il ny a pas de doc « api js »
c’est en farfouillant dans le code (j’en trouve encore)
ligne 23
créé un html dans un design
ou via plug html display
remplace dans le code id = 10
par un id d’une commande de ton équipements (action ou info)
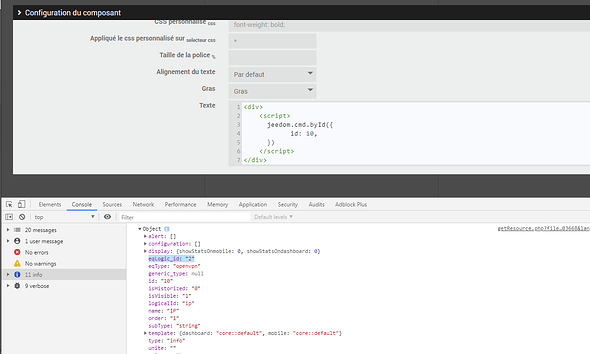
<div>
<script>
jeedom.cmd.byId({
id: 10,
})
</script>
</div>
sauvegarde
ça va rien faire
tu mets ton navigateur en mode dev
(sous chrome f12)
tu clic sur l’onglet console / info / objet
tu vas avoir plein d’info
donc c’est success qui suivra pour reprendre l’info qui t’intéresse.
etc, etc,
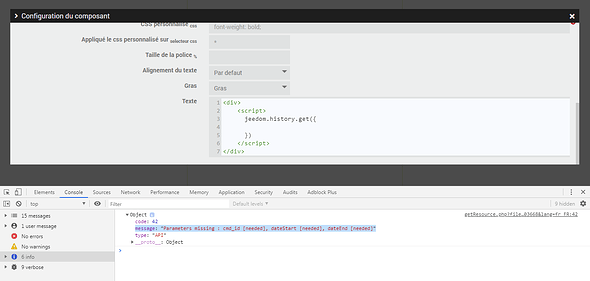
si tu fais pareil avec jeedom.history.get
(sans rien)
tu verras dans la console log
qu’il te manque id,start,end
ect. ect
tu vas je l’espère comprendre je veux récupérer
eqLogic_id (id de l’equipement) de ma commande (1er screen)
<div class="myrow">
<script>
jeedom.cmd.byId({
id: 10,
success: function(resultat){
$('.myrow').empty().text(resultat.eqLogic_id);
}
})
</script>
</div>
maintenant comme sur le lien plus haut
d’un info api js à une info api js
<div class="myrow">
<script>
jeedom.cmd.byId({
id: 10,
success: function(resultat){
//$('.myrow').empty().text(resultat.eqLogic_id);
jeedom.eqLogic.byId ({
id: resultat.eqLogic_id, // id objet
success: function(resultat_info) {
$('.myrow').empty().text(resultat_info.status.lastCommunication);
}
})
}
})
</script>
</div>
maintenant me voila avec la dernière communication de l’equipement
lastCommunication