Bonjour à tous,
Le Core beta va très bientôt rentrer en v4.0
L’objectif principal de la v4.0 est d’apporter à Jeedom une identité propre, historiquement basé sur le thème par défaut de boostrap.
Beaucoup de choses ont du être adaptées dans le code du core pour permettre aux fichiers de thèmes de gérer le design au maximum.
L’une des conséquence directe est un allégement conséquent des inline style sur toutes les pages, et les plugins devront bien sur s’y conformer.
Beauoup d’autres choses en dehors du design ont été optimisées et des nouveautés ont été apportées, toutefois, fonctionnellement parlant, les plugins ne devraient pas être impactés en dehors de l’affichage.
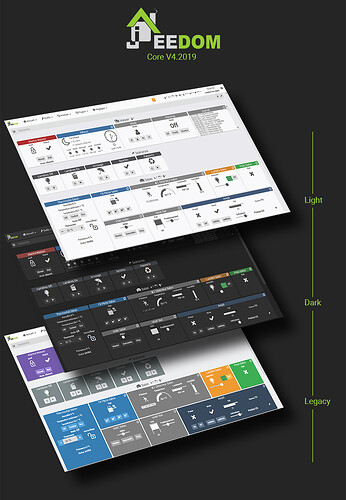
Jeedom v4 propose maintenant seulement trois thèmes, accessibles dans Réglages/Système/Configuration/Interface:
- Core2019 Light (Thème par défaut vers lequel switcherons les installations actuelle)
- Core2019 Dark (Thème sombre)
- Core2019 Legacy (Thème Light avec affichage des tuiles proche de l’ancien thème)
Ces trois thèmes sont disponibles en desktop et webapp.
Les plugins devront donc être adaptés au design, principalement par un gros nettoyage des inline style et l’utilisation des bonnes classes css. Voir le plugin template, qui devrait être à jour.
Les plugins, sans inline style, n’afficherons donc pas correctement sur la v3.3.18 et antérieure. C’est pourquoi une nouvelle version 3.3.19 est sortie, avec un fichier future.css qui affichera correctement les plugins v4.
Toujours dans un soucis d’allégement, font-awesome 4 n’est plus présent dans le core v4 ! Attention donc aux icônes utilisées dans les plugins.
cf: upgrading-from-version-4
Migration des plugins:
-
Nettoyer au maximum les inline style (cf plugin template).
-
span affichage de commande : class state
-
Bouton de commande : a class action
-
Sur les input-group:
- class roundedLeft sur le premier élément (a input, button etc)
- class roundedRight sur le dernier élément (a input, button etc)
-
Sur la div eqLogicThumbnailContainer:
- supprimer tout les styles!
- Sur les divs parents, ajouter une class de couleur:
- couleurs de logo: logoPrimary et logoSecondary
- vert : success
- bleu: info
- orange: warning
- rouge : danger
-
Attention pour les plugins ayant des templates: l’icone refresh a changée (font-awesome 5) :
<i class="fas fa-sync"></i> -
Attention aux class des boutons, input etc:
- btn : 32px de haut
- btn-sm / input-sm : 28px de haut
- btn-xs : 22px de haut
-
Fichier desktop/php/pluginid.php : remplacer
object::all()parjeeObject::all()
Tester les plugins sur les trois thèmes 2019 Light / Dark / Legacy.
- Images en png avec alpha si nécessaire, afin d’éviter les carré blancs disgracieux en thème Dark.
- Au final les pages du plugin doivent être cohérentes avec les pages du core objets/scénarios/interactions (tailles, couleurs, dispositions etc). Pas d’effet de style, mais de la cohérence.
Remarque:
- La sidebar n’a pas survécu à la v4 ! Pour la remplacer, un menu contextuel est disponible sur les onglets pour les scénarios, objets, interactions, plugins.
Mises à jour:
- Une fois le github du plugin updaté, aller sur le market, mes créations, et faire un ‹ Test › sur la branche. Ce qui évite d’attendre le passage du robot, et met l’update à disposition immédiatement.
Rappel:
- Les images affichées dans les pages de plugins ne doivent pas être chargées depuis le net, mais doivent être parmi les fichiers locaux du plugin.
Attention:
- Sur les pages de scénario, plugins etc, le bouton ‹ Supprimer › est passé à droite ! C’est le plus dangereux donc le plus loin.
Définition des branches Github:
Les 4 branches officielles maintenant accessibles dans configuration / Mises à jour:
- Stable : Version finale de production (utilisateurs).
- Release : Release Candidate. Version sensée être la prochaine Stable, bugfix uniquement, pas de nouvelle chose car risque d’introduction de nouveaux bugs.
- Beta : Tests des nouvelles features, chasse aux bugs. Permet aux développeurs de plugins de préparer leurs futures versions.
- Alpha : Version de développement. Pour les développeurs du Core, avant passage en Beta.