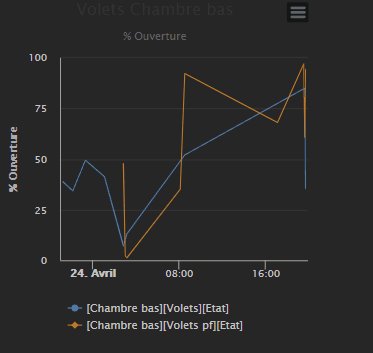
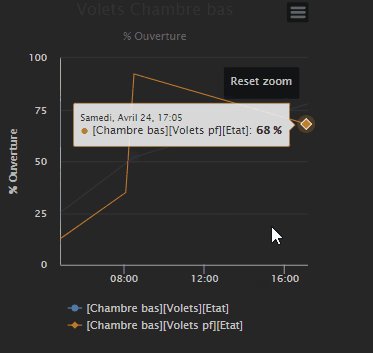
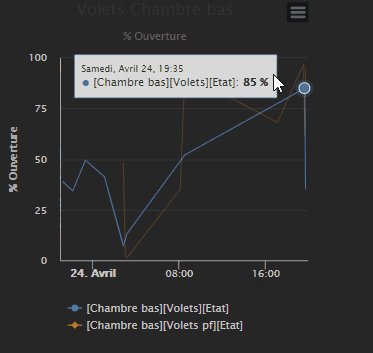
Maintenant on peux mettre plusieurs commandes, modifier facilement le nombre de jours afficher et plusieurs autre améliorations…
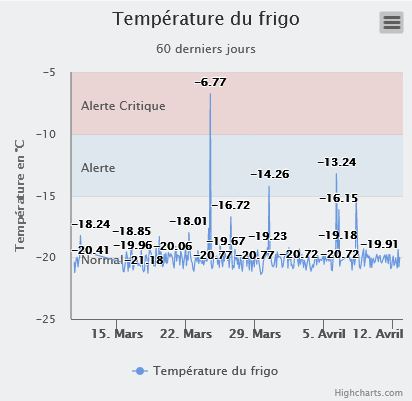
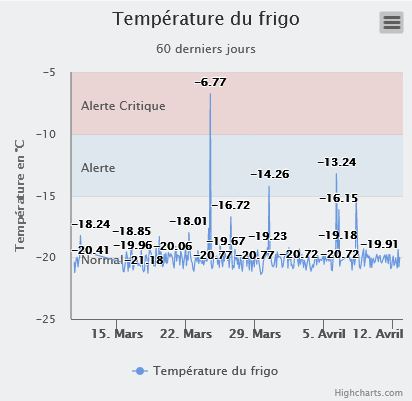
J’ai ajouté quelques options que j’ai trouvé sur HighCharts.com, comme les bandes de couleurs ainsi que les températures affiché sans passer la souris dessus. J’espère que ça pourra être utile à quelqu’un 
(les bandes représente les seuils d’alerte, quand la température atteint un seuil un mail est envoyé grâce à un petit scénario)

<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="“UTF-8”" />
</head>
<body>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/series-label.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<script src="https://code.highcharts.com/modules/export-data.js"></script>
<script src="https://code.highcharts.com/modules/accessibility.js"></script>
<script src="https://code.highcharts.com/modules/boost.js"></script>
<figure class="highcharts-figure">
<div id="container"></div>
</figure>
<script>
//------------------ Paramètres ------------------//
var nbJoursDePlage = 60;
var commandes = [
[1434, { // id de la commande
name: "Température du frigo",
data: [], //On ajoute à cette liste les données du capteur de température
tooltip: {
valueSuffix: ' °C'
}
}]
];
var series = commandes.reduce( // commandes sans les id des commandes
(accumulator, currentValue) => accumulator.concat(currentValue)
).filter(function (v,i) { return (i%2); }); // Avec reduce je retire les sous listes et avec filter j'enlève les id (index pair)
var dateFin = new Date(); // Date d'aujourd'hui non formaté
var dateDebut = formattedDate(new Date(new Date().setDate(dateFin.getDate()-nbJoursDePlage))); // Date d'il y a 30 jours
dateFin = formattedDate(dateFin); // // Date d'aujourd'hui formaté
function formattedDate(d = new Date) { // formate une date pour l'utiliser dans "jeedom.history.get"
let month = String(d.getMonth() + 1);
let day = String(d.getDate());
let year = String(d.getFullYear());
if (month.length < 2) month = '0' + month;
if (day.length < 2) day = '0' + day;
return `${year}-${month}-${day}`;
}
//------------------ Création du HighChart ------------------//
var chart = new Highcharts.chart('container', {
chart: {
zoomType: 'x', // Permet de zommer sur le graphique,
type: 'line'
},
title: {
text: 'Température du frigo'
},
subtitle: {
text: nbJoursDePlage +' derniers jours'
},
yAxis: {
title: {
text: " Température en °C"
},
minorGridLineWidth: 0,
gridLineWidth: 0,
alternateGridColor: null,
plotBands: [
{ // Normal
from: -50,
to: -15,
color: 'rgba(0, 0, 0, 0)',
label: {
text: 'Normal',
style: {
color: '#606060'
}
}
}, { // Alerte
from: -15,
to: -10,
color: 'rgba(68, 170, 213, 0.1)',
label: {
text: 'Alerte',
style: {
color: '#606060'
}
}
}, { // Alerte Critique
from: -10,
to: 30,
color: 'rgba(255, 0, 0, 0.1)',
label: {
text: 'Alerte Critique',
style: {
color: '#606060'
}
}
}]
},
xAxis: {
type: 'datetime',
dateTimeLabelFormats: { // don't display the dummy year
month: '%e. %b',
year: '%b'
},
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle'
},
plotOptions: {
line: {
dataLabels: {
enabled: true
},
enableMouseTracking: true
},
series: {
label: {
connectorAllowed: false
},
//pointStart: 2020
}
},
series: series,
responsive: {
rules: [{
condition: {
maxWidth: 500
},
chartOptions: {
legend: {
layout: 'horizontal',
align: 'center',
verticalAlign: 'bottom'
}
}
}]
}
});
//------------------ Ajout des données dans chart ------------------//
console.log("ajout des données ..");
for(let j = 0; j<commandes.length; j++){
jeedom.history.get ({
cmd_id: commandes[j][0], //id de la commande historisé (capteur de température)
dateStart: dateDebut,
dateEnd: dateFin,
success: function(result) {
for(let i = 0; i<result.data.length; i++){
chart.series[j].addPoint(
[result.data[i][0],
result.data[i][1]], false) // false permet de ne pas redesiner chart à chaque fois qu'on rajoute un point, et donc gagner enormement en performance
}
chart.redraw(); // On dessine les donnée une fois les avoirs ajouté
}
})
}
</script>
</body>
</html>