Bon, un dernier truc m’énerve sur mon plugin, c’est l’affichage des select sur un design sous iOS.
C’est juste horrible …
J’ai essayé en mettant le template du mobile mais çà ne marche pas. Le design (dplan), en utilisant l’alias, utilise le template dashboard.
une solution pour éviter le style iOS c’est -webkit-appearence:none mais on n’a plus la flèche à droite du select.
Et plus généralement, car çà le fait avec tout les select, si Jeedom pouvait éviter çà se serait cool pour tout les plugins, scripts avec select, etc etc. Peu etre avec bootstrap ?
Sinon je sens que vais devoir faire un template dplan …
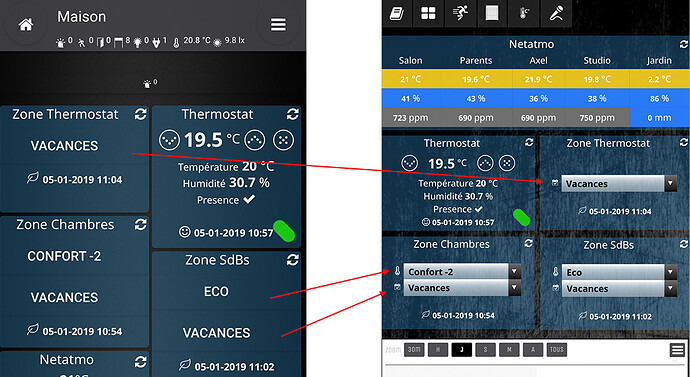
A gauche, mobile sur iOS → Les select apparraissent très bien donc Jeedom doit en faire qql chose !
A droite, dplan sur iOS → ![]()