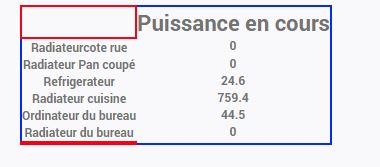
Bonjour, j’ai créé un virtuel dont les informations ressortent dans une disposition tableau.
Comment faire pour que les lignes interieures (qui separent chaque cases) puissent apparaitres.
En remplissant le champ bordure, je n’ai que la bordure exterieure qui apparait.
Merci
Salut,
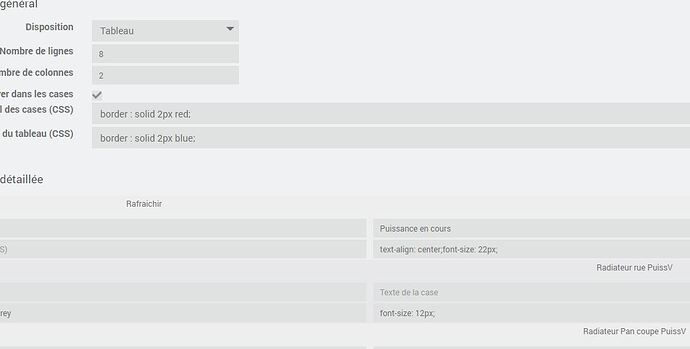
il va falloir faire apparaître les bordures en CSS, par exemple:
border: solid 1px white;
Merci pour cette reponse. Et heureusement que tu est la. J’ai deja essayé cela mais cela ne fonctionne pas. je ne sais pas pourquoi. J’arrive a appliquer d autres effets css mas certains non.
Pourtant…

Si tu ne mets le style que dans la case « Style du tableau » tu n’auras que la bordure extérieure c’est normal. Et toujours bien penser à rafraîchir la page avec ctrl+F5 ! ![]()
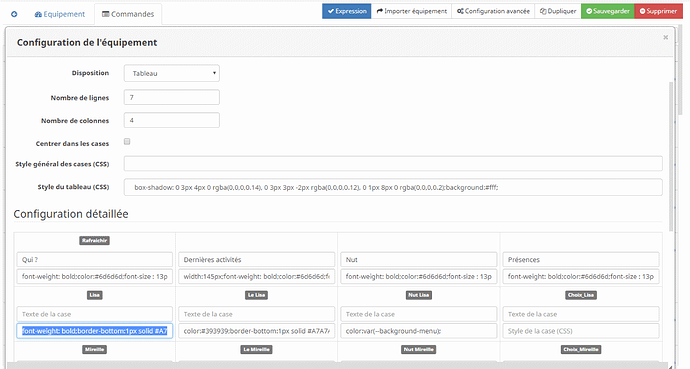
tu peux joué avec boder haut,bas,…
sans devoir tous bordé ![]()

sous le widget lisa (nom et oui/non)
font-weight: bold;border-bottom:1px solid #A7A7A7;padding-left:15px;
le cadre extérieure
box-shadow: 0 3px 4px 0 rgba(0,0,0,0.14), 0 3px 3px -2px rgba(0,0,0,0.12), 0 1px 8px 0 rgba(0,0,0,0.2);background:#fff;
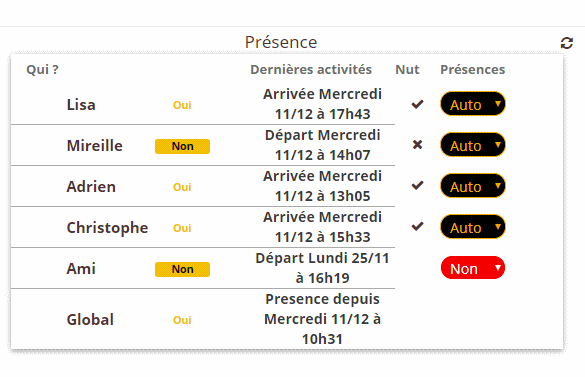
Ca marche pas mal ![]() . il faudra que je paufine ca demain
. il faudra que je paufine ca demain
1 « J'aime »
Ce sujet a été automatiquement fermé après 24 heures suivant le dernier commentaire. Aucune réponse n’est permise dorénavant.