Bonjour,
Merci d’avance
Informations Jeedom
Core : 4.4.12 (master)
DNS Jeedom : non
Plugin : wifilightV2
Version : 2024-10-22 18:26:04 (beta)
Statut Démon : Démarré - (2024-11-26 10:50:02)
Pas côté plugin.
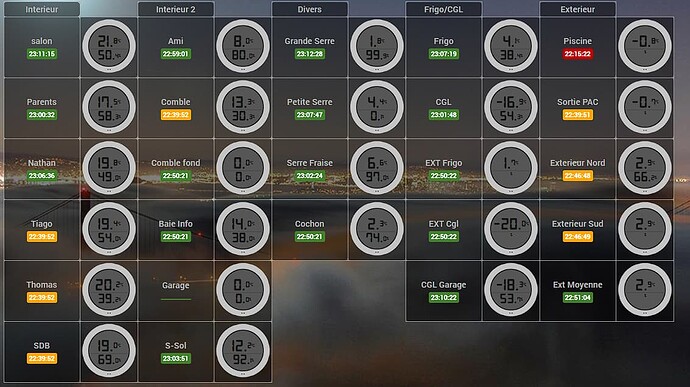
je suis arrivé a un truc pas trop mal en créant un windjet
Grace a un code que j’ai trouvé par je c’"est plus qui sur le forum
<div class="cmd cmd-widget #history#" data-type="info" data-subtype="numeric" data-template="line" data-cmd_id="#id#" data-cmd_uid="#uid#" data-version="#version#" data-eqLogic_id="#eqLogic_id#">
<div class="content-xs">
<span class="cmdName #hide_name#">#name_display# </span> <strong class=""></strong> #unite#
<span class="timeCmd#uid#" style="font-size:0.75em;padding : 1px;border-radius: 3px;color:white;display: inline-block;min-width: 50px;"></span>
</div>
<script>
var tps_ecoule_valuedate_#id#;
var tps_ecoule_collectdate_#id#;
//jeedom.cmd.displayDuration('#collectDate#', $('.timeCmd#uid#'));
heure_maj_#id# = '#valueDate#';
$('.timeCmd#uid#').append(heure_maj_#id#.substring(11));
jeedom.cmd.update['#id#'] = function(_options) {
var cmd = $('.cmd[data-cmd_id=#id#]')
cmd.attr('title','{{Date de valeur}} : '+_options.valueDate+'<br/>{{Date de collecte}} : '+_options.collectDate)
cmd.find('.state').empty().append(_options.display_value);
tps_ecoule_collectdate_#id# = Math.round(((new Date()).getTime() - Date.parse(_options.collectDate))/1000);
tps_ecoule_valuedate_#id# = Math.round(((new Date()).getTime() - Date.parse(_options.valueDate))/1000);
if(_options.alertLevel){
if(_options.alertLevel == 'warning'){
cmd.find('.content-xs').addClass('label label-warning')
cmd.attr('data-alertlevel','warning');
}else if(_options.alertLevel == 'danger'){
cmd.find('.content-xs').addClass('label label-danger')
cmd.attr('data-alertlevel','danger');
}else{
cmd.find('.content-xs').removeClass('label label-warning label-danger')
cmd.attr('data-alertlevel','none');
}
}
if (_options.no_collectdate_alarm == "1") { } else {
if(tps_ecoule_valuedate_#id# >= 2000){
$('.timeCmd#uid#').css("background-color", "#be0000");
//$('.cmd[data-cmd_id=#id#] .tps_ecoule_collectdate').css("background-color", "#d9534f");
} else if(tps_ecoule_valuedate_#id# >= 1500){
$('.timeCmd#uid#').css("background-color", "orange");
//$('.cmd[data-cmd_id=#id#] .tps_ecoule_collectdate').css("background-color", "orange");
} else {
$('.timeCmd#uid#').css("background-color", "#43802d");
}
}
}
jeedom.cmd.update['#id#']({display_value:'',valueDate:'#valueDate#',collectDate:'#collectDate#',alertLevel:'#alertLevel#',no_valuedate_alarm:'#no_valuedate_alarm#',no_collectdate_alarm:'#no_collectdate_alarm#'})
</script>
</div>
system
Janvier 17, 2025, 10:18
4
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.