Bonjour,
Pour faire suite à ce sujet, je cherche donc à récuperer, via le plugin script, des infos d’une page web, concrètement les prévisions de température heure par heure de cette page : Météo Nantes - meteoblue
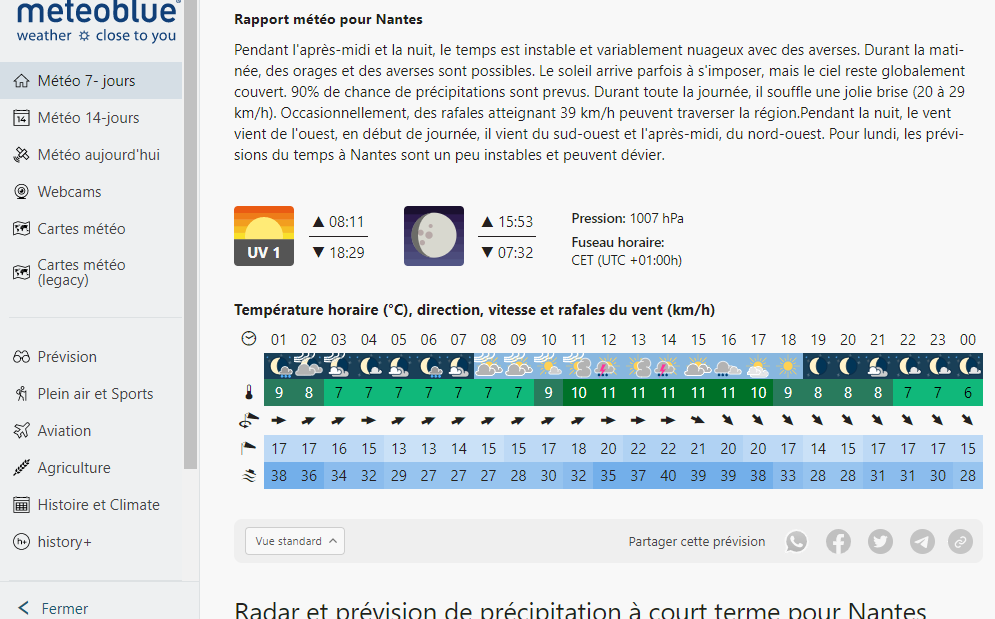
Le problème est que les prévisions s’affichent (et sont présentes dans le code HTML de la page) seulement une fois qu’on a cliqué sur « Vue étendue » :
Apparait alors le tableau « Température horaire, direction, vitesse,… » :
Voici le code HTML de ce « bouton » :
<div class="additional-parameters-toggle" data-cy="toggleHourly">
<span class="center">Vue étendue</span>
<span class="fasvg-8 fa-arrow-down"></span>
</div>
Est-ce que quelqu’un connaitrait un moyen d’appeler cette page directement en « vue étendue » sans intervention humaine ?
Je précise que j’ai testé une douzaine de sites météo, et seuls meteoblue et meteofrance me donnent des prévisions suffisamment fiables, donc je n’ai pas vraiment d’autres alternatives.