon j’ouvre un ticket.
Et concernant l’erreur 500 sur la V4, vous en savez plus ?
Non même réponse c’est un truc spécifique chez toi donc il faut un ticket pour que je regarde le log http.error
Salut,
Petit souci graphique sur Jeedom 4.0.24. Systématiquement, quand une pop-up avec un ascenseur s’ouvre, il faut que je la redimensionne pour réussir à utiliser l’ascenseur. Il est impossible à cliquer au départ, la double flèche de redimensionnement de la fenêtre apparait dès qu’on est au dessus de l’ascenseur.
Bug constaté sous chrome sous windows (à jour pour les deux), et principalement dans le plugin zwave.
Bonjour,
Ce bug a été corrigé a 12h en alpha ca sera dans la prochaine stable
Super.
Je m’étais permis de copier mon message ici car je n’etais pas sur que tu lisais encore l’autre fil.
Merci à toi.
Perso je ne vais plus du tout sur l’ancien forum, pas forcément une bonne idée de continuer à poster là bas.
Bonjour,
Je suis passé à la V4 ce jour et tout fonctionne bien sauf une seule chose : c’est lorsque je clique sur analyse et équipements.
J’obtiens un bandeau rouge avec écrit dedans : Call to undefined function mb_substr()
voila pour mon retour de cette superbe version.
Merci
Edit: un redémarrage de Jeedom a résolu le soucis 
Bonjour,
De mémoire c’est dans le changelog faut redémarrer jeedom
Oui je viens juste d’éditer mon post en même temps que ta réponse. Merci et sorry du dérangement 
Bonjour à tous,
Je suis depuis peu sur la v4, qui est vraiment plus « WAF » et pratique avec les widgets intégrés au core ![]() .
.
Juste une petite remarque qui manque sur la v3 : la modification de la taille du champ conditions dans les scénarios, ou dans le testeur d’expression ! Vu qu’elle est encore active dans un certains endroits de jeedom, je suppose que ce n’est qu’un oubli. C’est vraiment parfois nécessaire pour les grosses conditions, sinon il faut passer par un bloc note ou autre pour y voir plus clair c’est dommage !
Autre question, ya-t-il un tuto pour créer des widget perso ? Autant avant on pouvait transformer un widget en code et le bidouiller, là étant donné qu’ils sont intégrés au core, on ne peut plus, mais on part de zéro et ce n’est pas évident ! Il faudrait des exemples, une base, ou le code des widget du core même s’ils ne sont pas à jour, on est au courant que lorsqu’on créé des widget perso, il y a des risques d’obsolescence.
Dernier point pour les icônes de couleur, il y a jaune, orange, bleu, defaut, rouge, vert, c’est bien dans la majorité des cas, mais il faudrait pouvoir y ajouter des couleurs personnalisées.
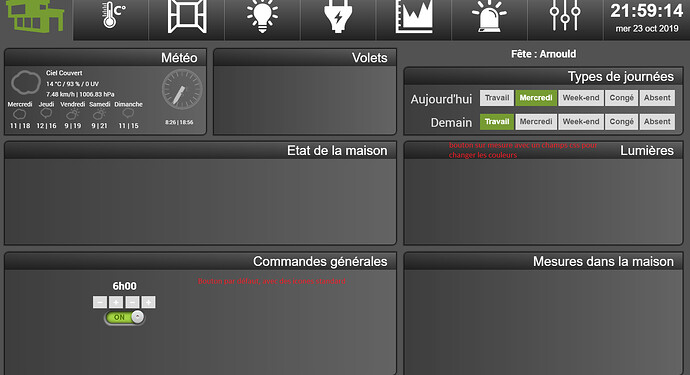
Les boutons pour le mode de jour ont étés personnalisés moi même par un widget action que j’ai créé :
ON : <div class="bouton" style="padding:6px 0 6px 0; font:bold 18px Arial; background:#769B32; color:#FFFFFF; line-height:25px;"> #text# </div>
OFF : <div class="bouton" style="padding:6px 0 6px 0; font:bold 18px Arial; background:#DCDCDC; color:#5A5A5A; line-height:25px; "> #text# </div>
Admettons pour des widget spéciaux, mais là pour le réveil on parle de bouton standards, et quand j’applique la couleur de text blanche qui va avec la charte graphique de mon design, soit la couleur de fond des boutons n’est pas bonne, soit la couleur de icones des boutons n’est pas bonne. je n’ai pas trop envie de toucher à la personnalisation avancée ![]()
Je pense qu’il y a moyen de jouer avec le selecteur de CSS de l’équipement, mais je sèche un peu là.
