Salut à tous,
Après réussi à installer et faire fonctionner mes 2 FGS-224 pour mon portail et ma porte de garage, avec également un capteur de position pour le garage.
Comme commandes j’ai :
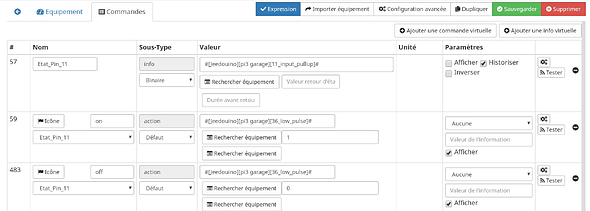
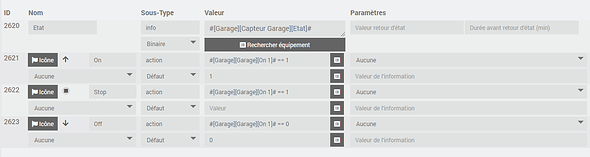
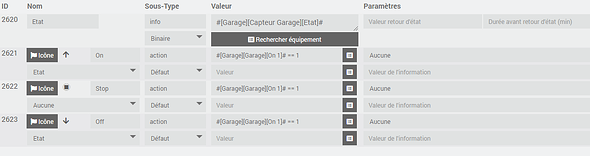
« Garage On », qui me sert à ouvrir en grand, stopper en cours de route et fermer après ouverture totale
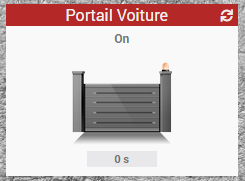
« Portail On » qui me sert à ouvrir en grand, stopper et également fermer après ouverture totale
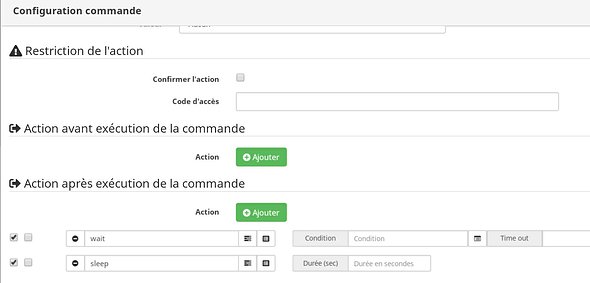
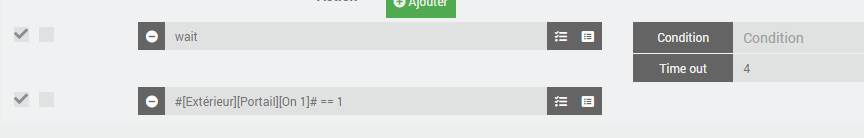
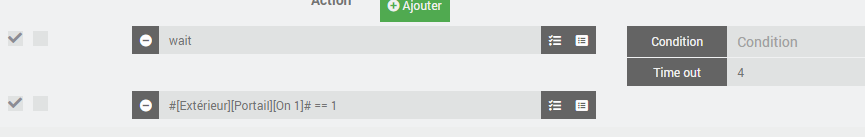
Scenario « Ouverture Piéton » avec le « Garage On », Wait 5 sec , et Stop, je referme avec le « Garage On »
En info j’ai le capteur de porte de garage pour le Widget d’état de porte.
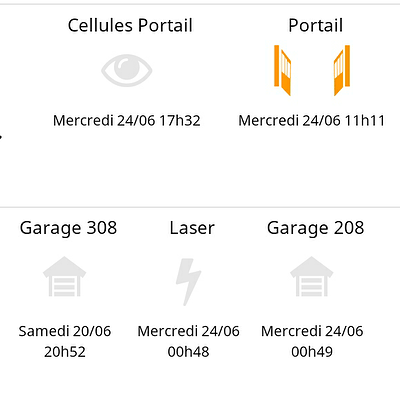
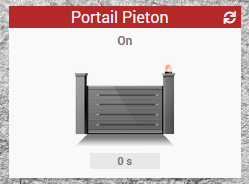
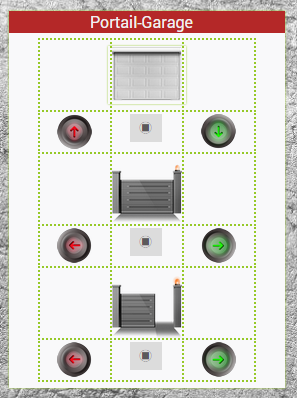
Je cherche à me faire une petite interface sympa pour contrôler tout ça (PC et Mobile)
J’ai réussi à faire ça à base de Virtuel/Widget

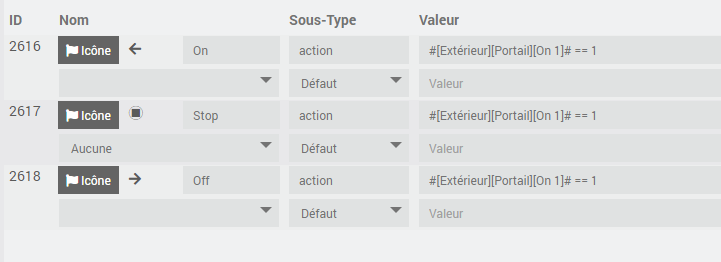
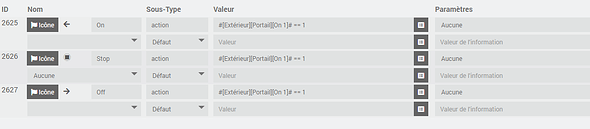
Dans cette interface créée à base d’un virtuel en tableau et un peu CSS, j’ai remplacé les icones Up/Down/Left/Right par un affichage de Widget pour avoir des images à la place des icones.
Les images du portail fermé et piéton sont fixes, car je ne sais pas si il est possible de mélanger un widget on/off avec un virtuel.
J’ai fait la même chose pour le Stop, MAIS Il refuse d’apparaitre, je craque !!!
l’état de la porte de garage est superposé au virtuel sur le design, car je ne pense pas que cela soit possible de l’intégrer au tableau, me trompe je ?
Je n’arrive pas non plus à enlever les petites marges de chaque coté des boutons, j’ai essayé des « margin-auto », des « margin-left: 0px » même chose pour le « right », rien de mieux
Après est ce que j’ai pris la solution la plus simple pour faire ça ? Je ne sais pas. Je pensais également faire un tableau HTML dans le design et mettre des boutons avec les « URL directes » vers les commande.
J’en fait appel au grand manitou du codage, là j’arrive à mes limites informatique, pourtant je bose dedans tous les jours, mais je suis plus dans la gestion de datacenter, de backup, etc…que dans le CSS et HTML