Bonjour.
Recemment passer en V4 sans quasiment aucun soucis.
Je tiens vraiment à féliciter la team pour le boulot.
Petit détail.
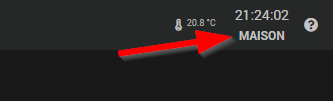
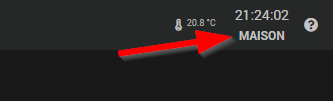
Peut t’on cacher le nom du jeedom en haut à droite ?

Bonjour.
Recemment passer en V4 sans quasiment aucun soucis.
Je tiens vraiment à féliciter la team pour le boulot.
Petit détail.
Peut t’on cacher le nom du jeedom en haut à droite ?

oui clique dessu
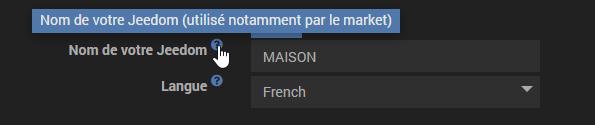
ou ou réglage system configuration général
2 ieme ligne
Nom de votre Jeedom
N’oublie pas de cliqué sur Solution une fois que tu aura lu ce post 
ok
On peu en effet ne rien mettre dans nom.
mais il n"y a pas d’option « cacher »
Cela ne pose pas de problème au market de ne pas mettre de nom ?
Non c’est juste le nom de ta machine qui est repris ici .
rien a voir avec le market même si c’est le même.
Je dis ca car c’est ce qui est mis dans l’aide ![]()

essai tu risque rien 
je pense que c’est juste un repère quand tu utilise plus de 2 machine le market te le signal a fin d’en retirer une et ca sert surment a savoir la quel !
ok merci 
Tu peut le cacher en css perso sinon …
Mais effectivement l’idée de le rappeler ici m’est venu à force de jongler entre mes prods et configs de tests pas tjrs évident …
Après, quel interet de le cacher. C’est un lien vers la configuration en plus. Comme l’heure en cliquant dessus on arrive sur la timeline.
ok
A prévoir une petite option « masquer » 
Non désolé ça fait des options en plus en base pour pas grand chose. Si vraiment tu veut le masquer, css custom.
En fait si tu regarde sur le market on vois bien que ce n’est qu’une option c’est l’ID qui fait référence.
C’est clair que c’est très pratique, j’ai souvent 4-5 onglets ouverts avec des installations que je gère pour des amis, et je suis bien content de voir en un coup d’oeil chez qui je suis.
@bartounet pour masquer ça, dans « Réglages/Système/Personnalisation avancée », tu ajoutes ce code dans la partie de droite (CSS).
.navbar-nav > li.navTime > a span.cmdName {
visibility: hidden !important;
}Tu actives la personnalisation, tu enregistres, et tu recharges la page.
:not(.tableCmdcss) .cmdName {
visibility: hidden;
}
Cette réponse il est très bien de la connaitre.
La question que je me pose c’est la démarche pour retrouvé ce résultat ?
Faut t’il connaitre par cœur toutes les classes de style utilisées par Jeedom ou y a t’il une autre méthode.
Il suffit de vérifier la classe en mode dev du navigateur.
Merci @romanais je comptais y regarder car enlever le nommage de son jeedom juste pour ça c’était dommage.
J’ai pas de pc sous la main mais tu est sur que tu cache rien d’autre ? M’étonne un peu quand même, des cmdName y’en a bcp et pas tous dans des tablecss.
Je viens d’essayer a prioris ca fonctionne de la a dire que ca n’impacte pas a d’autres endroits …
@olive, par exemple sous Chrome, je fais un clic droit sur l’élément que je voulais cacher, puis je choisis « Inspecter ».
Une fenêtre s’ouvre à côté de ma page, et m’affiche à la fois que le code source html, et les styles utilisés.
Je vois le style qui affecte habituellement cet affichage, puis je repère les éléments qui sont contenus (le span cmdName).
Et après c’est juste la bidouille/recherche CSS pour trouver le code qui va masquer ça.
On arrive à ça
.navbar-nav > li.navTime > a span.cmdName {
visibility: hidden !important;
}@kiboost Il y a en effet des risques d’effets de bord, j’ai parcouru vite fait les autres pages de mon installation, je n’ai pas vu de trucs bizarres (mais au pire je saurai d’où ça vient ![]()
Houla, oubliez le code donné précédemment (je le corrige dans l’autre post), il y a noir de trucs masqués avec 
Celui-ci est plus précis.
.navbar-nav > li.navTime > a span.cmdName {
visibility: hidden !important;
}J’avais bien compris déjà avec la formulation de @Salvialf
Ce n’était, peut être, pas aussi clair pour tout le monde, en tout cas pas pour moi.
Merci @romanais