Sinon bravo pour cette v4 plus que prometteuse ![]()
Bonjour,
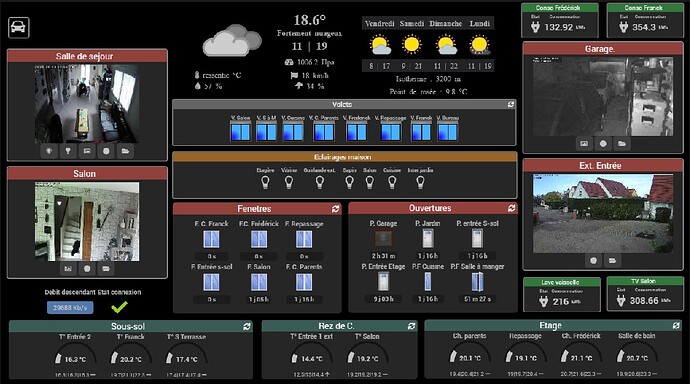
voila ce que j’ai pu faire avec la V4, je la trouve pour le moment très bien.
je remercie tout ceux qui ont travaillé durement pour cette version, qui sera sans doute de mieux en mieux.
par ailleur, je m’excuse par avance si je ne suis pas au bon endroit.
merci
Pas de soucis tu es au bonne endroit et merci pour le retour en général les gens disent pas quand c’est bien donc merci vraiment
Moi je trouve la v4 (en test sur mon NUC Intel) bien mieux que la V3 pour plusieurs raisons :
- plus Pro car moins bidouille et geek. Et en domotique sécurité et maintenabilité doivent primer. Pour paraphraser un illustre poete, Les bidouilles s’oublient les em…dements restent.
- Mieux structurée, plus mure, plus pro, interface plus logique et enfin la disparition des widgets source de tous les maux. La V4 est plus directive donc … plus facile à maintenir moins « artiste ».
Avant de faire d’autres éloges j’attends la ‹ vraie › version stable.
Hello,
C’est clair que cette V4 est vraiment top !
C’est stable, rapide, visuellement c’est pro et on sent que l’équipe est dynamique et à l’écoute des utilisateurs.
Vous avez modifié le comportement de la barre « TopBar » sur le dashboard pour qu’elle reste toujours visible en mode édition. Est-il possible de faire la même chose en mode normal ? Ça évite de scroller en haute de la page à chaque fois qu’on souhaite éditer (ou rechercher un composant) ?
J’ai ajouté ceci dans la personnalisation :
div#dashTopBar {
position: fixed !important;
top: 55px;
z-index: 100;
width: calc(100% - 36px);
}
div.row {
margin-top: 27px;
}
[data-page="dashboard"] div.ui-dialog[role="dialog"] {
z-index: 6000 !important;
}
(désolé, je ne suis pas un pro du css)
Sébastien
Bonjour,
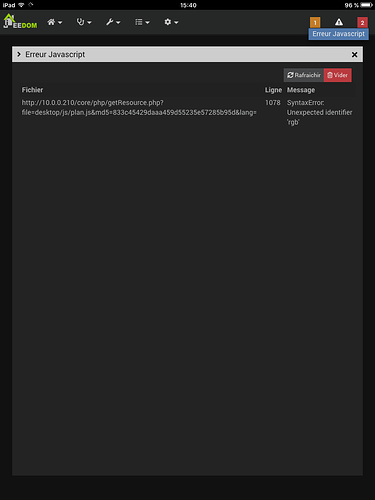
depuis la dernière mise à jour 4.0.25 je ne peux plus afficher les design sur ma tablette
j’obtiens le message suivant sur la tablette :
Il s’agit d’un mini Ipad sur IOS 9.3.5
Précision importante car sur un Ipad IOS 13, le pb ne se produit pas.
De plus, le pb n’existe que sur les design. Pas sur les autres menus.
Un retour vers la 4.0.24 permet de résoudre le problème.
Une idée ?
Merci d’avance.