rjcb
Juillet 31, 2023, 1:37
1
Bonjour,
Je tente de modifier l’apparence du thème darkatmo et j’ai avancé en suivant qq astuces sur le forum.thermoAlternateView_darkatmo.css comme ceci:
.thermoDark-cover-color {
-webkit-box-shadow: 0px 0px 8px 3px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 0px 0px 8px 3px rgba(0, 0, 0, 0.75);
box-shadow: 0px 0px 8px 3px rgba(0, 0, 0, 0.75);
background: #1D1D1D;
}
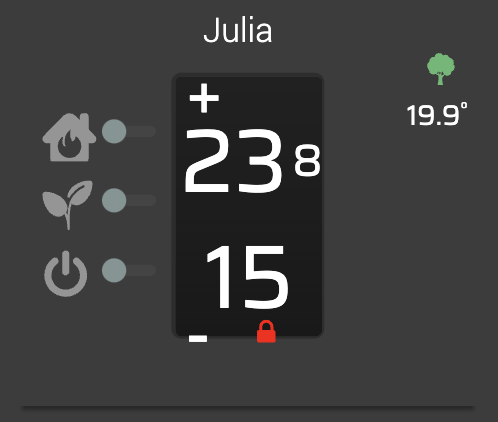
Le résultat:
Il reste une ombre en bas que je n’arrive pas a retirer. Merci pour vos réponses
Pourquoi laisser des box-shadow si tu ne veux pas d’ombre ?
rjcb
Septembre 20, 2023, 9:26
4
Merci, c’est en effet une bonne remarque, je débute
.thermoDarkatmo-cover-color {
/* -webkit-box-shadow: 0px 0px 8px 3px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 0px 0px 8px 3px rgba(0, 0, 0, 0.75);
box-shadow: 0px 0px 8px 3px rgba(0, 0, 0, 0.75);
/* Permalink - use to edit and share this gradient: https://colorzilla.com/gradient-editor/#191919+0,212121+100 */
background: #3C3C3C;
Cela ne change pas grand chose, j’ai vidé le cache du navigateur mais toujours pas.
Si vous avez une autre idée
rjcb
Septembre 20, 2023, 3:55
5
J’ai tenté aussi en supprimant les hover:
/*.thermoDarkatmo-tooltip:hover .thermoDarkatmo-tooltiptext {
visibility: visible;
opacity: 1;
}
mhmh toujours pas.
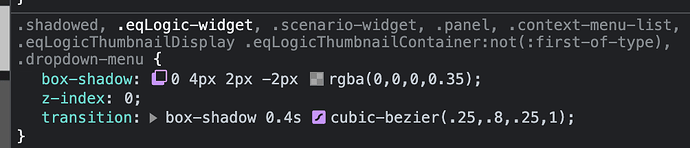
J’ai l’impression que cette ombre provient de shadow.css (standard de jeedom).
rjcb
Septembre 20, 2023, 7:39
7
Merci pour la contribution. par contre je n’ai pas bien compris ce que je dois mettre dans custom.css ?
.eqLogic-widget {
box-shadow: 0 0 0 0 !important;
}
rjcb
Septembre 20, 2023, 8:36
9
testé sans succès et cache navigateur vidé
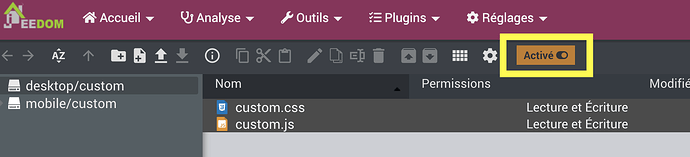
Etrange, chez moi ça avait fonctionné. La personnalisation avancée est bien activée ?
rjcb
Septembre 21, 2023, 6:07
11
@supradolph très belle subtilité, j’avais oublié le bouton. merci cela fonctionne
system
Septembre 22, 2023, 6:07
12
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.