Salut
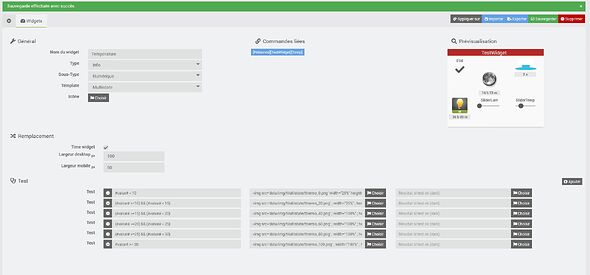
Je m’attaque enfin au portage de mes widgets v3 vers la v4 et j’ai un problème avec le multistate:
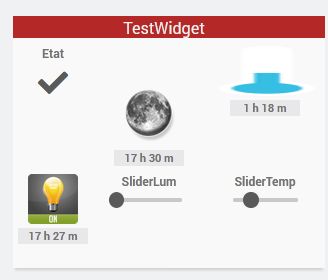
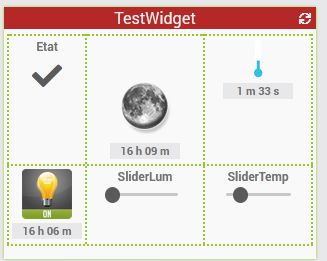
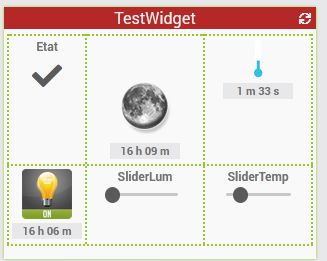
mes icones ne sont pas tous à la même dimension et certains ne sont pas carrés mais rectangulaires comme ceux de la température:

J’ai essayé d’ajouter un style dans chaque ligne du multistate mais ca ne marche pas:
<img src='data/img/Multistate/thermo_0.png' style='width:25%;height:25%'>
J’ai essayé height et width dans les paramètres avancés de la commande mais ca ne marche pas non plus…
J’ai vu qu’il est possible d’ajouter un style dans la personnalisation avancée mais il sera valable pour tous les icones? la taille des icones sera différente sur chaque classe de widget (température, humidité, luminosité…) et je voudrais aussi éviter de coder chaque ID à la main
Vous allez me dire que je peux tjs redimensionner mes images mais je trouve ca trop fastidieux…il n’y aurait pas un meilleur moyen?
Salut,
Pour les balises <img/> il existe directement des propriétés height= et width=.
Donc
<img src='data/img/Multistate/thermo_0.png' width="25%" height="25%">
Merci @Salvialf
Ca ne marche qu’à moitié: si je fixe la largeur du widget il prend bien le height mais pas le width que ca soit en px ou en %
Si je décoche la largeur j’ai un problème d’alignement que je ne sais pas résoudre?

Je suis perplexe sur ce nouveau système de widgets, sur la v3 j’aurais réglé ca en 5 mins dans le css et là je galère depuis 1 heure. Je comprends que ca simplifie la vie aux débutants mais pour moi ca me la complexifie…
Hello.
As tu essayé de mettre « important » ?
il ne faut pas de point-virgule.
Regardes mon exemple:
D’autre part à mon avis un seul des 2 suffit (height ou width) l’autre suivra en conséquence.
Hello @Salvialf
Juste pour ma culture perso. Pourquoi jouer avec le height / width et pas avec le paramètre « largeur desktop » ?
Salut @Claude69,
Parce qu’ici il veut redimensionner l’image pas le widget  après je n’ai rien testé je réponds juste à la demande je ne sais pas si préciser la taille du widget aurait le même impact
après je n’ai rien testé je réponds juste à la demande je ne sais pas si préciser la taille du widget aurait le même impact
Oui je veux redimensionner l’icone pas le widget. j’ai essayé width tout seul ca ne marche pas si la largeur du widget est fixée. J’ai aussi essayé avec et sans ; ca ne change rien
@Salvialf je coderais bien un widget custom avec #height# et #width# mais tu l’as peut être déjà prévu?
Est ce qu’une ame charitable pourrait me pointer vers des exemples ou vers le template du core?
Sinon il va falloir que je me remette a Photoshop 
@Claude69 ca serait quoi la syntaxe du important?
A prior ça n’a pas de rapport et il y a forcément une différence avec ou sans point-virgule car la syntaxe attendue est sans point-virgule.
Essayes éventuellement en stipulant des pixels (px) plutôt que des pourcentages (%).
si il y a bien un rapport la preuve:
<img src='data/img/Multistate/thermo_20.png' width="15px" height="50px">
avec Largeur desktop = 100

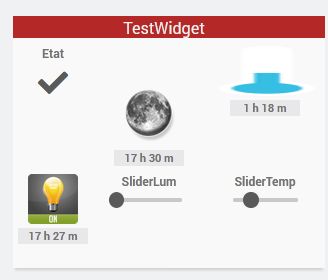
avec Largeur desktop non renseigné:

Tout est décalé par rapport au widget luminosité qui lui a des images carrées, ca me gonfle!!!
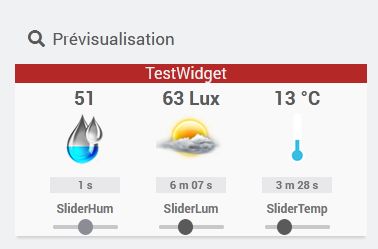
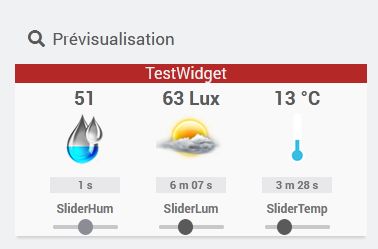
Encore moi. Je me suis résigné à redimensionner mes images, ca commence à ressembler à quelque chose. Par contre #unite# ne fonctionne plus c’est vide! Pas moyen de rajouter l’unité autrement qu’à la main?
<div style="font-size:0.8em;font-weight: bold"> #value# #unite#</div><img src='data/img/Multistate/water_50.png'>

Encore une question:
Je suis au courant qu’il y a un widget core HeatPilotWireQubino mais je n’arrive pas à trouver le code?
il n’est pas dans /var/www/html/core/template/dashboard
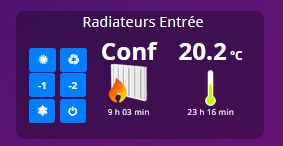
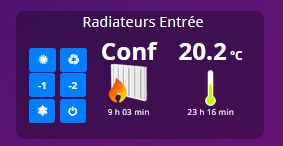
Je sais je suis ch*** mais je voudrais m’en inspirer pour ajouter le mode en texte au dessus de l’icone, je trouve que c’est plus lisible cf mes widgets v3:

Merci 
![]()


 après je n’ai rien testé je réponds juste à la demande je ne sais pas si préciser la taille du widget aurait le même impact
après je n’ai rien testé je réponds juste à la demande je ne sais pas si préciser la taille du widget aurait le même impact