Bonjour,
Ayant récemment migré en V4, je modifie mes différents widgets. Celui du thermostat me pose un problème. J’utilisais en V3 le widget thermostat_numerique. En cherchant à l’adapter sur la V4, je ne parviens pas à modifier la taille de caractère de la température de réglage.
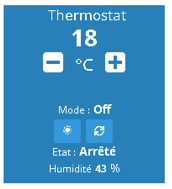
En v3 j’avais ceci :

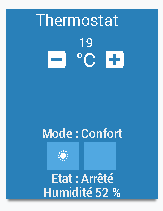
et en V4 :

Je veux rester dans la sobriété et rester sur le thème classique, je n’ai pas besoin de plus pour cet usage (pas de widget alternatif).
Je suppose que le problème se situe dans els premières lignes du code, mais impossible à trouver pour un amateur comme moi.
Merci pour vote aide !
<div class="cmd" data-type="action" data-subtype="slider" data-cmd_id="#id#" style="min-width:160px; min-height:60px; font-size: 10px;" >
<center>
<div class="btn-group">
<div style="width: 100%; text-align:center; float: center; height: 90px;">
<span class='label label-info' style="font-size: 30px; background: transparent;" id="valeur#id#"></span>
</br>
<span style="margin-top: 20px; height: 50px; font-size: 1em; cursor: pointer; color: white;" class="btn-sm bt_minus" ><i class="fa fa-2x fa-minus-square"></i></span>
<span style="font-size: 20px;">#unite#</span>
<span style="margin-top: 20px; height: 50px; font-size: 1em; cursor: pointer; color: white;" class="btn-sm bt_plus" ><i class="fa fa-2x fa-plus-square"></i></span>
</div>
</div>
</center>
<script>
jeedom.cmd.update['#id#'] = function(_options){
var sbjs_Timer#id#;
/***** Init *****/
$('#valeur#id#').text( parseFloat(#state#).toFixed(1) );
setTimeout(sbjs_updateIcon#id#, 50);
/***** + *****/
$('.cmd[data-cmd_id=#id#] .bt_plus').on('click', function () {
$('#valeur#id#').text( parseFloat(parseFloat($('#valeur#id#').text()) + 0.5 ).toFixed(1) );
setTimeout(sbjs_updateIcon#id#, 50);
clearTimeout(sbjs_Timer#id#);
sbjs_Timer#id# = setTimeout(sbjs_Save#id#, 1500);
});
/***** - *****/
$('.cmd[data-cmd_id=#id#] .bt_minus').on('click', function () {
$('#valeur#id#').text( parseFloat(parseFloat($('#valeur#id#').text()) - 0.5 ).toFixed(1) );
setTimeout(sbjs_updateIcon#id#, 50);
clearTimeout(sbjs_Timer#id#);
sbjs_Timer#id# = setTimeout(sbjs_Save#id#, 1500);
});
/***** Mise à jour de l'icone en fonction de la température *****/
function sbjs_updateIcon#id#() {
var sbjs_temp#id# = parseFloat( $('#valeur#id#').text() );
if ( sbjs_temp#id# < 18 )
$('#sbjs_icon#id#').html('<i class="icon jeedom-thermo-froid"></i>');
else if ( sbjs_temp#id# <= 23 )
$('#sbjs_icon#id#').html('<i class="icon jeedom-thermo-moyen"></i>');
else
$('#sbjs_icon#id#').html('<i class="icon jeedom-thermo-chaud"></i>');
}
/***** Envoi de la nouvelle consigne *****/
function sbjs_Save#id#() {
jeedom.cmd.execute({
id: '#id#',
value: { slider: parseFloat( $('#valeur#id#').text() ) }
});
}
$('.cmd[data-cmd_id=#id#]').attr('title','Valeur du '+_options.valueDate+', collectée le '+_options.collectDate);
$('.cmd[data-cmd_id=#id#] .label-info').html(_options.display_value);
}
jeedom.cmd.update['#id#']({display_value:'#state#',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#'});
</script>
</div>